【安卓笔记】ExpandableListView的使用
来源:程序员人生 发布时间:2014-12-16 08:12:40 阅读次数:3747次
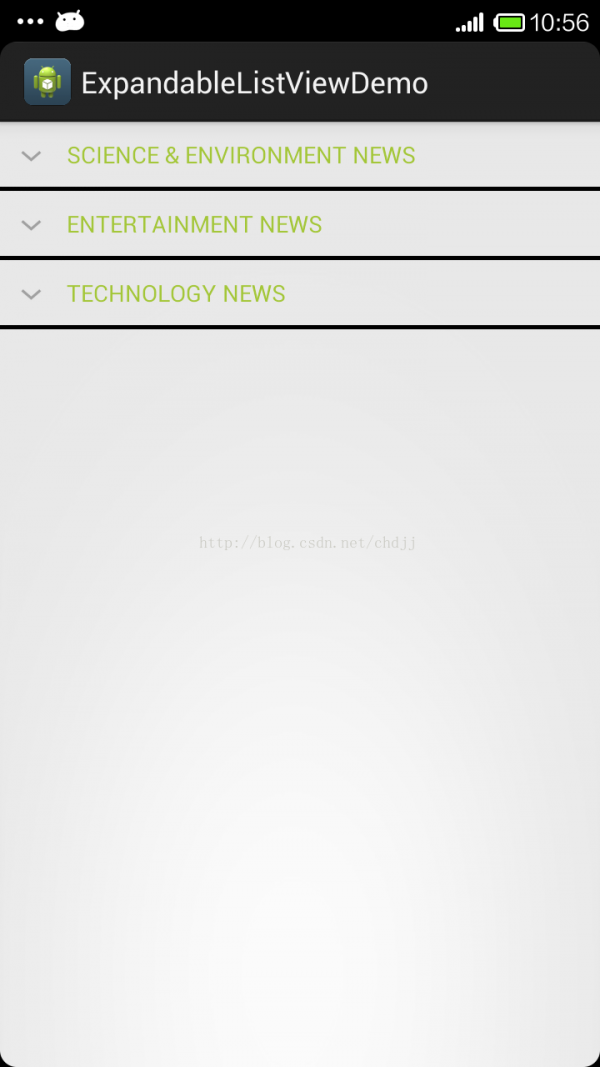
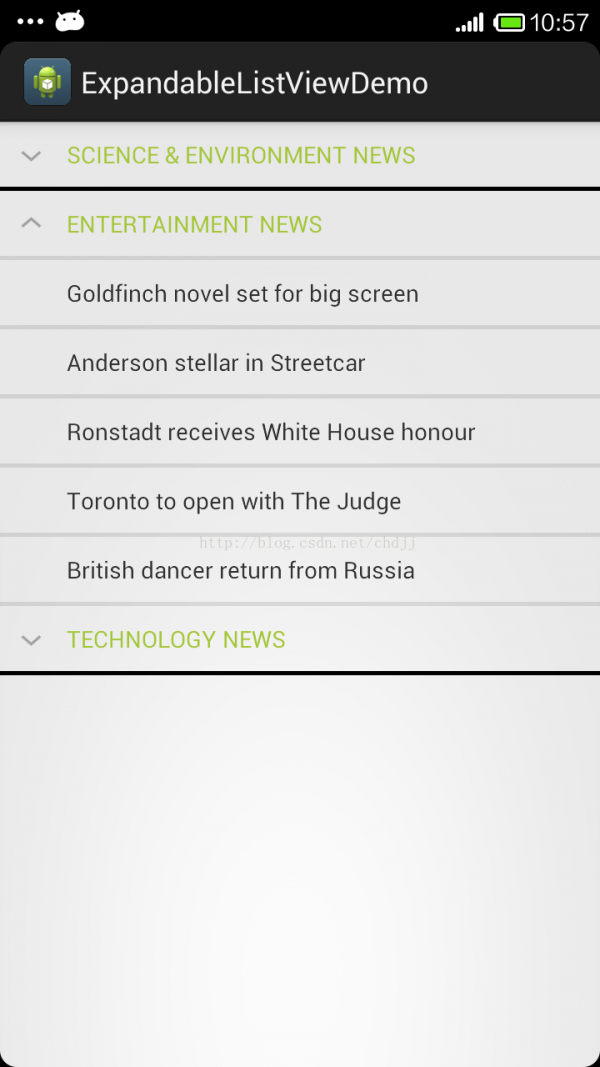
实现效果:
便可舒展的ListView


其实跟普通的ListView使用没啥区分,只是ListView改成了ExpandableListView,另外适配器由BaseAdapter也换成了BaseExpandableListAdapter。
步骤:
1.编写布局文件。
分为3个,分别是主布局,group分组布局,group item布局:
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.expandablelistviewdemo.MainActivity" >
<ExpandableListView
android:id="@+id/elv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#000"
android:dividerHeight="2.5dp"
android:indicatorLeft="?android:attr/expandableListPreferredItemIndicatorLeft" >
</ExpandableListView>
</RelativeLayout>
list_group.xml:<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/listTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="?android:attr/expandableListPreferredItemPaddingLeft"
android:paddingTop="10dp"
android:textColor="#A4C739" />
</LinearLayout>
list_item.xml:
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/expandedListItem"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="?android:attr/expandableListPreferredChildPaddingLeft"
android:paddingTop="10dp" />
</LinearLayout>
2.编写适配器代码:
package com.example.expandablelistviewdemo;
import java.util.HashMap;
import java.util.List;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
public class MyExpandableListAdapter extends BaseExpandableListAdapter
{
private Context mContext;
private List<String> expandableListTitle;
private HashMap<String, List<String>> expandableListDetail;
public MyExpandableListAdapter(List<String> expandableListTitle,HashMap<String,List<String>> expandableListDetail,Context mContext)
{
this.expandableListDetail = expandableListDetail;
this.expandableListTitle = expandableListTitle;
this.mContext = mContext;
}
@Override
public int getGroupCount()//分组数
{
return this.expandableListTitle.size();
}
@Override
public int getChildrenCount(int groupPosition)//分组内的item数
{
return this.expandableListDetail.get(expandableListTitle.get(groupPosition)).size();
}
@Override
public Object getGroup(int groupPosition)//获得分组数据
{
return this.expandableListTitle.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition)//获得第几分组第几个item的数据
{
return this.expandableListDetail.get(this.expandableListTitle.get(groupPosition)).get(childPosition);
}
@Override
public long getGroupId(int groupPosition)
{
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition)
{
return childPosition;
}
@Override
public boolean hasStableIds()
{
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent)
{
String data = this.expandableListTitle.get(groupPosition);
if(convertView == null)
{
convertView = View.inflate(mContext,R.layout.list_group, null);
}
TextView tv = (TextView) convertView.findViewById(R.id.listTitle);
tv.setText(data);
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent)
{
// String data = this.expandableListDetail.get(this.expandableListTitle.get(groupPosition)).get(childPosition);
String data = (String) this.getChild(groupPosition, childPosition);
if(convertView == null)
{
convertView = View.inflate(mContext, R.layout.list_item, null);
}
TextView tv = (TextView) convertView.findViewById(R.id.expandedListItem);
tv.setText(data);
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition)
{
return true;
}
}
可以看到,适配器中有两个getView的方法,分别去构造group和child的view。
3.构造数据源
package com.example.expandablelistviewdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class ExpandableListDataPump
{
public static HashMap<String, List<String>> getData()
{
HashMap<String, List<String>> expandableListDetail = new HashMap<String, List<String>>();
List<String> technology = new ArrayList<String>();
technology.add("Beats sued for noise-cancelling tech");
technology.add("Wikipedia blocks US Congress edits");
technology.add("Google quizzed over deleted links");
technology.add("Nasa seeks aid with Earth-Mars links");
technology.add("The Good, the Bad and the Ugly");
List<String> entertainment = new ArrayList<String>();
entertainment.add("Goldfinch novel set for big screen");
entertainment.add("Anderson stellar in Streetcar");
entertainment.add("Ronstadt receives White House honour");
entertainment.add("Toronto to open with The Judge");
entertainment.add("British dancer return from Russia");
List<String> science = new ArrayList<String>();
science.add("Eggshell may act like sunblock");
science.add("Brain hub predicts negative events");
science.add("California hit by raging wildfires");
science.add("Rosetta's comet seen in close-up");
science.add("Secret of sandstone shapes revealed");
expandableListDetail.put("TECHNOLOGY NEWS", technology);
expandableListDetail.put("ENTERTAINMENT NEWS", entertainment);
expandableListDetail.put("SCIENCE & ENVIRONMENT NEWS", science);
return expandableListDetail;
}
}
4.编写主界面的代码package com.example.expandablelistviewdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.ExpandableListView;
import android.widget.ExpandableListView.OnChildClickListener;
import android.widget.ExpandableListView.OnGroupCollapseListener;
import android.widget.ExpandableListView.OnGroupExpandListener;
import android.widget.Toast;
public class MainActivity extends Activity
{
private ExpandableListView elv = null;
private MyExpandableListAdapter adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
elv = (ExpandableListView) findViewById(R.id.elv);
final HashMap<String,List<String>> itemData = ExpandableListDataPump.getData();
final List<String> title = new ArrayList<String>(itemData.keySet());
adapter = new MyExpandableListAdapter(title,itemData,this);
elv.setAdapter(adapter);
//去掉箭头
// elv.setGroupIndicator(null);
//收缩
elv.setOnGroupCollapseListener(new OnGroupCollapseListener()
{
@Override
public void onGroupCollapse(int groupPosition)
{
Toast.makeText(MainActivity.this,title.get(groupPosition)+" group collapse..... ", 0).show();
}
});
//舒展
elv.setOnGroupExpandListener(new OnGroupExpandListener()
{
@Override
public void onGroupExpand(int groupPosition)
{
Toast.makeText(MainActivity.this,title.get(groupPosition)+" group expand... ", 0).show();
}
});
//子条目点击
elv.setOnChildClickListener(new OnChildClickListener()
{
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id)
{
Toast.makeText(MainActivity.this,itemData.get(title.get(groupPosition)).get(childPosition)+" click", 0).show();
return false;
}
});
}
}
ok,完成。
这里需要注意的是ExpandableListView有多个监听器,group收缩和舒展和子条目点击等等,按需监听。
另外,默许情况下显示的时候有个箭头,你可以通过setGroupIndicator方法设置你需要的标识。
源码地址:https://github.com/Rowandjj/ExpandableListViewDemo
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠