这一节相当重要,是整个稻壳cms模板制作的重中之重,这节学完之后,很多问题就会迎刃而解。
在上一节中,我们了解到稻壳cms模板标签的基本使用方法包含两个部分,第一是在模板文件中添加模板标签及参数来调用样式文件,第二是在对应样式文件中添加代码。
稻壳cms模板标签的参数一一对应不同的功能,以新闻列表标签为例:
- <?php doc_list('8|9',1,0,30,50,0,true,true,'id',0)?>
上面是一个标准的稻壳cms新闻列表标签示范,我们看到其中的参数要比上一节的导航标签多很多,其中的标签参数表示调用ID,调用新闻列表条数,新闻标题字数,排序方式等等。
在以往使用深喉咙cms模板标签时,我们要对照模板标签说明文件来一一修改参数,不但修改起来不方便,而且经常容易出错,改错一个参数就意味着页面显示不正常或程序报错。
而在新版的稻壳cms系统中,增加了一项非常实用快速设置模板标签参数的功能,那就是后台的标签管理功能,该功能能够通过可视化的方式来选取设置模板标签参数,自动添加模板标签参数,无需我们手动修改标签数值了。
那么我们就先来示范下稻壳cms的模板标签管理功能使用方法。
首先打开index.php首页模板文件,在欲添加标签的位置添加对应标签,例如我们想添加新闻列表标签doc_list,就可以输入<?php doc_list()?>,想添加视频标签,就可以输入<?php doc_video()?>,想添加焦点图标签,就可以输入<?php doc_focus()?>,这里我们可以随便给标签输入几个参数,也可以把参数的括号内留空不输入参数,保存文件。
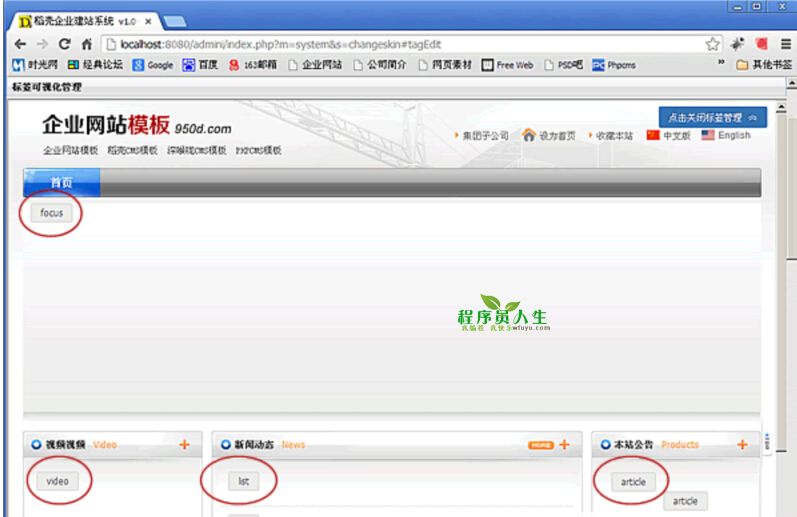
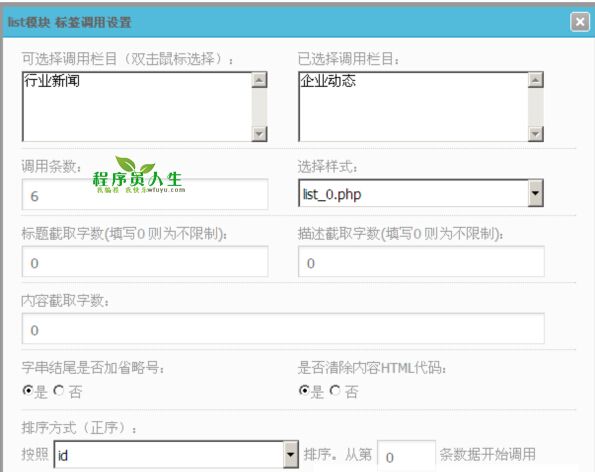
接下来我们登录后台——开始构建网站——模板管理——选择使用对应的模板后——选择标签可视化管理一栏中的点击展开标签管理,这时候我们会看到下面的这个界面:


- <div class="newslist">
- <ul>
- <li><a href="#">新闻标题文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新闻标题文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新闻标题文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新闻标题文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新闻标题文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新闻标题文字</a><span>[2012-12-12]</span></li>
- </ul>
- </div>
那么我们添加好标签后就应该是这样:
- <div class="newslist">
- <ul>
- <?php doc_list('8|9',6,0,30,50,0,true,true,'id',0)?>
- </ul>
- </div>
我们可以看到,标签所在的位置,就是进行li循环输出的位置,外围的ul和div要包围好模板标签,html结构保持不变,那么对应的li的部分我们就应该写在了index/list/list_0.php样式文件中了。
打开index/list/list_0.php文件,修改代码结果如下:
- <li>
- <a href="<?php echo sys_href($data['channelId'],'list',$data['id'])?>"><?php echo $data['title']; ?><span><?php echo date('[Y-m-d]',strtotime($data['dtTime'])); ?></span></a>
- </li>
我们看到上面,会发现把链接地址、新闻标题、日期这些动态数据替换成了相应的代码,从而能够从数据库中读取进行动态显示。那么诸如“<?php echo $data['title']; ?>、<?php echo date('[Y-m-d]',strtotime($data['dtTime'])); ?>”这些代码我们可以直接参考官方默认模板中的各个样式文件,从中我们可以获取常用的代码,这里雅风就不一一细说了。
当然这只是一个最简单的新闻列表结构,如果复杂些,涉及到新闻图片、新闻标题、新闻日期、新闻点击数、新闻摘要等等细节显示,调用方法是一样的,只要标签添加好参数,样式文件按照之前我们写好的html结构文件来修改,就可以实现。
添加和修改好标签以及样式文件并保存后,我们刷新下页面会发现各个位置调用的数据不再是之前的静态html内容,而是数据库中的内容了:
细心的童靴好像发现了一个问题,就是上一节中我们添加的导航标签并没有在标签管理出现对应的按钮,这里特别说明一下,稻壳cms的模板标签管理功能,只对doc_开头的功能标签有效。
那么,其他的标签,比如产品、视频、友情链接、图片等标签的使用方法,和刚才讲的新闻列表标签使用方法都是一样的,雅风不一一举例说明了,大家只要掌握规律,就可以把首页模板制作完成了。现在还等什么,赶紧打开编辑器,去把首页模板做完吧。

上一篇 稻壳导航标签的添加