因项目需要,需要记录用户未来3天的预约时间,每一个预约时段为1小时。
例如:00:00:00~00:59:59 或 01:00:00~01:59:59 等为1个预约时段
前端代码以下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf⑻">
<title> 提交预约日期 </title>
<style type="text/css">
.title{color:#FF0000;}
.topic{font-size:18px; font-weight:bold;}
</style>
<script src="//code.jquery.com/jquery⑴.11.3.min.js"></script>
<script type="text/javascript">
function fsubmit(){
var timetable = [];
$("#myform input[type=checkbox]").each(function(){
if(this.checked){
timetable.push($(this).val());
}
});
if(timetable.length==0){
alert('请选择预约时间');
return false;
}
$.post("http://localhost/server.php",{timetable:timetable}).done(function(data){
if(data['success']==true){
alert('提交成功');
}else{
alert('提交失败');
}
});
}
</script>
</head>
<body>
<p class="topic">请选择预约时间:</p>
<form name="form1" id="myform" method="post" onsubmit="return false">
<p class="title">2015-05-28:</p>
<p>
<input type="checkbox" name="timetable" value="2015-05⑵8 00:00:00"> 00:00
<input type="checkbox" name="timetable" value="2015-05⑵8 01:00:00"> 01:00
<input type="checkbox" name="timetable" value="2015-05⑵8 02:00:00"> 02:00
<input type="checkbox" name="timetable" value="2015-05⑵8 03:00:00"> 03:00
<input type="checkbox" name="timetable" value="2015-05⑵8 04:00:00"> 04:00
<input type="checkbox" name="timetable" value="2015-05⑵8 05:00:00"> 05:00
<input type="checkbox" name="timetable" value="2015-05⑵8 06:00:00"> 06:00
<input type="checkbox" name="timetable" value="2015-05⑵8 07:00:00"> 07:00
<input type="checkbox" name="timetable" value="2015-05⑵8 08:00:00"> 08:00
<input type="checkbox" name="timetable" value="2015-05⑵8 09:00:00"> 09:00
<input type="checkbox" name="timetable" value="2015-05⑵8 10:00:00"> 10:00
<input type="checkbox" name="timetable" value="2015-05⑵8 11:00:00"> 11:00
</p>
<p>
<input type="checkbox" name="timetable" value="2015-05⑵8 12:00:00"> 12:00
<input type="checkbox" name="timetable" value="2015-05⑵8 13:00:00"> 13:00
<input type="checkbox" name="timetable" value="2015-05⑵8 14:00:00"> 14:00
<input type="checkbox" name="timetable" value="2015-05⑵8 15:00:00"> 15:00
<input type="checkbox" name="timetable" value="2015-05⑵8 16:00:00"> 16:00
<input type="checkbox" name="timetable" value="2015-05⑵8 17:00:00"> 17:00
<input type="checkbox" name="timetable" value="2015-05⑵8 18:00:00"> 18:00
<input type="checkbox" name="timetable" value="2015-05⑵8 19:00:00"> 19:00
<input type="checkbox" name="timetable" value="2015-05⑵8 20:00:00"> 20:00
<input type="checkbox" name="timetable" value="2015-05⑵8 21:00:00"> 21:00
<input type="checkbox" name="timetable" value="2015-05⑵8 22:00:00"> 22:00
<input type="checkbox" name="timetable" value="2015-05⑵8 23:00:00"> 23:00
</p>
<p class="title">2015-05-29:</p>
<p>
<input type="checkbox" name="timetable" value="2015-05⑵9 00:00:00"> 00:00
<input type="checkbox" name="timetable" value="2015-05⑵9 01:00:00"> 01:00
<input type="checkbox" name="timetable" value="2015-05⑵9 02:00:00"> 02:00
<input type="checkbox" name="timetable" value="2015-05⑵9 03:00:00"> 03:00
<input type="checkbox" name="timetable" value="2015-05⑵9 04:00:00"> 04:00
<input type="checkbox" name="timetable" value="2015-05⑵9 05:00:00"> 05:00
<input type="checkbox" name="timetable" value="2015-05⑵9 06:00:00"> 06:00
<input type="checkbox" name="timetable" value="2015-05⑵9 07:00:00"> 07:00
<input type="checkbox" name="timetable" value="2015-05⑵9 08:00:00"> 08:00
<input type="checkbox" name="timetable" value="2015-05⑵9 09:00:00"> 09:00
<input type="checkbox" name="timetable" value="2015-05⑵9 10:00:00"> 10:00
<input type="checkbox" name="timetable" value="2015-05⑵9 11:00:00"> 11:00
</p>
<p>
<input type="checkbox" name="timetable" value="2015-05⑵9 12:00:00"> 12:00
<input type="checkbox" name="timetable" value="2015-05⑵9 13:00:00"> 13:00
<input type="checkbox" name="timetable" value="2015-05⑵9 14:00:00"> 14:00
<input type="checkbox" name="timetable" value="2015-05⑵9 15:00:00"> 15:00
<input type="checkbox" name="timetable" value="2015-05⑵9 16:00:00"> 16:00
<input type="checkbox" name="timetable" value="2015-05⑵9 17:00:00"> 17:00
<input type="checkbox" name="timetable" value="2015-05⑵9 18:00:00"> 18:00
<input type="checkbox" name="timetable" value="2015-05⑵9 19:00:00"> 19:00
<input type="checkbox" name="timetable" value="2015-05⑵9 20:00:00"> 20:00
<input type="checkbox" name="timetable" value="2015-05⑵9 21:00:00"> 21:00
<input type="checkbox" name="timetable" value="2015-05⑵9 22:00:00"> 22:00
<input type="checkbox" name="timetable" value="2015-05⑵9 23:00:00"> 23:00
</p>
<p class="title">2015-05-30:</p>
<p>
<input type="checkbox" name="timetable" value="2015-05⑶0 00:00:00"> 00:00
<input type="checkbox" name="timetable" value="2015-05⑶0 01:00:00"> 01:00
<input type="checkbox" name="timetable" value="2015-05⑶0 02:00:00"> 02:00
<input type="checkbox" name="timetable" value="2015-05⑶0 03:00:00"> 03:00
<input type="checkbox" name="timetable" value="2015-05⑶0 04:00:00"> 04:00
<input type="checkbox" name="timetable" value="2015-05⑶0 05:00:00"> 05:00
<input type="checkbox" name="timetable" value="2015-05⑶0 06:00:00"> 06:00
<input type="checkbox" name="timetable" value="2015-05⑶0 07:00:00"> 07:00
<input type="checkbox" name="timetable" value="2015-05⑶0 08:00:00"> 08:00
<input type="checkbox" name="timetable" value="2015-05⑶0 09:00:00"> 09:00
<input type="checkbox" name="timetable" value="2015-05⑶0 10:00:00"> 10:00
<input type="checkbox" name="timetable" value="2015-05⑶0 11:00:00"> 11:00
</p>
<p>
<input type="checkbox" name="timetable" value="2015-05⑶0 12:00:00"> 12:00
<input type="checkbox" name="timetable" value="2015-05⑶0 13:00:00"> 13:00
<input type="checkbox" name="timetable" value="2015-05⑶0 14:00:00"> 14:00
<input type="checkbox" name="timetable" value="2015-05⑶0 15:00:00"> 15:00
<input type="checkbox" name="timetable" value="2015-05⑶0 16:00:00"> 16:00
<input type="checkbox" name="timetable" value="2015-05⑶0 17:00:00"> 17:00
<input type="checkbox" name="timetable" value="2015-05⑶0 18:00:00"> 18:00
<input type="checkbox" name="timetable" value="2015-05⑶0 19:00:00"> 19:00
<input type="checkbox" name="timetable" value="2015-05⑶0 20:00:00"> 20:00
<input type="checkbox" name="timetable" value="2015-05⑶0 21:00:00"> 21:00
<input type="checkbox" name="timetable" value="2015-05⑶0 22:00:00"> 22:00
<input type="checkbox" name="timetable" value="2015-05⑶0 23:00:00"> 23:00
</p>
<p><input type="submit" name="b1" onclick="fsubmit()" value="提交"></p>
</form>
</body>
</html>后端代码以下:
<?php
$data = $_POST['timetable'];
file_put_contents('timetable.log', json_encode($data));
header('content-type:applicaiton/json;charset=utf8');
echo json_encode(array('success'=>true));
?>
例如要提交某个用户的3天预约数据,所有时段都预约(全选)
后端收到的要求数据以下:
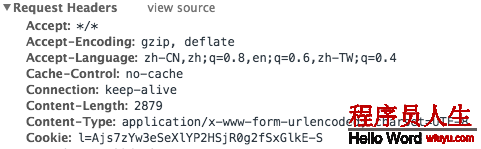
["2015-05⑵8 00:00:00","2015-05⑵8 01:00:00","2015-05⑵8 02:00:00","2015-05⑵8 03:00:00","2015-05⑵8 04:00:00","2015-05⑵8 05:00:00","2015-05⑵8 06:00:00","2015-05⑵8 07:00:00","2015-05⑵8 08:00:00","2015-05⑵8 09:00:00","2015-05⑵8 10:00:00","2015-05⑵8 11:00:00","2015-05⑵8 12:00:00","2015-05⑵8 13:00:00","2015-05⑵8 14:00:00","2015-05⑵8 15:00:00","2015-05⑵8 16:00:00","2015-05⑵8 17:00:00","2015-05⑵8 18:00:00","2015-05⑵8 19:00:00","2015-05⑵8 20:00:00","2015-05⑵8 21:00:00","2015-05⑵8 22:00:00","2015-05⑵8 23:00:00","2015-05⑵9 00:00:00","2015-05⑵9 01:00:00","2015-05⑵9 02:00:00","2015-05⑵9 03:00:00","2015-05⑵9 04:00:00","2015-05⑵9 05:00:00","2015-05⑵9 06:00:00","2015-05⑵9 07:00:00","2015-05⑵9 08:00:00","2015-05⑵9 09:00:00","2015-05⑵9 10:00:00","2015-05⑵9 11:00:00","2015-05⑵9 12:00:00","2015-05⑵9 13:00:00","2015-05⑵9 14:00:00","2015-05⑵9 15:00:00","2015-05⑵9 16:00:00","2015-05⑵9 17:00:00","2015-05⑵9 18:00:00","2015-05⑵9 19:00:00","2015-05⑵9 20:00:00","2015-05⑵9 21:00:00","2015-05⑵9 22:00:00","2015-05⑵9 23:00:00","2015-05⑶0 00:00:00","2015-05⑶0 01:00:00","2015-05⑶0 02:00:00","2015-05⑶0 03:00:00","2015-05⑶0 04:00:00","2015-05⑶0 05:00:00","2015-05⑶0 06:00:00","2015-05⑶0 07:00:00","2015-05⑶0 08:00:00","2015-05⑶0 09:00:00","2015-05⑶0 10:00:00","2015-05⑶0 11:00:00","2015-05⑶0 12:00:00","2015-05⑶0 13:00:00","2015-05⑶0 14:00:00","2015-05⑶0 15:00:00","2015-05⑶0 16:00:00","2015-05⑶0 17:00:00","2015-05⑶0 18:00:00","2015-05⑶0 19:00:00","2015-05⑶0 20:00:00","2015-05⑶0 21:00:00","2015-05⑶0 22:00:00","2015-05⑶0 23:00:00"]
要求数据content-length:2879
使用这类方式要求数据容量比较大,影响响应时间。
前端代码修改以下:修改javascript fsubmit方法
<script type="text/javascript">
function fsubmit(){
var timetable = [];
$("#myform input[type=checkbox]").each(function(){
if(this.checked){
// 把时间转为时间戳
var time = $(this).val();
var timestamp = Date.parse(new Date(time));
timestamp = timestamp / 1000;
timetable.push(timestamp);
}
});
if(timetable.length==0){
alert('请选择预约时间');
return false;
}
$.post("http://localhost/server.php",{timetable:timetable}).done(function(data){
if(data['success']==true){
alert('提交成功');
}else{
alert('提交失败');
}
});
}
</script>后端收到的要求数据以下:
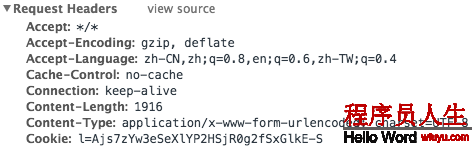
["1432742400","1432746000","1432749600","1432753200","1432756800","1432760400","1432764000","1432767600","1432771200","1432774800","1432778400","1432782000","1432785600","1432789200","1432792800","1432796400","1432800000","1432803600","1432807200","1432810800","1432814400","1432818000","1432821600","1432825200","1432828800","1432832400","1432836000","1432839600","1432843200","1432846800","1432850400","1432854000","1432857600","1432861200","1432864800","1432868400","1432872000","1432879200","1432882800","1432886400","1432890000","1432893600","1432897200","1432900800","1432904400","1432908000","1432911600","1432915200","1432918800","1432922400","1432926000","1432929600","1432933200","1432936800","1432940400","1432944000","1432947600","1432951200","1432954800","1432958400","1432962000","1432965600","1432969200","1432972800","1432976400","1432980000","1432983600","1432987200","1432990800","1432994400","1432998000"]
要求数据content-length:1916
后端收到后可把时间戳转为datetime格式使用
时段与32位整型的对应关系是
从右至左开始是00:00,01:00,02:00,03:00 以此类推,如果有选择的时段则为1,否则为0
例如:需要预约2016-05⑵8的 10:00,12:00,14:00,16:00,18:00
0 0 0 0 0 0 0 0 0 0 0 0 0 1 0 1 0 1 0 1 0 1 0 0 0 0 0 0 0 0 0 0
疏忽 疏忽 疏忽 疏忽 疏忽 疏忽 疏忽 疏忽 23 22 21 20 19 18 17 16 15 14 13 12 11 10 09 08 07 06 05 04 03 02 01 00则用32位2进制表示为 1010101010000000000 即10进制349184 = 2的10次方 + 2的12次方 + 2的14次方 + 2的16次方 + 2的18次方
前端代码修改以下:修改javascript fsubmit方法
<script type="text/javascript">
function fsubmit(){
var timetable = [];
var tmp = {};
$("#myform input[type=checkbox]").each(function(){
if(this.checked){
// 拆分日期与时间
var datetime = $(this).val();
var datetime = datetime.split(' ');
var day = datetime[0];
var time = parseInt(datetime[1].substring(0,2));
// 创建日期与时间数组
if(typeof(tmp[day])=='undefined'){
tmp[day] = [];
}
tmp[day].push(time);
}
});
// 合拼数据,转换格式
for(day in tmp){
// 根据数据集合,合拼,创建10进制数据
var time = tmp[day];
var timeint = 0;
for(var i=0; i<time.length; i++){
timeint += Math.pow(2,time[i]);
}
timetable.push(day+' '+timeint);
}
if(timetable.length==0){
alert('请选择预约时间');
return false;
}
$.post("http://localhost/server.php",{timetable:timetable}).done(function(data){
if(data['success']==true){
alert('提交成功');
}else{
alert('提交失败');
}
});
}
</script>后端收到的要求数据以下:
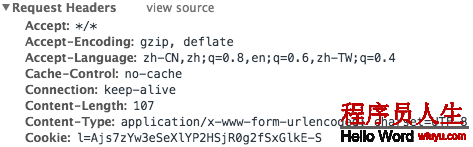
["2015-05⑵8 16777215","2015-05⑵9 16777215","2015-05⑶0 16777215"]
要求数据content-length:107
使用这类方法,1天不管选了多少个预约时段,都只会有1条记录,大量减少提交的数据大小。
后端把10进制转换为时间的方法:
1.把10进制转为2进制,并反转
2.循环判断每位,记录值为1的
3.记录保存
代码以下:
<?php
$datetime = '2015-05⑵8 1398016';
list($day, $time) = explode(' ', $datetime);
$bintime = decbin($time);
$bintime = strrev($bintime);
$result = array();
for($i=0,$len=strlen($bintime); $i<$len; $i++){
if(substr($bintime, $i, 1)==1){
$result[] = $day.' '.str_pad($i, 2, '0', STR_PAD_LEFT).':00:00';
}
}
print_r($result);
?>输出:
Array
(
[0] => 2015-05-28 08:00:00
[1] => 2015-05-28 10:00:00
[2] => 2015-05-28 12:00:00
[3] => 2015-05-28 14:00:00
[4] => 2015-05-28 16:00:00
[5] => 2015-05-28 18:00:00
[6] => 2015-05-28 20:00:00
)
总结:本文提供1种可以把大量数据转换为小容量数据传输的方法,但需要加入更多的运算。因此实际开发中需根据实际需求来判断是不是合适用时间换空间,或空间换时间的算法。
