Android自定义ProgressDialog
来源:程序员人生 发布时间:2014-12-14 08:47:36 阅读次数:5279次
转载请注明出处:http://blog.csdn.net/allen315410/article/details/41699063
我们在开发Android上利用程序时,有很多时候会遇到“延时”等待的情况,例如数据加载时,特别是在联网的时候,要求网络会有个等待时间,在这个等待的时间里需要给用户1个友好的提示,提示用户现在正在做甚么操作,需要耐心等待等等,这时候1个进度对话框就能够解决。Android提供给我们1个很好的控件叫ProgressDialog,用来创建自定义信息和1些相干操作,唯1不好的1点就是Android原生控件给我1种1如既往的单调和丑陋,下面是原生ProgressDialog的源码和效果:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ProgressDialog dialog = new ProgressDialog(this);
dialog.setMessage("登录中……");
dialog.show();
}
}

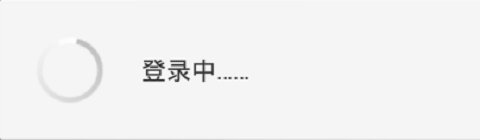
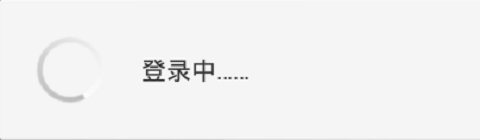
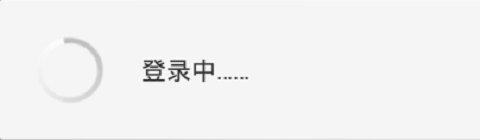
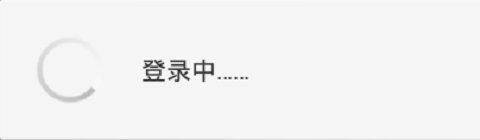
源码极为简单,效果也极为简陋,怎样看怎样不爽。那末怎样让这个ProgressDialog看起来爽点呢?其实无妨做1个自定义的ProgressDialog,先看1下自定义ProgressDialog的效果吧!

好了,看上去不错吧!下面开始1步1步来实现!
1,自定义ProgressDialog的布局。
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/progress_custom_bg"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingBottom="20dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:paddingTop="20dp" >
<ImageView
android:id="@+id/spinnerImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@anim/spinner" />
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="Message"
android:textColor="#FFFFFF" />
</LinearLayout>
2,转动条的背景设置。
上面的XML布局中可以看到转动条是1个ImageView,需要给ImageView设置1个动态的背景,那这个动态的背景该怎样办呢?其实就是给ImageView1个动画背景,给出1定数量的图片,在动画中按1定时间匀速切换图片便可,图片资源以下:

在res/anim文件夹建立这样1个动画集spinner.xml:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/spinner_0"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_1"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_2"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_3"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_4"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_5"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_6"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_7"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_8"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_9"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_10"
android:duration="60"/>
<item
android:drawable="@drawable/spinner_11"
android:duration="60"/>
</animation-list>
然后给全部的ProgressDialog设置1个背风景progress_custom_bg.xml:
<?xml version="1.0" encoding="UTF⑻"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#ff404040" />
<corners
android:bottomLeftRadius="8dp"
android:bottomRightRadius="8dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp" />
</shape>
然后还需要给自定义ProgressDialog设置1个风格,在res/value/style.xml下这样定义:
<!-- 自定义Dialog -->
<style name="Custom_Progress" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
3,接下来进入重点,我们通过代码来构建1个自定义的ProgressDialog,具体做法就是自定义类继承Dialog:
package com.example.myexample;
import android.app.Dialog;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.view.Gravity;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomProgress extends Dialog {
public CustomProgress(Context context) {
super(context);
}
public CustomProgress(Context context, int theme) {
super(context, theme);
}
/**
* 当窗口焦点改变时调用
*/
public void onWindowFocusChanged(boolean hasFocus) {
ImageView imageView = (ImageView) findViewById(R.id.spinnerImageView);
// 获得ImageView上的动画背景
AnimationDrawable spinner = (AnimationDrawable) imageView.getBackground();
// 开始动画
spinner.start();
}
/**
* 给Dialog设置提示信息
*
* @param message
*/
public void setMessage(CharSequence message) {
if (message != null && message.length() > 0) {
findViewById(R.id.message).setVisibility(View.VISIBLE);
TextView txt = (TextView) findViewById(R.id.message);
txt.setText(message);
txt.invalidate();
}
}
/**
* 弹出自定义ProgressDialog
*
* @param context
* 上下文
* @param message
* 提示
* @param cancelable
* 是不是按返回键取消
* @param cancelListener
* 按下返回键监听
* @return
*/
public static CustomProgress show(Context context, CharSequence message, boolean cancelable, OnCancelListener cancelListener) {
CustomProgress dialog = new CustomProgress(context, R.style.Custom_Progress);
dialog.setTitle("");
dialog.setContentView(R.layout.progress_custom);
if (message == null || message.length() == 0) {
dialog.findViewById(R.id.message).setVisibility(View.GONE);
} else {
TextView txt = (TextView) dialog.findViewById(R.id.message);
txt.setText(message);
}
// 按返回键是不是取消
dialog.setCancelable(cancelable);
// 监听返回键处理
dialog.setOnCancelListener(cancelListener);
// 设置居中
dialog.getWindow().getAttributes().gravity = Gravity.CENTER;
WindowManager.LayoutParams lp = dialog.getWindow().getAttributes();
// 设置背景层透明度
lp.dimAmount = 0.2f;
dialog.getWindow().setAttributes(lp);
// dialog.getWindow().addFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
dialog.show();
return dialog;
}
}
在Activity中援用自定义ProgressDialog:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CustomProgress.show(this, "登录中...", true, null);
}
}
好了,全部流程结束,我们简单的自定义进度对话框就做好了,效果在上面已截图了,这里不再贴出。里面的代码我就不解释了,都比较简单而且有1些注释。喜欢的朋友,请在下方点击下载源码。
源码请在这里下载
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠