Android自定义控件――自定义组合控件
来源:程序员人生 发布时间:2014-09-30 00:31:28 阅读次数:2475次
转载请注明出处http://blog.csdn.net/allen315410/article/details/39581055
前面几篇博文介绍了Android如何自定义控件,其实就是讲一下如何“从无到有”的自定义一个全新的控件,继承View或者继承ViewGroup,复写其相关方法,这种自定义控件的方式相对来说难度较大,而且并不是所有需要新控件的情况下,都要这样进行。有很多情况下,我们只要运用好Android给我提供好的控件,经过布局巧妙的结合在一起,就是一个新的控件,我称之为“自定义组合控件”。
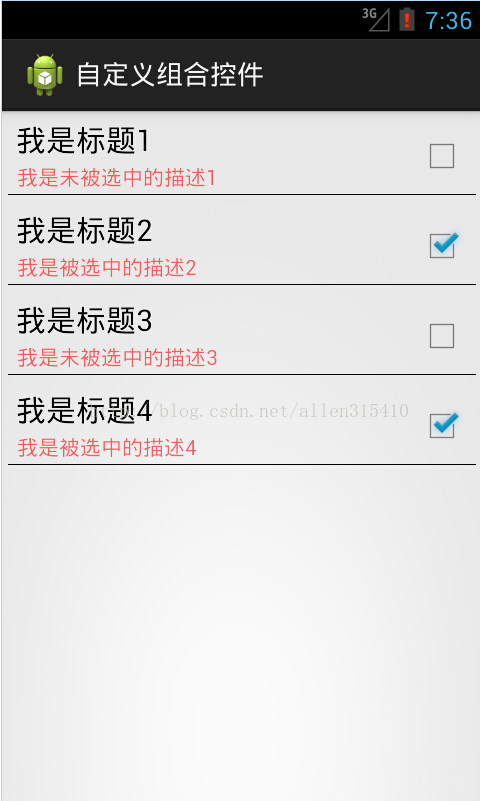
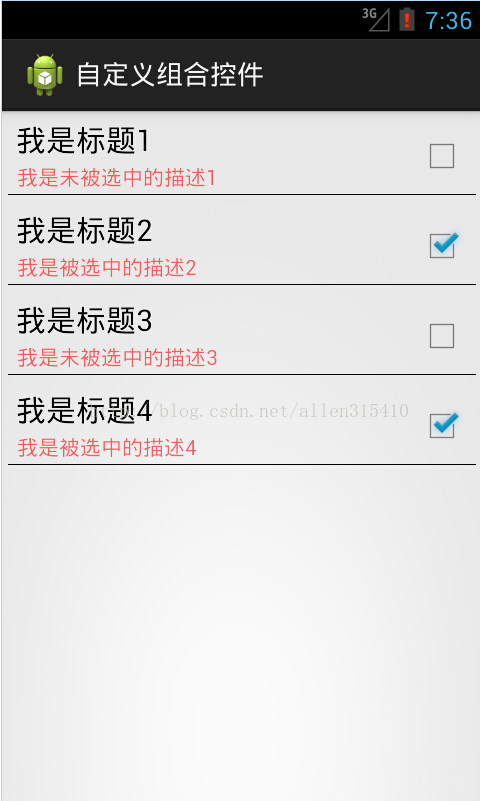
那么,这种自定义组合控件在什么情况下用呢?或者大家在做项目时候会发现,某些布局会被重复的利用,同一个布局的XML代码块会被重复的复制黏贴多次,这样会造成代码结构混乱不说,代码量也会增大,各种控件都需要在Java代码中被申明和处理相应的逻辑,工作量着实不小,所以,必须要找到一个合理的“偷懒”的方式,开动脑经去怎么简化以上说的不必要的麻烦。下面看一张图,就一个简单的布局,我们就此图来实现一个简单的自定义组合控件。

从上面的图来分析,我们可以看到,这个布局里面是没有“全新”的控件的,用的都是Android系统原生的控件。熟悉Android界面布局的人,肯定觉得这种布局真是小Case,太简单了,分分钟就可以写完。于是下面就是某一个条目的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_show_address"
android:layout_width="match_parent"
android:layout_height="60dip"
android:background="@drawable/selector_blue" >
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_marginTop="1dip"
android:text="这是标题"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:layout_marginLeft="6dip"
android:layout_marginTop="1dip"
android:text="这是描述内容"
android:textColor="#99ff0000"
android:textSize="14sp" />
<CheckBox
android:id="@+id/cb_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:clickable="false"
android:focusable="false" />
<!-- 加一条分割线 -->
<View
android:layout_marginTop="7dip"
android:layout_alignParentBottom="true"
android:layout_alignBottom="@id/cb_status"
android:layout_width="match_parent"
android:layout_height="0.2dip"
android:background="#000000"/>
</RelativeLayout>
可以看到,这种布局确实相当的简单。但是,这时候产品经理告诉你,需求改了,我们需要在这个界面再加一个这样的条目,于是你觉得,小意思,Ctrl+C,Ctrl+V,轻松搞定,然后改一下控件的id,在Java代码中findviewbyid(id),加一段逻辑代码,搞完收工。没想到这时候产品又来了,需求改了,这里需要加10个这样的布局,于是你...诚然,这时候再Ctrl+C,Ctrl+V是不合适的,工作量就显得很大了,即使你不嫌麻烦的话,照样做了,你料不到产品会再来,那个给我删掉几个,那个再加上几个,是不是要疯了。
也许,我们可以相出一个偷懒的方法来呢。通过分析上面的布局,可以发现,布局上每一个子条目是不变的,布局完全一样,唯一在变化的是,红色的TextView上的文本随着CheckBox的状态再改变着,而这种变化,我们是否可以想办法抽取到某个方法中呢,答案是肯定能的。我们可以将这种子条目的布局一次性封装到一个Java类中,每次调用这个控件的时候,事先设定各种属性数据即可,这里涉及到了自定义属性了,关于自定义属性,可以参考我的上一篇博客,Android自定义控件――自定义属性,在这里就不在赘述了。分析一下这个属性集该怎么定义,从上面的图片可以看出,控件上需要设置的内容分别是,上面TextView的标题,还有下面TextView的描述信息,且描述信息是根据CheckBox的状态发生改变的,所以这两种状态(true或false)都需要被定义到属性集里去,于是属性集就有了。
在工程下的res/values目录下,新建attrs.xml文件,定义如下属性集:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="combinationView">
<attr name="desc_on" format="string"></attr>
<attr name="desc_off" format="string"></attr>
<attr name="title" format="string"></attr>
</declare-styleable>
</resources>
定义好了属性集了,接下来我们就需要定义一个Java类,来渲染这段布局,解析这个属性集,并且对象提供修改控件状态的方法,已达到复用的效果。问题来了,我们定义的这个Java类需要继承哪个类呢?在这里,我们不必考虑View了,因为这里不是全新自定义控件,不需要onMessure和onDraw去测量去画一个视图。那么ViewGroup呢?我们也不必用这个类,因为这里的布局是给定好的,不需要使用onLayout给子控件设置显示的位置。那么,该继承什么呢?我们可以想象一下ViewGroup的子类是不是可以呢?实现自定义控件的除了继承View和ViewGroup之外,还可以直接继承Android已有的控件进行修改,这个用面向对象的思想,应该不难想象吧。由于,该布局文件用的相对布局RelativeLayout,我们想当然可以自定义Java类去继承这个RelativeLayout,RelativeLayout里提供一些参数和方法方便我们去实现子控件的布局。但是,我们这里直接在子控件布局已经写好了,不需要使用RelativeLayout提供的参数和方法来布局了。所以,导致了,即使不去继承RelativeLayout,而改成LinearLayout,FrameLayout...也是可以的,只要这个布局类是ViewGroup的子类就行。以下是这个自定义组合控件的实现代码:
package com.example.combinationview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class CombinationView extends RelativeLayout {
private TextView tv_title;
private TextView tv_desc;
private CheckBox cb_status;
// 命名空间,在引用这个自定义组件的时候,需要用到
private String namespace = "http://schemas.android.com/apk/res/com.example.combinationview";
// 标题
private String title;
// 被选中的描述
private String desc_on;
// 未被选中的描述
private String desc_off;
public CombinationView(Context context, AttributeSet attrs) {
super(context, attrs);
// 将自定义组合控件的布局渲染成View
View view = View.inflate(context, R.layout.layout_combinationview, this);
tv_title = (TextView) view.findViewById(R.id.tv_title);
tv_desc = (TextView) view.findViewById(R.id.tv_desc);
cb_status = (CheckBox) view.findViewById(R.id.cb_status);
title = attrs.getAttributeValue(namespace, "title");
desc_on = attrs.getAttributeValue(namespace, "desc_on");
desc_off = attrs.getAttributeValue(namespace, "desc_off");
System.out.println(title + ":" + desc_on + ":" + desc_off);
// 初始化到子控件
if (title != null) {
tv_title.setText(title);
}
if (desc_off != null) {
tv_desc.setText(desc_off);
}
}
/**
* 判断是否被选中
*
* @return
*/
public boolean isChecked() {
return cb_status.isChecked();
}
/**
* 设置选中的状态
*
* @param isChecked
*/
public void setChecked(boolean isChecked) {
cb_status.setChecked(isChecked);
if (isChecked) {
tv_desc.setText(desc_on);
} else {
tv_desc.setText(desc_off);
}
}
}
代码很简单,首先继承RelativeLayout,复写其构造方法,在构造方法中先渲染布局的视图,然后读取属性集的属性,将默认显示的属性显示到布局上的子控件上即可。另外,还要对外提供一个判断状态的方法isChecked()来判断该控件是否被选中了,提供一个设置状态的方法setChecked(boolean),用来改变状态。PS:为了验证我上面的一段话,读者可以将继承RelativeLayout,改为继承LinearLayout或者继承FrameLayout,运行试试看,也是可以实现的。
下面是引用这个自定义组合控件的方法,首先需要在Activity的布局文件中定义出来:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:example="http://schemas.android.com/apk/res/com.example.combinationview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.combinationview.CombinationView
android:id="@+id/cv_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
example:desc_off="我是未被选中的描述1"
example:desc_on="我是被选中的描述1"
example:title="我是标题1" >
</com.example.combinationview.CombinationView>
<com.example.combinationview.CombinationView
android:id="@+id/cv_second"
android:layout_width="match_parent"
android:layout_height="wrap_content"
example:desc_off="我是未被选中的描述2"
example:desc_on="我是被选中的描述2"
example:title="我是标题2" >
</com.example.combinationview.CombinationView>
<com.example.combinationview.CombinationView
android:id="@+id/cv_third"
android:layout_width="match_parent"
android:layout_height="wrap_content"
example:desc_off="我是未被选中的描述3"
example:desc_on="我是被选中的描述3"
example:title="我是标题3" >
</com.example.combinationview.CombinationView>
<com.example.combinationview.CombinationView
android:id="@+id/cv_fourth"
android:layout_width="match_parent"
android:layout_height="wrap_content"
example:desc_off="我是未被选中的描述4"
example:desc_on="我是被选中的描述4"
example:title="我是标题4" >
</com.example.combinationview.CombinationView>
</LinearLayout>
首先在上面定义了四个自定义组合控件,大家可以看到,代码精简多了不是?!需要注意的地方:这里引用了自定义的属性集,所以在布局节点上必须要加上命名空间
xmlns:example="http://schemas.android.com/apk/res/com.example.combinationview"
其中,example是命名空间的名称,是任意取的,但是必须在控件中引用属性的名称一致,不然会报错。后面的一串是标明属性集的路径,前半部分是固定的,最后一个“/”后面的内容必须是工程的包名,否则报错。
下面是Activity里面的业务逻辑代码,没什么好说的
package com.example.combinationview;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.app.Activity;
public class MainActivity extends Activity implements OnClickListener {
private CombinationView cv_first;
private CombinationView cv_second;
private CombinationView cv_third;
private CombinationView cv_fourth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cv_first = (CombinationView) findViewById(R.id.cv_first);
cv_second = (CombinationView) findViewById(R.id.cv_second);
cv_third = (CombinationView) findViewById(R.id.cv_third);
cv_fourth = (CombinationView) findViewById(R.id.cv_fourth);
cv_first.setOnClickListener(this);
cv_second.setOnClickListener(this);
cv_third.setOnClickListener(this);
cv_fourth.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.cv_first:
if (cv_first.isChecked()) {
cv_first.setChecked(false);
} else {
cv_first.setChecked(true);
}
break;
case R.id.cv_second:
if (cv_second.isChecked()) {
cv_second.setChecked(false);
} else {
cv_second.setChecked(true);
}
break;
case R.id.cv_third:
if (cv_third.isChecked()) {
cv_third.setChecked(false);
} else {
cv_third.setChecked(true);
}
break;
case R.id.cv_fourth:
if (cv_fourth.isChecked()) {
cv_fourth.setChecked(false);
} else {
cv_fourth.setChecked(true);
}
break;
default:
break;
}
}
}
好了,关于自定义组合控件就讲完了,非常简单,但是比较常用。以后在项目用到时,想想实现步骤,自定义一种的组合的控件,用起来确实比较方便,比单纯的复制黏贴不仅高大上,而且提高代码的复用性,简化了代码的结构和减少了代码量。
源码请在这里下载
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠