新手级JFinal环境配置,基本原理详解
来源:程序员人生 发布时间:2016-07-22 09:13:57 阅读次数:3633次
这是我的第1篇博客!!!
教你如何配置JFinal所需的基本环境还有1个小小的Demo
我使用的IDE是MyEclipse 2015,所以接下来的所有操作都是基于MyEclipse(使用Eclipse EE的同学操作基本类似)
1. 创建1个Dynamic Web Project
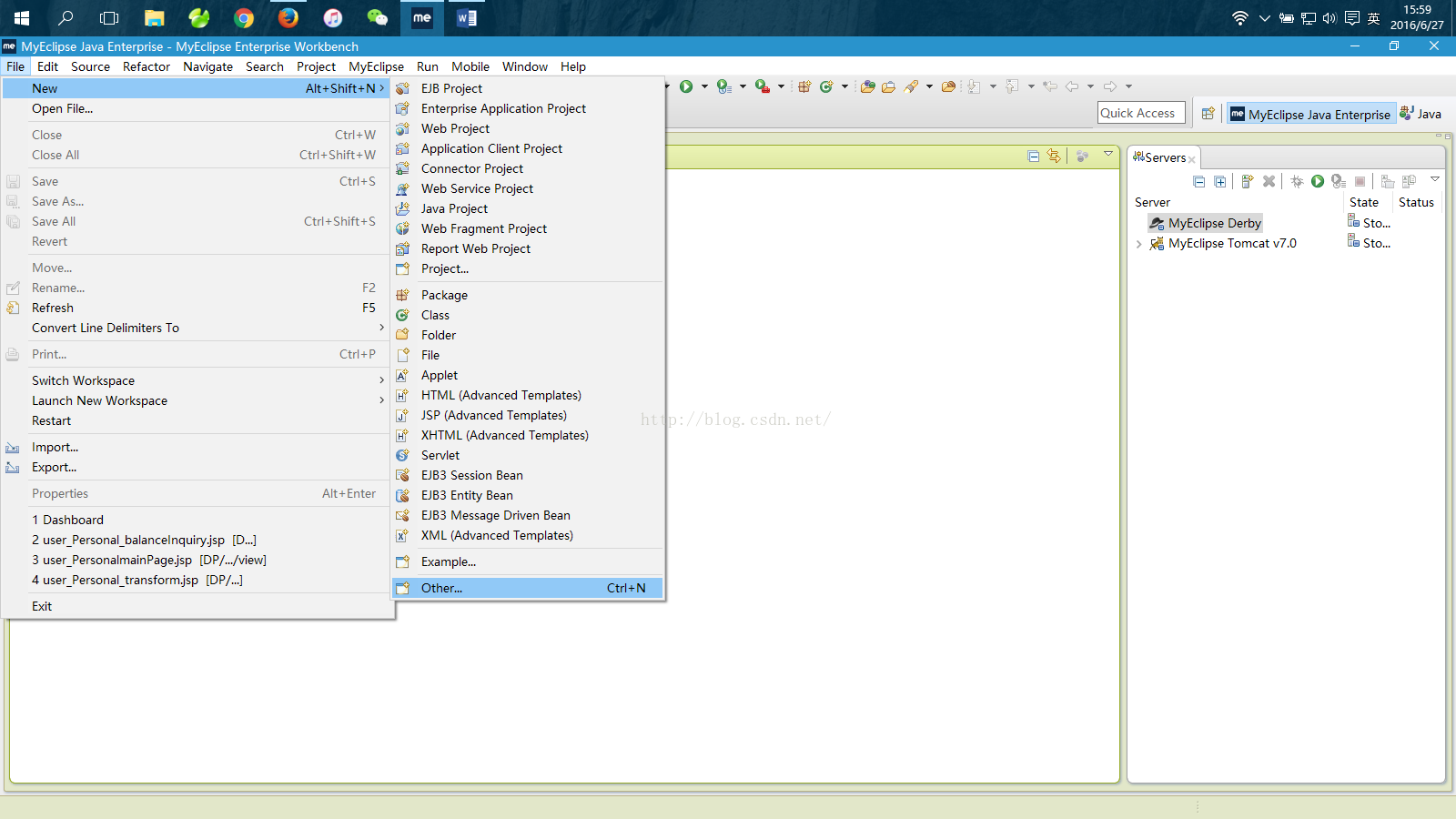
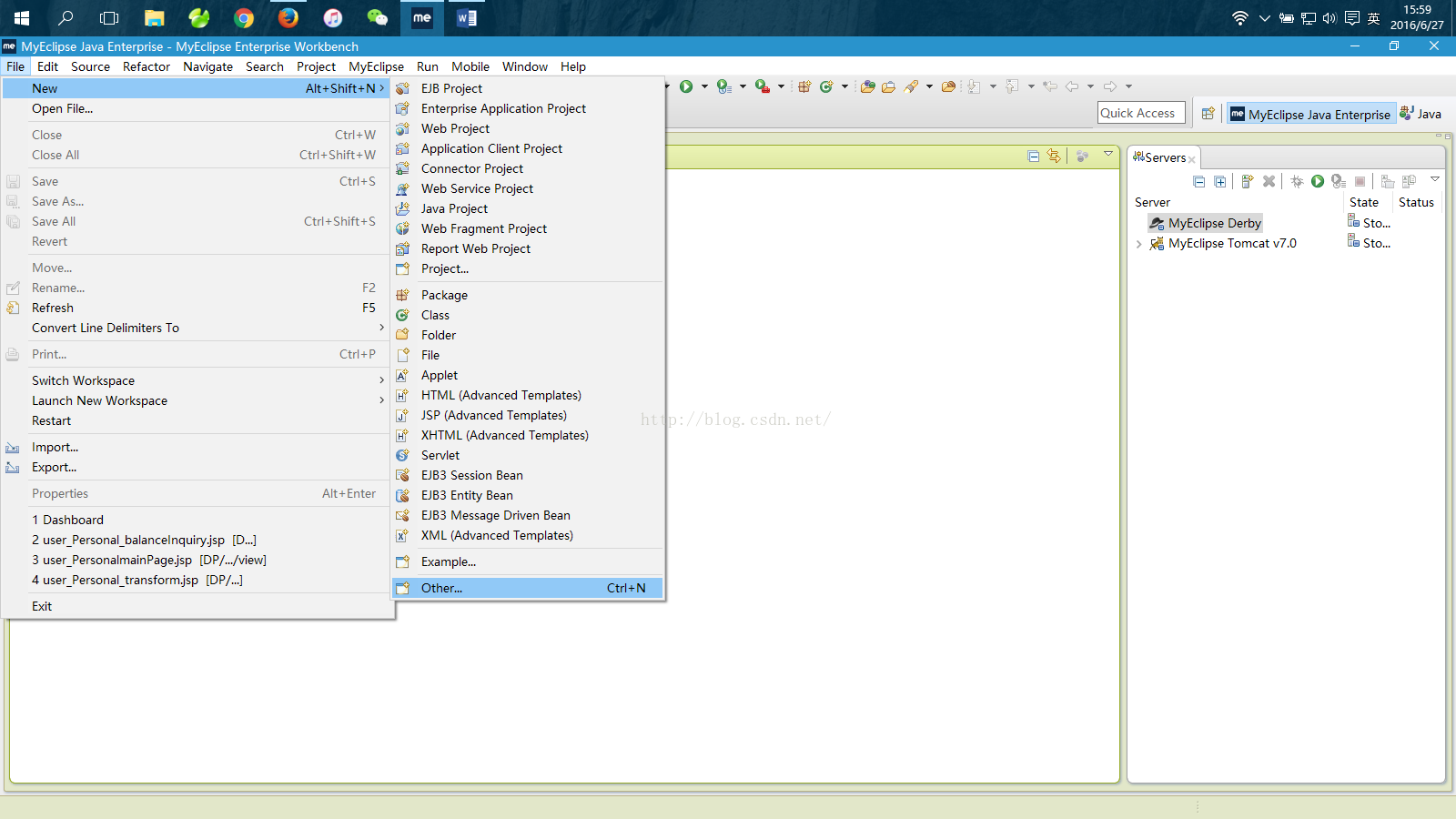
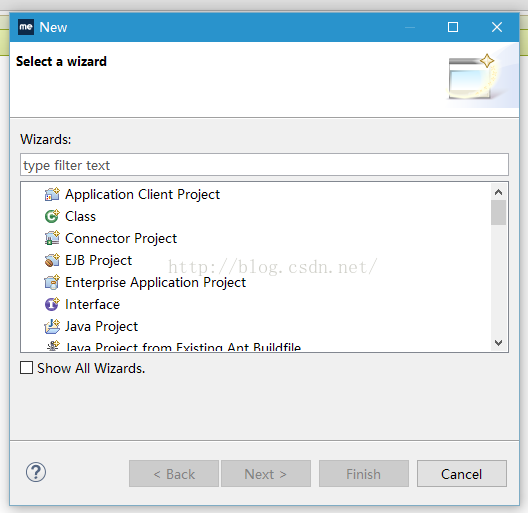
打开MyEclipse-右上角File-下拉菜单当选择new-并选择other

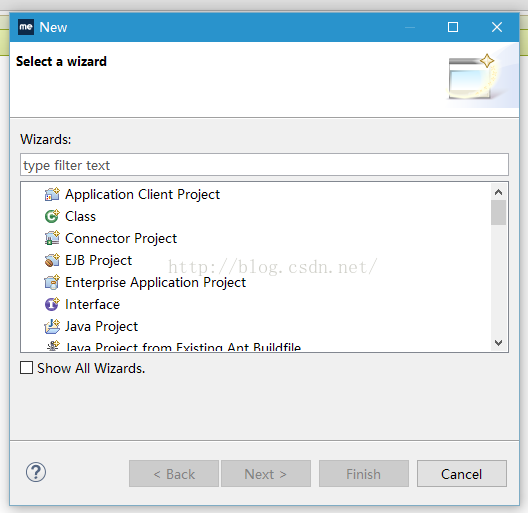
然后,会弹出以下的对话框

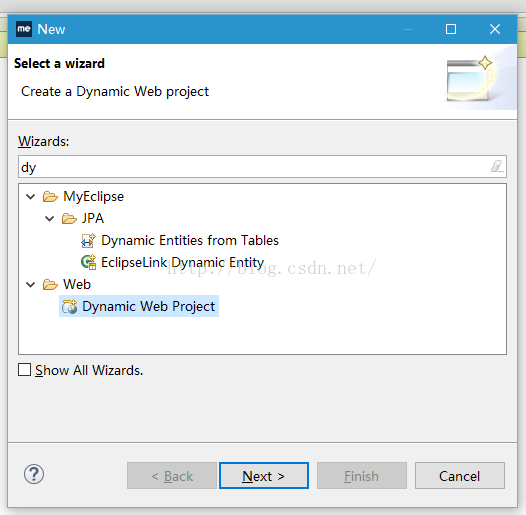
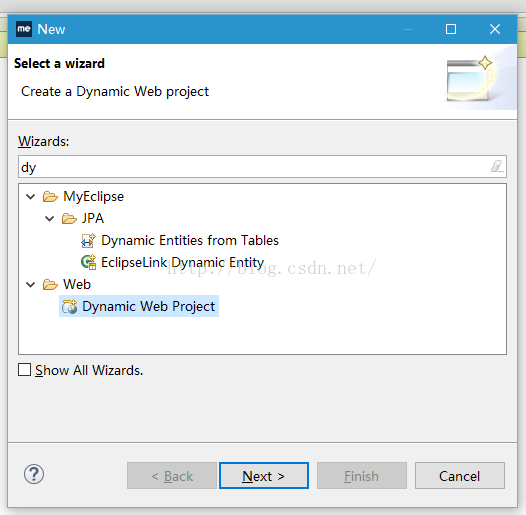
在type filter text这1个输入框中输入Dynamic Web Project,这样会自动挑选出我们所要创建的项目工程类型
 (博主为了偷懒就直接输入dy,也是1样的)
(博主为了偷懒就直接输入dy,也是1样的)
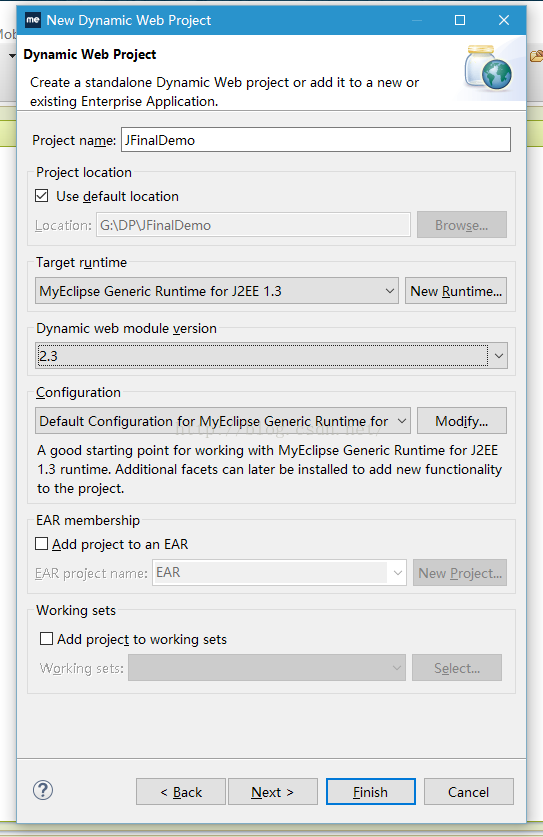
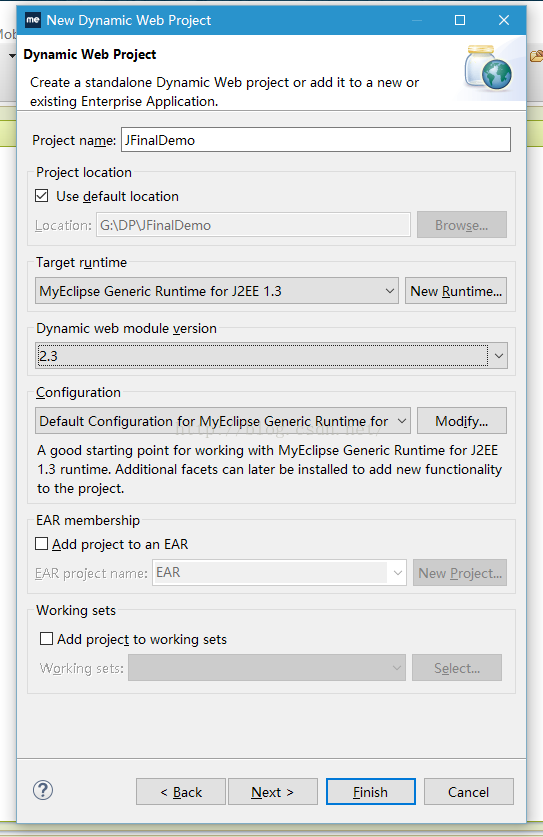
然后点击下面Next这个按钮,并且在Projectname这1栏中输入项目的名称

然后点击下面的Finish按钮完成项目的创建。
到这里第1步--项目的创建就完成了!
2. 配置JFinal的开发环境
1. 首先我们需要上JFinal的官网下载(http://www.jfinal.com/)JFinal所需的jar包

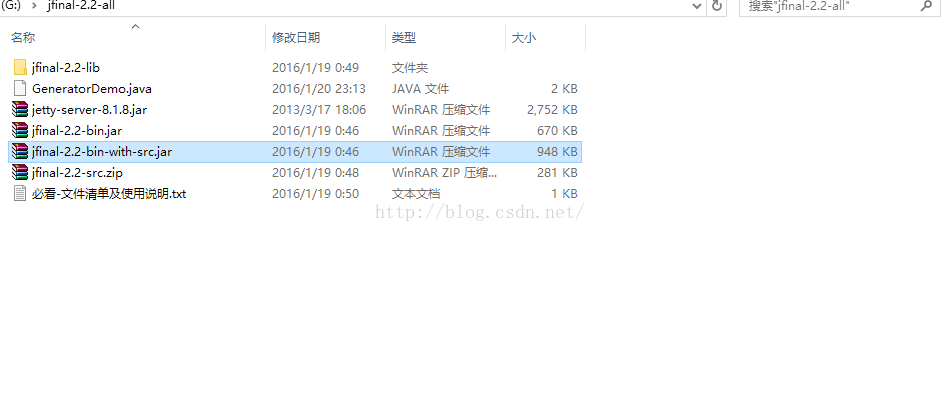
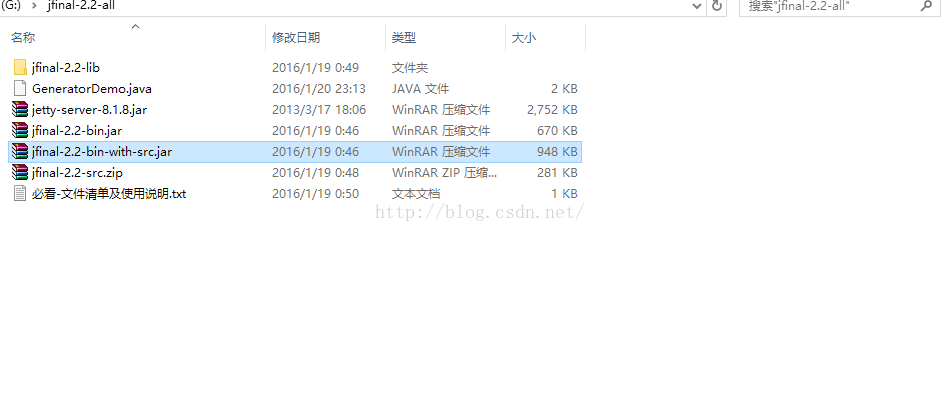
选择下载这个JFinal 2.2 all 这个包,下载下来是1个紧缩文件,里面包括了JFinal所需的最基本的jar包,也有我们经常使用的1些包(寄存于jfinal⑵.2-lib这个文件夹下),比如druid、mysql、log4j的包

而我们所需要的就是jfinal⑵.2-bin-with-src.jar这个jar包,这个包可以方便在开发的时候查看JFinal的源代码,这样有助于我们理解JFinal作者当时编写时候的意图。
2. JFinal包的导入
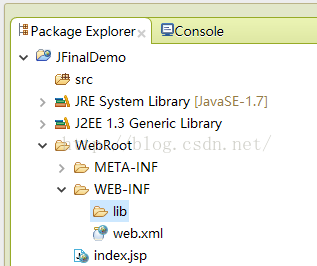
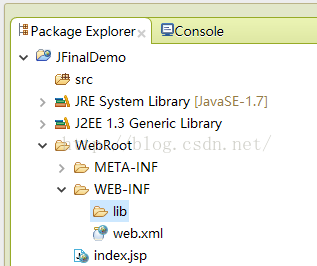
右键jfinal⑵.2-bin-with-src.jar复制,然落后入JFinal的package explorer界面(找不到的请选择导航栏Window-Show View-Package Explore)

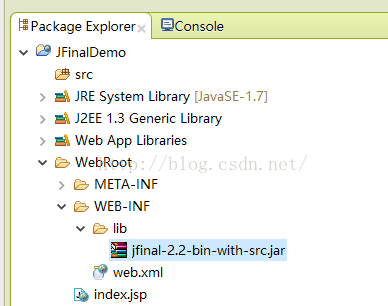
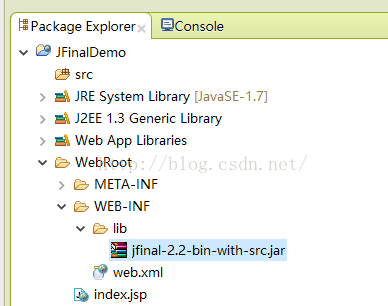
点开WebRoot (Eclipse EE下这个文件夹叫WebContent),继续点开WEB-INF这个文件夹,找到lib这个文件夹,右键粘贴,这样JFinal的导入算是完成了!

这里有1个需要注意的地方,有些同学可能会通过Building Path来导入所需的jar包,在java程序中的确是以这类方式导入所需的包,但是在web项目中这是不对的,这样会致使所需包没法上传至Tomcat服务器!
所以,请记住:所有需要用到的jar包请全部放在lib文件夹下,然后甚么操作都不用做!
服务器部署的时候会自动上传lib下的所有包。
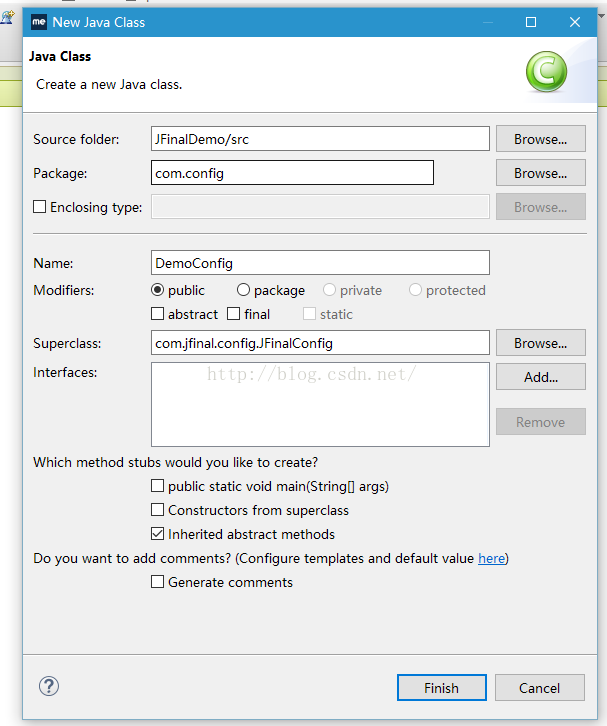
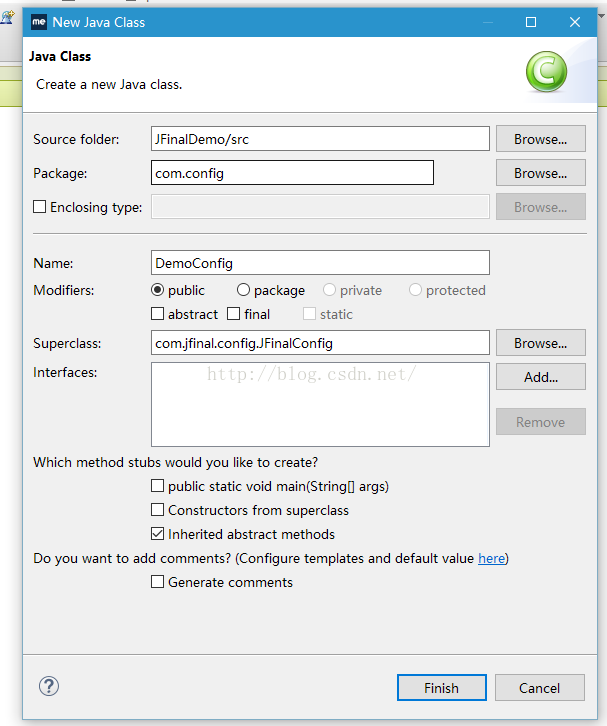
3. 创建JFinal所需的配置类
1般情况下使用JFinal的后台会分3个包来寄存不同的类,大致为Cofig包、Controller包和Model包,所以这个配置类就放在Config包下,养成良好的习惯,便于管理。

这个DemoConfig类要继承于com.jfinal.config.JFinalConfig这个类。
并且在对应的方法中添加以下代码:
@Override
public void configConstant(Constants me) {
// TODO Auto-generated method stub
me.setDevMode(true);
me.setEncoding("utf⑻");
me.setViewType(ViewType.JSP);
}
此时会有报错,由于有两个东西还没有导进来!
ViewType需要导入这个
<span style="background-color: rgb(255, 204, 0);">import com.jfinal.ext.handler.ContextPathHandler; </span>
4. 修改web.xml
在web.xml中添加以下内容
<?xml version="1.0" encoding="UTF⑻"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>JFinalDemo</display-name>
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>com.config.AppConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>user_mainPage.html</welcome-file>
<welcome-file>user_mainPage.htm</welcome-file>
<welcome-file>user_mainPage.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
好了!到这里JFinal的配置就完成了!
下面我用1个简单的例子来演示JFinal路由的原理。
3. JFinal的路由也需要在Config里面配置,tomcat会根据Config里面配置的路径找到对应的Controller,然后在该Controller里面找到对应的方法,如果没有找到该方法或没有配置该路径,都会显现出404的页面。
(说到404,我想多讲1点。在这里JFinal也为我们个性化的401、403、404、500和505页面提供了封装后的方法。这个也能够在Config里面的configConstant方法里面配置,JFinal为我们提供了
me.setErrorXXXView(String View);
XXX即是对应的毛病号,参数就是你自己的毛病提示页面,非常方便!)
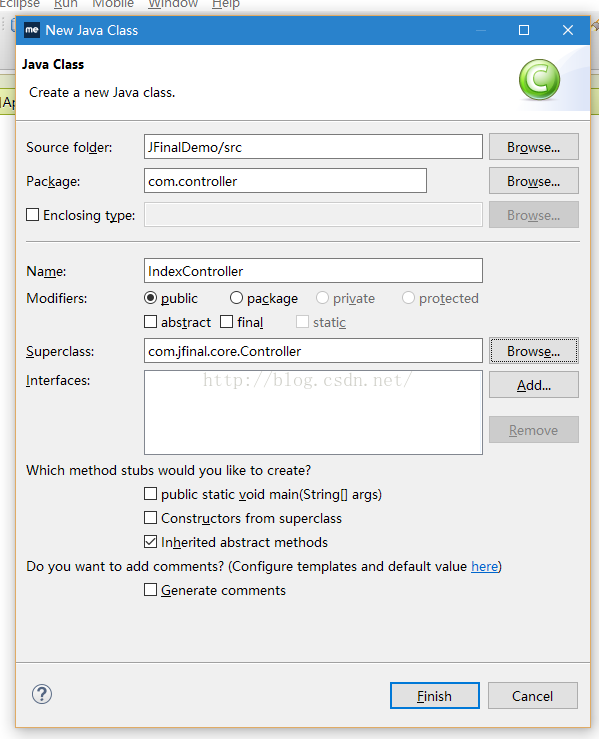
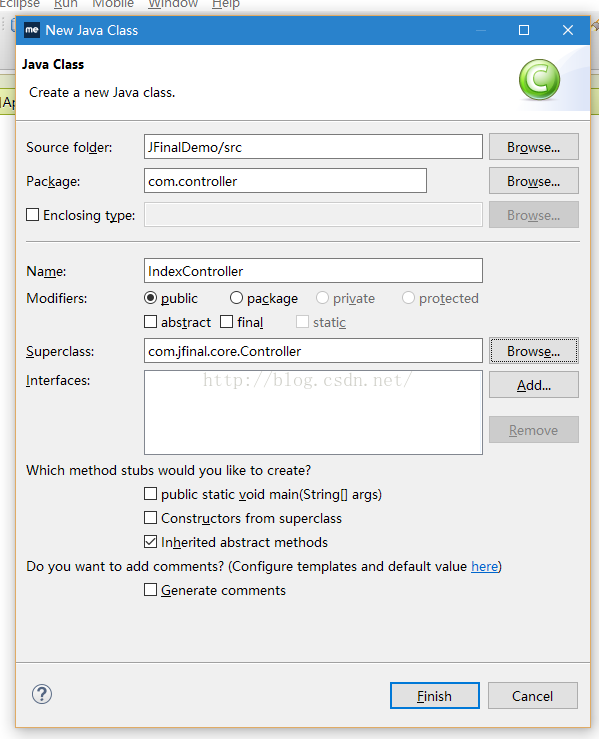
1 创建Controller
一样的新建1个class文件。

并将其放在包com.controller中,这个IndexController也要继承于com.jfinal.core.Controller。
2. 创建完成以后需要在Config中添加路由的配置
@Override
public void configRoute(Routes me) {
// TODO Auto-generated method stub
<span style="background-color: rgb(255, 204, 0);">me.add("/", IndexController.class, "/");</span>
}
me.add(controllerKey, controllerClass,viewPath);
controllerKey表示该controller的路径,tomcat会根据这个来找到controlller;
controllerClass这个没啥好说的,就是Controller的类;
viewPath这个参数表示从当前页面跳转出去的路径,我这里设了“/”就表示下1次跳转的基础路径是当前路径。1般默许都设这个,否则路径会出问题,详细的我后面再讲。
3. 为Controller添加1个方法
功能:接收从前端传来的form中的数据,并对其处理,再返回给前台,并完成页面的渲染。
具体代码以下:
package com.controller;
import com.jfinal.core.Controller;
public class IndexController extends Controller {
public void index(){
renderJsp("index.jsp");
}
public void showName(){
String name;
name=this.getPara("name");
this.setAttr("name", name);
renderJsp("index.jsp");
}
}
这里的showName方法是我们1会需要用到的1个方法,getPara()是JFinal为我们封装好的1个取得参数的方法,而setAttr相当因而把参数放进session,用于后台和前真个数据传输,也是JFinal为我们封装好的。
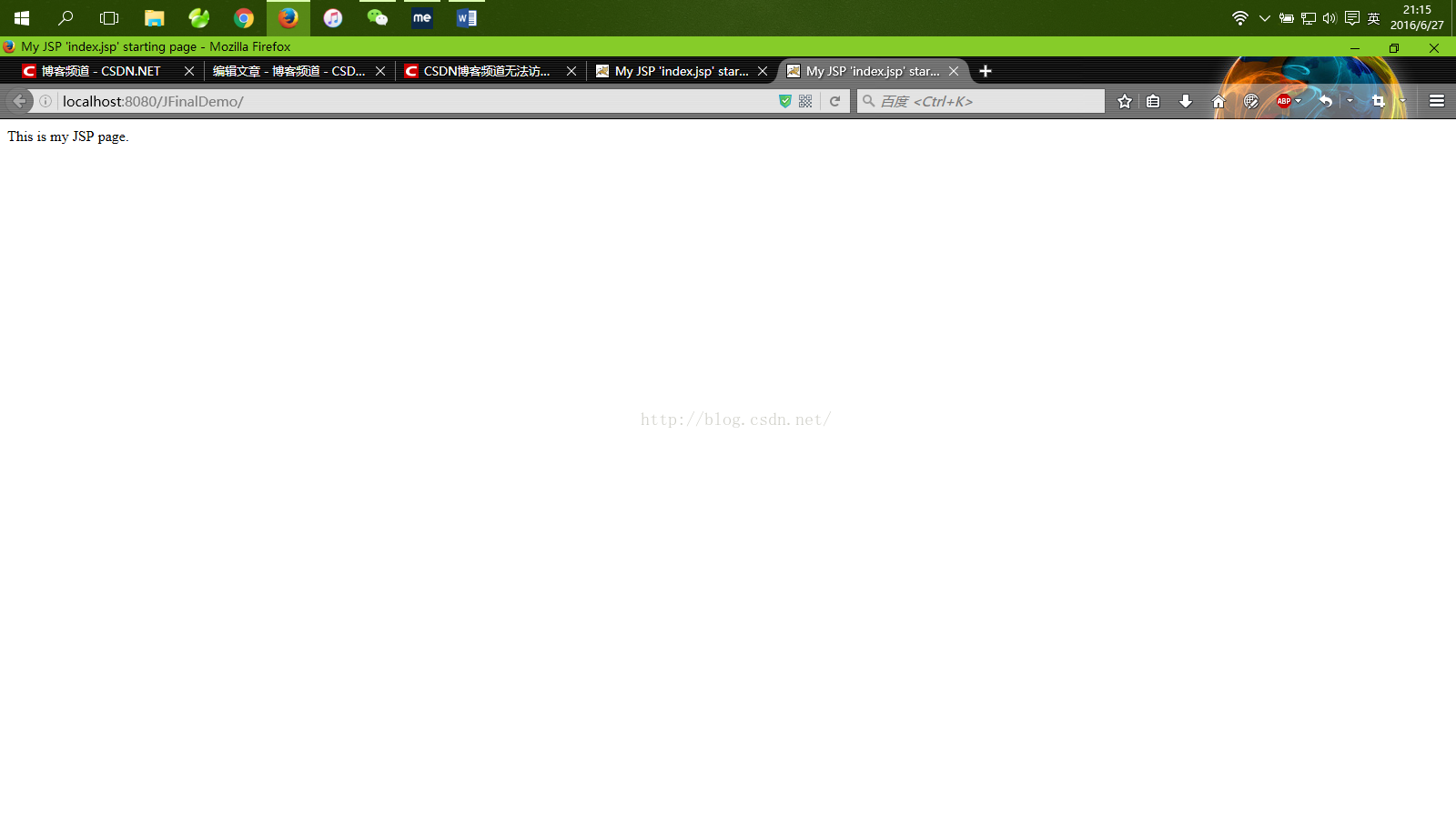
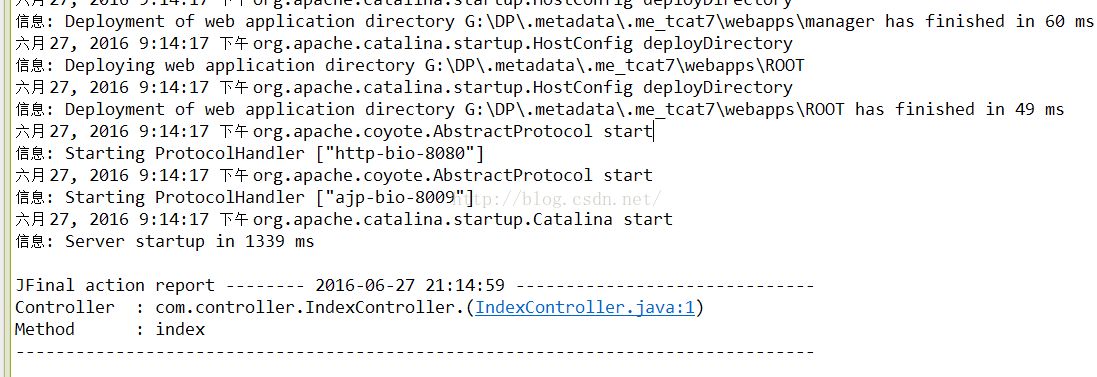
通过上面的index()方法,启动tomcat以后已可以看到我们的主页了。
在这里还是有必要说明1下,tomcat会优先根据web.xml里面配置的访问顺序去访问页面。而这个index()方法也是服务器会默许访问的方法。

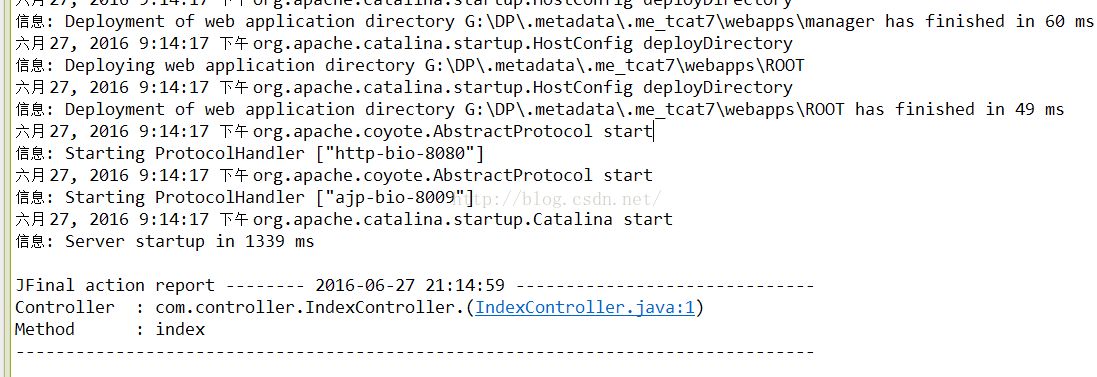
如果访问成功就会看到以上的页面,而且我们在console中也能够看到服务器访问过的方法名。

4. 接下里我们为index.jsp添加1些元素
<body>
This is my JSP page. <br>
<form action="showName" method="post">
请输入你的你的名字: <input type="text" name="name"><br/>
<input type="submit" value="提交"><br/>
</form>
我的名字是:
<%
if(request.getAttribute("name")!=null){
out.print(request.getAttribute("name"));
}
%>
</body>
总的来讲就是在这个页面中加了1个form,并且在该form添加了1个输入框和1个提交按钮,这里的form中action直接写方法名就能够了,服务器会根据jsp页面中设置的basePath作为寻觅该方法的基础路径,然后根据我们自己设置的路由规则,截取到“/”就表示寻觅到IndexController,接着就可以找到showName()这个方法了。
好了,到这里JFinal 的环境配置和基本的路由规则就都介绍完了,如果有甚么疑问或建议,欢迎留言!


--------------------------------------------------------------------------------------------------------------华丽的分割线-----------------------------------------------------------------------------------------------------
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠




 (博主为了偷懒就直接输入dy,也是1样的)
(博主为了偷懒就直接输入dy,也是1样的)