NSTimer,UIActivityIndicatorView,UIProgressView等控件的使用方法
来源:程序员人生 发布时间:2014-12-28 12:32:54 阅读次数:4210次
说明
本例子主要简示了和时间相干的1些控件的用法,摹拟了1个下载器。
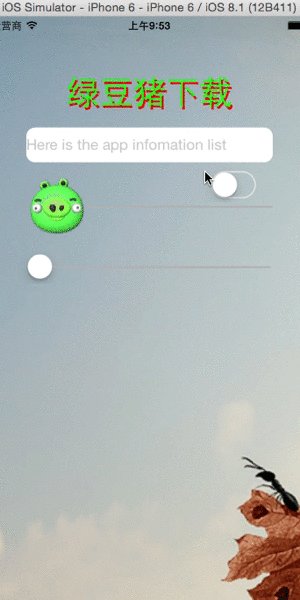
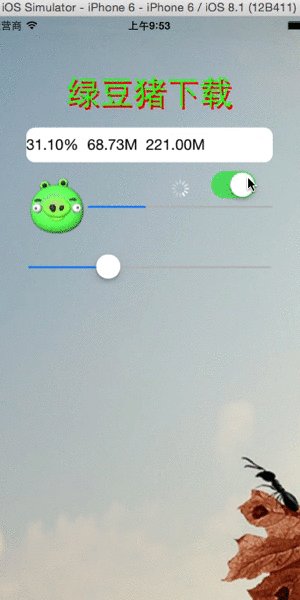
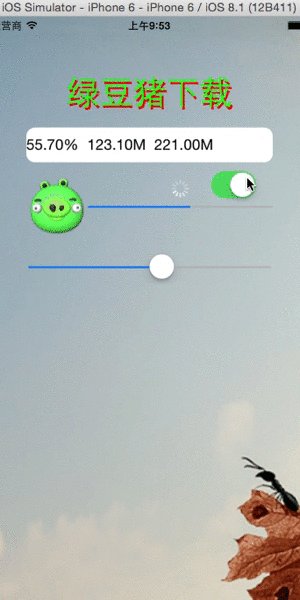
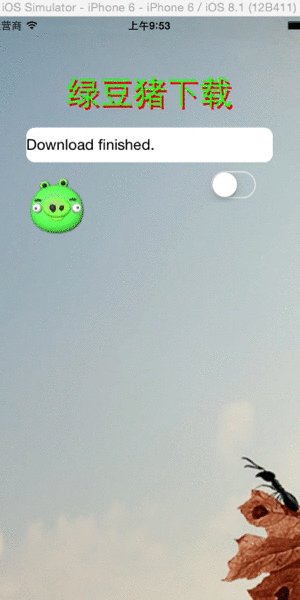
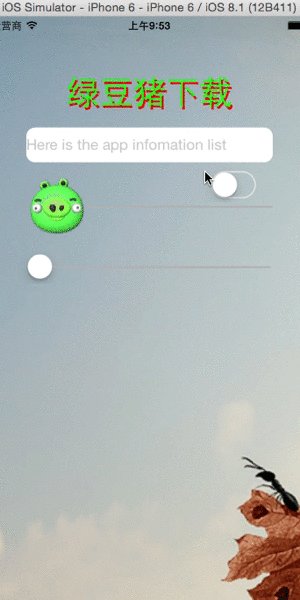
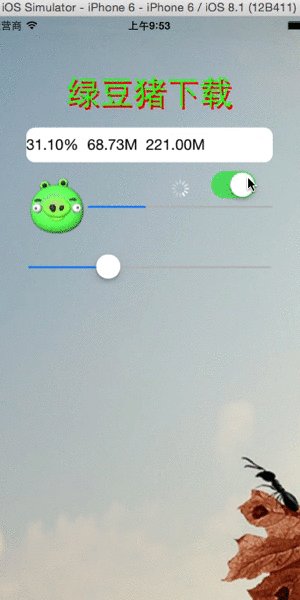
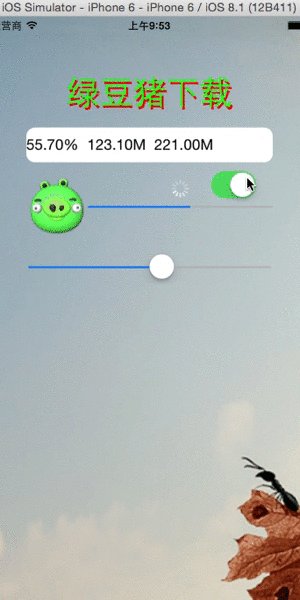
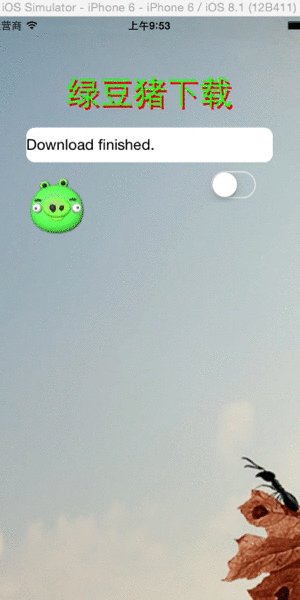
运行结果

主要代码
@synthesize _labelInfo;
@synthesize _textInfo;
@synthesize _buttonDownload;
@synthesize _processViewDownload;
@synthesize _activityIndicatorDownload;
@synthesize _sliderDownload;
@synthesize _switchDownload;
@synthesize _timerDownload;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_imageBackground = [UIImage imageNamed:@"leaf.jpg"];
self.view.backgroundColor = [UIColor colorWithPatternImage:_imageBackground];
// 位置大小预设值
CGFloat x = self.view.frame.size.width / 8;
CGFloat y = self.view.frame.size.height / 10;
CGFloat w = x * 6;
CGFloat h = 40;
CGFloat hEdge = 10;
CGFloat cornerRadius = 10;
// 标签
_labelInfo = [[UILabel alloc] initWithFrame:CGRectMake(x, y, w, h)];
_labelInfo.text = @"绿豆猪下载";
_labelInfo.textColor = [UIColor greenColor];
_labelInfo.shadowColor = [UIColor redColor];
_labelInfo.shadowOffset = CGSizeMake(2, 3);
_labelInfo.textAlignment = NSTextAlignmentCenter;
NSArray* arrayFont = [UIFont familyNames];
_labelInfo.font = [UIFont fontWithName:arrayFont[arc4random()%arrayFont.count] size:h⑵];
[self.view addSubview:_labelInfo];
// 文本信息栏
y = _labelInfo.frame.origin.y + _labelInfo.frame.size.height;
y += 2*hEdge;
_textInfo = [[UITextField alloc] initWithFrame:CGRectMake(x, y, w, h)];
_textInfo.placeholder = @"Here is the app infomation list";
_textInfo.layer.cornerRadius = cornerRadius;
_textInfo.backgroundColor = [UIColor whiteColor];
[self.view addSubview:_textInfo];
// 猪猪图标按钮
UIImage* imageStart = [UIImage imageNamed:@"pig.png"];
y = _textInfo.frame.origin.y + _labelInfo.frame.size.height;
y += hEdge;
_buttonDownload = [[UIButton alloc] initWithFrame:CGRectMake(x, y, w/4, h*2)];
[_buttonDownload setImage:imageStart forState:UIControlStateNormal];
_buttonDownload.backgroundColor = [UIColor clearColor];
[_buttonDownload addTarget:self action:@selector(onClickBtn:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_buttonDownload];
// 下载唆使器
_activityIndicatorDownload = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(x+w/2, y, w/4, h)];
//[_activityIndicatorDownload startAnimating];
[self.view addSubview:_activityIndicatorDownload];
// 下载开关
_switchDownload = [[UISwitch alloc] initWithFrame:CGRectMake(x+3*w/4, y, w/4, h)];
[_switchDownload addTarget:self action:@selector(onSwitchChange:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_switchDownload];
// 下载进度条
_processViewDownload = [[UIProgressView alloc] initWithFrame:CGRectMake(x + w/4, y + h, 3*w/4, h)];
_processViewDownload.progress = 0;
[self.view addSubview:_processViewDownload];
// 下载文件唆使器
y = _buttonDownload.frame.origin.y + _buttonDownload.frame.size.height;
y += hEdge;
_sliderDownload = [[UISlider alloc] initWithFrame:CGRectMake(x, y, w, h)];
[self.view addSubview:_sliderDownload];
}
-(IBAction)onClickBtn:(id)sender
{
_textInfo.text = @"This is green pig app.";
}
-(IBAction)onSwitchChange:(id)sender
{
// 启动时显示进度控件,停止时隐藏控件
BOOL bHide = !_switchDownload.isOn;
[_sliderDownload setHidden:bHide];
[_activityIndicatorDownload setHidden:bHide];
[_processViewDownload setHidden:bHide];
if(_switchDownload.isOn)
{
_sliderDownload.value = 0;
_sliderDownload.minimumValue = 0;
_sliderDownload.maximumValue = arc4random()%1000 + 10;
_textInfo.text = @"strat download .....";
_timerDownload = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(onDownload) userInfo:nil repeats:YES];
[_activityIndicatorDownload startAnimating];
_processViewDownload.progress = 0;
}
else
{
[_timerDownload invalidate];
[_activityIndicatorDownload stopAnimating];
_textInfo.text = @"Download finished.";
}
}
-(IBAction)onDownload
{
_processViewDownload.progress += arc4random()%100 / 1000.0f;
_sliderDownload.value = _processViewDownload.progress * _sliderDownload.maximumValue;
_textInfo.text = [NSString stringWithFormat:@"%.2f%% %.2fM %.2fM", _processViewDownload.progress*100, _sliderDownload.value, _sliderDownload.maximumValue];
if(_processViewDownload.progress >= 1)
{
[_switchDownload setOn:NO animated:YES];
[self onSwitchChange:_switchDownload];
}
}
代码链接
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠