我确信你们大多数人都非常清楚,网页速度已经成为搜索引擎的排名因素。虽然对于搜索引擎来说,它不是一个关键因素,但是对访问者来说,我一直感觉它是的。
伴随着大量的人们使用超快的宽屏(并且数量在增长中),对于缓慢载入网站的耐心正在消耗。个人来说,我讨厌等待一个页面的载入,并且我相信我的访问者也是这样的。
这是为什么如果你投入大量的时间和金钱来提高你应得的排名,你不能因为有一个速度慢的网站而拖累它。
这是为什么我想要分享一些我从优化自己网站载入速度中学到的实用性的建议。如果你没有运营一个网站的背景,没关系,我将把一切解释清楚(如果不是,就传给你的网站团队吧)。我们开始吧。
使用的工具
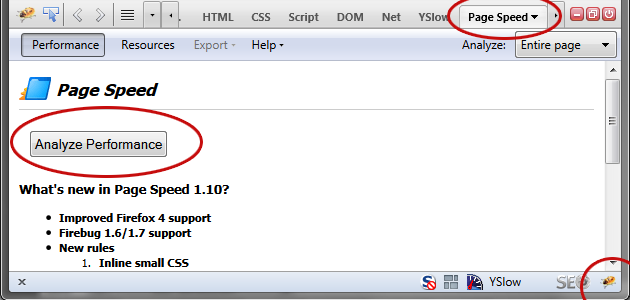
正如每个SEO知道的,工具使得我们的生活更加便利。在这个情况下,也是一样的。我觉得最简单的工具就是用户火狐Firebug扩展的YSlow和Page Speed插件。
你可以通过 - https://addons.mozilla.org/en-US/firefox/addon/firebug/ 下载 Firebug
你可以通过 - https://addons.mozilla.org/en-US/firefox/addon/YSlow/ -下载YSlow
你可以通过- https://code.google.com/speed/page-speed/download.html 下载 Page Speed
如果你使用谷歌浏览器,下可以去谷歌官方下载类似功能的插件,我在WP Smush.it插件使用说明:WordPress 图片优化 一文中有类似应用,你可以参考一下。

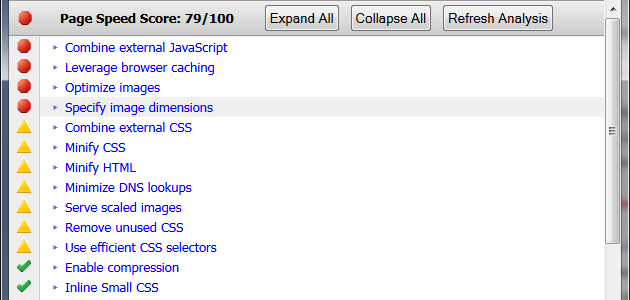
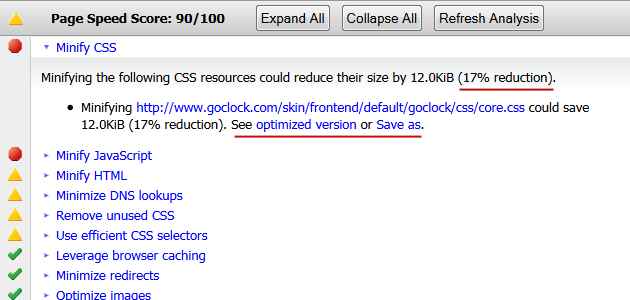
Page Speed插件便利的是,如果你点击进入每个部分,它可以给你额外的信息并且每个部分都按照优劣程度被标记上了颜色。红色表示坏的,黄色表示OK,绿色表示非常好,足够简单了吧。

你能做什么
以下是我见过人们没有优化的一些最常见的地方。我将会每个都过一遍并解释你可以怎么样去修改。
压缩CSS
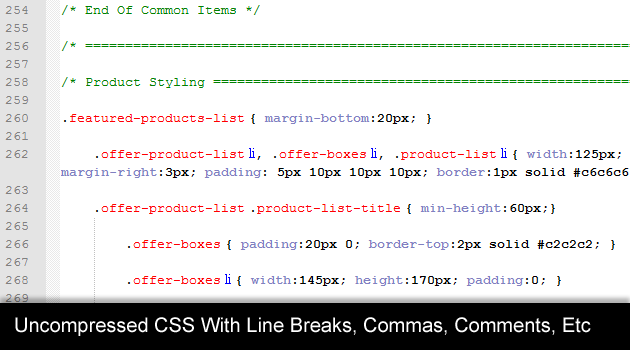
CSS(cascading style sheets;使你的网站美观的文件)是通常被忽视的,对任何合理的网站来说,CSS文件可以拥有两百到几万行代码。每个 tab, space, 额外的逗号,换行符 & 代码注释增加你文件的大小。虽然它们使得人们更便于在代码中工作,但是也会降低你网站的速度。

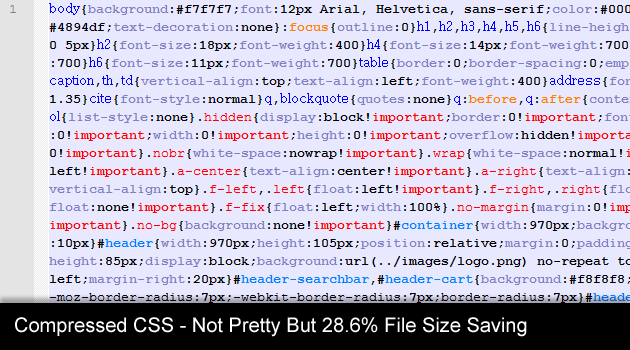
解决的办法是为开发者地工作保持原始样本的,然后让他们为这个有活力的网站压缩代码(删除所有不必要的bits)。你可以期望平均节省20-30%。这在超大的文件上很有帮助。


通过最大程度的压缩,可以实现更高的储蓄。
