注:本文原作者未忘忧草,经其本人授权,稍作修改在自己博客发表,在此表示感谢!
1:甚么是SPFx
SharePoint Framework(SPFx),是微软最新的SharePoint开发模型,采取前端和后端分离方式,及前端页面和后端Webpart的模型,更加符合云计算模式,同时也支持传统的本地部署SharePoint Server产品
开发效力较传统方式也有部份提高(待实际项目验证)
2:为何微软会花大力气构建SPFx
在SharePoint Online出来之前,对SharePoint WebPart的开发,基本上都是基于SharePoint服务器对象模型,编写C#代码然后编译成dll,部署到服务器场中,
但是在SharePoint Online流行以后,需要新的开发模式来适应云计算潮流。为了解决这个问题,微软引入了两种方式:
1:JS注入
在SharePoint Online中最经常使用的Webpart就是Content Editor和Script Editor,你可使用JSOM或REST API读取数据,然后显示在页面上,使用起来比较方便。但是这类方式还是有很多的缺点,例如:
A:部署起来比较麻烦。
B:不能给客户提供公道的配置界面,多数配置信息都是在code中写的。
C: End user很容易不谨慎把code修改坏了,致使webpart不工作。
最重要的是Script Editor其实不是“Safe ForScripting”多数Self-service 站点都会开启1个NoScript的feature,这样ScriptEditor中的脚本会被Block
2:SharePoint Add-in 方式
使用SharePoint Host的App Part的方式,这类方式实际上是把webpart做为1个Iframe引入到页面中,AppPart对应的页面实际上运行在1个独立的site里面,这类webpart可以添加到NoScript的站点中。但是这类方式也有1些缺点主要以下:
A: 这些code运行在Iframe中,这类方式会比Script Editor的方式慢,由于这类方式需要要求另外一个页面,另外一个页面也需要进行身份验证等操作。
B: 这类方式很难实现响应式布局,由于这个webpart实际上是在不同的页面中的,并且对Iframe,Media query取得的屏幕大小实际上是Iframe的宽度,其实不是真正意义上的屏幕宽度
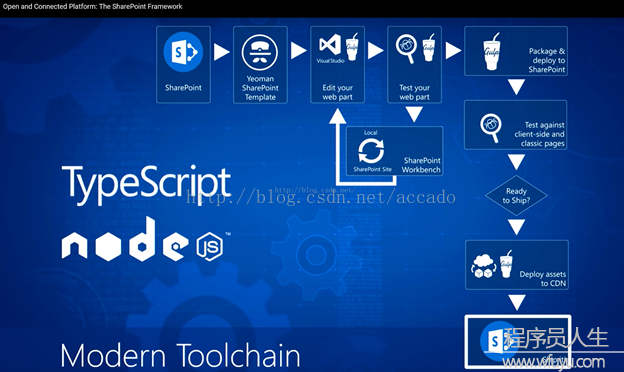
上面两种方式,各有优缺点,微软干脆结合两种方式,扬长避短,推出了SharePoint Framework作为下1代的开发方式,不管是云端还是本地,都可以适应,开发流程以下:

总结:
说白了,微软也是在自我革命,同时借助开源的气力,花大力气推行云端产品,花大力气推行云端开发!
未来必定是云计算的时期
3:SPFx开发环境准备
需要安装以下开发工具
1:NodeJS Long Term Support (LTS) version
2:VisualStudio Code
3:Python 2.7.x
如果使用Visual Studio,还需要以下
4:Visual Studio 2015 plus Latest Update 3
5:NodeJS Tools for Visual Studio
需要SharePoint Server 2016或SharePoint Online环境
4:开发类库
1: TypeScript
TypeScript是比JavaScript更高级的语言,TypeScript中可以定义数据类型,接口,类,等等并且TypeScript终究可以编译成JavaScript,SharePoint的client-side development tools就是使用Type Script的类,模型和接口来构建的。
2:JavaScript Frameworks
可使用比较熟习的JavaScript框架来开发client-side web parts,以下是比较流行的JS框架:
· React
· AngularJS1.x
· Angular 2for Type Script 2.x
· Handlebars
由于编写client-side web part多数都是和SharePoint进行交互,所以这里建议大家使用SharePointPnP JavaScript Core library 框架,在这个框架中已为 封装好了很多简单易用的API。
3:Node Package Manager (npm)
SharePoint client-side 开发工具使用npm来管理依赖和必要的Js库,安装Node.js会自动安装npm。
4:Node.js
Node.js是1个开源,用于运行JavaScript 代码的跨平台运行环境。Node.js类似于IIS Express和IIS。
5:Gulp task runner
SharePoint client-side 开发工具使用gulp打包工具做以下操作:
• Bundle and minify JavaScript and CSS files.
• Run tools to call the bundling and minification tasks before each build.
• Compile LESS or SASS files to CSS.
• Compile TypeScript files to JavaScript.
6:Yeoman generators
Yeoman用于创建新的client-side web parts的工程,1旦工程创建终了以后,你可以选择自己喜欢的IDE进行开发,经常使用的IED是Visual studio Code,Sublime Text或Atom。
7:SharePoint REST API
SharePoint REST API主要用于和SharePoint环境交互,例如:添加删除修改list中的数据等等。
