首先解释一下,Pagespeed是Google宣布将把网站速度纳入PR评估标准后发布的一个基于Firefox Firebug插件的一个网站优化工具,可以自动分析页面内容,并提供非常详细的优化建议。目前属于Webmaster tools里的一个试验性工具,大家可以在Webmaster tools的lab菜单里查看自己网站的速度评估。使用截图如下。

点击Analyze Performance就可以分析当前的页面了。
优化图片
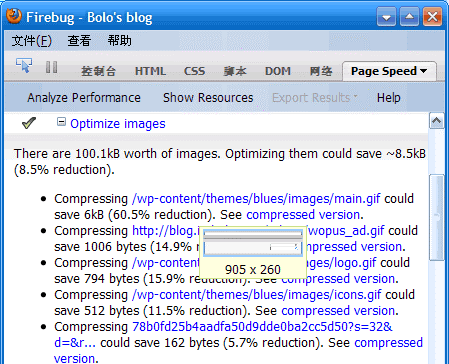
分析页面后展开Optimize images项目,可以看到Pagespeed对当前页面所有图片的优化建议。Google建议使用PNG格式的图片,理由是PNG格式可以以比较小的容量无损压缩图片。事实上PNG格式不是在任何情况下都比内容相同的GIF格式小,但PNG格式对透明度支持比GIF好得多,对于IE6对透明PNG支持不好的解决方法,大家可以上网搜索一下,这里不多说了。
例如,http://blog.imbolo.com的图片优化建议如下图:

Pagespeed已经统计出页面上所有图片按照优化建议优化后将减少多少传输带宽,并已经分别计算和对比了每个图片的优化效果,真是细致啊。点击compressed version,Firefox会用新选项卡打开优化后的图片,你可以用这个图片替换先用的图片,节约网站带宽开销,并加快网页的打开速度。
优化JS和CSS
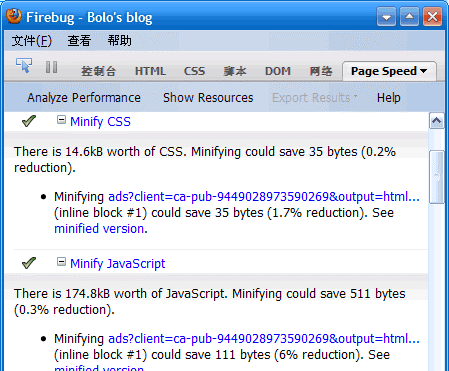
展开Minify JavaScript和Minify CSS项目可以看到网站JavaScript和CSS的优化建议,如下图:

大家都知道,JavaScript和CSS主要通过外链文件的大小来达到优化的效果,Pagespeed的建议是采用YUI压缩,并提供了几个在线压缩工具。但有了Pagespeed我们就不需要用那几个工具了,点击minified version马上可以获得压缩后的JS和CSS文件,用来替换原来的文件吧!
后记
关于Pagespeed的使用展示介绍到这里,更多的使用方法还有待大家去挖掘。从Google对PR的评定规则改变也可以反映出网站速度是网站优化的一个非常重要的环节。
