Deferred shading技术简介
来源:程序员人生 发布时间:2016-02-28 10:07:27 阅读次数:2474次
Deferred shading是这样1种技术:将光照/渲染计算推延到第2步进行计算。我们这样做的目的是为了不屡次(超过1次)渲染同1个像素。
其基本思想以下:
1、在第1步中,我们渲染场景,但是与通常情况下利用反射模型计算片断色彩不同的是,我们只是简单的将几何信息(位置坐标,法线向量,纹理坐标,反射系数等等)存储在中间缓冲区中,这样的缓冲区我们称之为g-buffer(g是几何geometry的缩写)。
2、在第2步,我们从g-buffer中读取信息,利用反射模型,计算出每一个像素的终究色彩。
Deferred shading技术的利用使得我们避免了利用反射模型于终究不可见的片断上。例如,斟酌这样的像素,它位于两个多边形堆叠的区域。通常的片断着色器会读对每一个多边形分别计算那个像素1次;但是,两次履行的结果终究只有1个成为该像素的终究色彩(这里基于的1个假定是:混合已被禁用)。这样,其中的1次计算就是无用的。有了Deferred shading技术,反射模型的计算会推延到所有几何体被处理以后,那时候每一个像素位置几何体的可见性也是已知的。这样,对屏幕上的每一个像素,反射模型的计算只会产生1次。
Deferred shading容易懂而且便于使用。它能够帮助实行很复杂的光照/反射模型。
2、结合例子来讲明Deferred shading技术
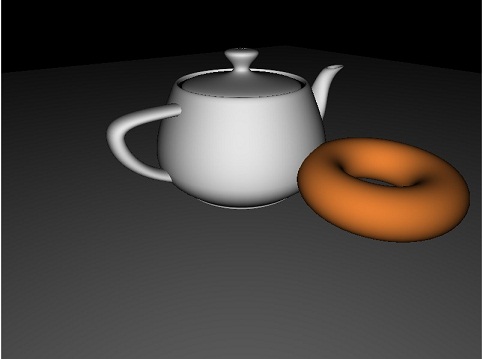
下面的例子采取Deferred shading技术渲染了1个包括1个茶壶和1个圆环的场景。效果以下:

图1 场景渲染效果图
在这个例子中,我们将位置坐标、法线和漫反射因子存储在g-buffer里。在第2步的时候,我们使用g-buffer里面的数据来进行漫反射光照模型的计算。
g-buffer包括3个纹理:分别用来存储位置坐标、法线和漫反射因子。对应的采取了3个uniform变量:PositionTex、NormalTex、ColorTex。
他们均被关联到1个FBO上。关于FBO使用见:FBO。
下面是创建包括g-buffer的FBO的代码:
-
GLuint depthBuf, posTex, normTex, colorTex;
-
-
-
glGenFramebuffers(1, &deferredFBO);
-
glBindFramebuffer(GL_FRAMEBUFFER, deferredFBO);
-
-
-
glGenRenderbuffers(1, &depthBuf);
-
glBindRenderbuffer(GL_RENDERBUFFER, depthBuf);
-
glRenderbufferStorage(GL_RENDERBUFFER, GL_DEPTH_COMPONENT, width, height);
-
-
-
glActiveTexture(GL_TEXTURE0);
-
glGenTextures(1, &posTex);
-
glBindTexture(GL_TEXTURE_2D, posTex);
-
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB32F, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, NULL);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
-
-
-
glActiveTexture(GL_TEXTURE1);
-
glGenTextures(1, &normTex);
-
glBindTexture(GL_TEXTURE_2D, normTex);
-
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB32F, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, NULL);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
-
-
-
glActiveTexture(GL_TEXTURE2);
-
glGenTextures(1, &colorTex);
-
glBindTexture(GL_TEXTURE_2D, colorTex);
-
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, NULL);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
-
-
-
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_RENDERBUFFER, depthBuf);
-
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, posTex, 0);
-
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT1, GL_TEXTURE_2D, normTex, 0);
-
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT2, GL_TEXTURE_2D, colorTex, 0);
-
-
GLenum drawBuffers[] = {GL_NONE, GL_COLOR_ATTACHMENT0, GL_COLOR_ATTACHMENT1,
-
GL_COLOR_ATTACHMENT2};
-
glDrawBuffers(4, drawBuffers);
-
-
glBindFramebuffer(GL_FRAMEBUFFER, 0);
-
GLuint depthBuf, posTex, normTex, colorTex;
-
-
-
glGenFramebuffers(1, &deferredFBO);
-
glBindFramebuffer(GL_FRAMEBUFFER, deferredFBO);
-
-
-
glGenRenderbuffers(1, &depthBuf);
-
glBindRenderbuffer(GL_RENDERBUFFER, depthBuf);
-
glRenderbufferStorage(GL_RENDERBUFFER, GL_DEPTH_COMPONENT, width, height);
-
-
-
glActiveTexture(GL_TEXTURE0);
-
glGenTextures(1, &posTex);
-
glBindTexture(GL_TEXTURE_2D, posTex);
-
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB32F, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, NULL);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
-
-
-
glActiveTexture(GL_TEXTURE1);
-
glGenTextures(1, &normTex);
-
glBindTexture(GL_TEXTURE_2D, normTex);
-
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB32F, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, NULL);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
-
-
-
glActiveTexture(GL_TEXTURE2);
-
glGenTextures(1, &colorTex);
-
glBindTexture(GL_TEXTURE_2D, colorTex);
-
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, NULL);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
-
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
-
-
-
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_RENDERBUFFER, depthBuf);
-
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, posTex, 0);
-
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT1, GL_TEXTURE_2D, normTex, 0);
-
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT2, GL_TEXTURE_2D, colorTex, 0);
-
-
GLenum drawBuffers[] = {GL_NONE, GL_COLOR_ATTACHMENT0, GL_COLOR_ATTACHMENT1,
-
GL_COLOR_ATTACHMENT2};
-
glDrawBuffers(4, drawBuffers);
-
-
glBindFramebuffer(GL_FRAMEBUFFER, 0);
注意:3个纹理分别使用函数glFramebufferTexture2D()关联到FBO的色彩关联点0、1、2上面。接着调用函数glDrawBuffers把它们和片断着色器的输出变量联系起来。
函数glDrawBuffer唆使了FBO成员和片断着色器输出变量之间的联系。FBO中的第i个成员对应片断着色器中的索引为i的输出变量。这样,片断着色器(下面列出了完全代码)中相对应的输出变量分别是PosiutionData,NormalData和ColorData。
顶点着色器实现了1个很简单的功能:将位置坐标和法线转化到eye sapce中,然后传递到片断着色器中。而纹理坐标则没有产生变化。
片断着色器以下:
-
#version 400
-
-
struct LightInfo {
-
vec4 Position;
-
vec3 Intensity;
-
};
-
uniform LightInfo Light;
-
-
struct MaterialInfo {
-
vec3 Kd;
-
};
-
uniform MaterialInfo Material;
-
-
subroutine void RenderPassType();
-
subroutine uniform RenderPassType RenderPass;
-
-
uniform sampler2D PositionTex, NormalTex, ColorTex;
-
-
in vec3 Position;
-
in vec3 Normal;
-
in vec2 TexCoord;
-
-
layout (location = 0) out vec4 FragColor;
-
layout (location = 1) out vec3 PositionData;
-
layout (location = 2) out vec3 NormalData;
-
layout (location = 3) out vec3 ColorData;
-
-
vec3 diffuseModel( vec3 pos, vec3 norm, vec3 diff )
-
{
-
vec3 s = normalize(vec3(Light.Position) - pos);
-
float sDotN = max( dot(s,norm), 0.0 );
-
vec3 diffuse = Light.Intensity * diff * sDotN;
-
-
return diffuse;
-
}
-
-
subroutine (RenderPassType)
-
void pass1()
-
{
-
-
PositionData = Position;
-
NormalData = Normal;
-
ColorData = Material.Kd;
-
}
-
-
subroutine(RenderPassType)
-
void pass2()
-
{
-
-
vec3 pos = vec3( texture( PositionTex, TexCoord ) );
-
vec3 norm = vec3( texture( NormalTex, TexCoord ) );
-
vec3 diffColor = vec3( texture(ColorTex, TexCoord) );
-
-
FragColor = vec4( diffuseModel(pos,norm,diffColor), 1.0 );
-
}
-
-
void main() {
-
-
RenderPass();
-
}
-
#version 400
-
-
struct LightInfo {
-
vec4 Position;
-
vec3 Intensity;
-
};
-
uniform LightInfo Light;
-
-
struct MaterialInfo {
-
vec3 Kd;
-
};
-
uniform MaterialInfo Material;
-
-
subroutine void RenderPassType();
-
subroutine uniform RenderPassType RenderPass;
-
-
uniform sampler2D PositionTex, NormalTex, ColorTex;
-
-
in vec3 Position;
-
in vec3 Normal;
-
in vec2 TexCoord;
-
-
layout (location = 0) out vec4 FragColor;
-
layout (location = 1) out vec3 PositionData;
-
layout (location = 2) out vec3 NormalData;
-
layout (location = 3) out vec3 ColorData;
-
-
vec3 diffuseModel( vec3 pos, vec3 norm, vec3 diff )
-
{
-
vec3 s = normalize(vec3(Light.Position) - pos);
-
float sDotN = max( dot(s,norm), 0.0 );
-
vec3 diffuse = Light.Intensity * diff * sDotN;
-
-
return diffuse;
-
}
-
-
subroutine (RenderPassType)
-
void pass1()
-
{
-
-
PositionData = Position;
-
NormalData = Normal;
-
ColorData = Material.Kd;
-
}
-
-
subroutine(RenderPassType)
-
void pass2()
-
{
-
-
vec3 pos = vec3( texture( PositionTex, TexCoord ) );
-
vec3 norm = vec3( texture( NormalTex, TexCoord ) );
-
vec3 diffColor = vec3( texture(ColorTex, TexCoord) );
-
-
FragColor = vec4( diffuseModel(pos,norm,diffColor), 1.0 );
-
}
-
-
void main() {
-
-
RenderPass();
-
}
片断着色器则包括了关于光源、材料的1些信息,都是uniform变量,以用于光照计算。
片断着色器里面使用了subroutine技术,实现了两个函数pass1和pass2,分别包括了第1步和第2步的操作。我们在OpenGL利用程序中通过设置uniform变量的值可以选择使用相应的功能。
在OpenGL利用程序里面,
实行第1步的步骤以下:
1、绑定FBO;
2、情况色彩和深度缓冲区,选择pass1 subroutine函数,启用深度测试;
3、渲染场景。
实行第2步的步骤是:
1、去除FBO绑定(将其绑定到0),目的是能够渲染场景到默许缓冲区,而不是FBO里面,它就可以显示到屏幕上;
2、清除色彩缓冲去对象。禁用深度测试;
3、选择pass2 subroutine函数,渲染1个充满屏幕的4边形,带有纹理坐标,每一个方向的纹理坐标的范围都是从0到1.计算光照模型,得出最后的片断色彩。
3、如何选择使用Deferred shading技术
在图形学领域,关于Deferred shading技术的优点和缺点备受争议。这类技术其实不适用所有的场合,它取决于你的利用程序的需求。因此在觉得是不是采取这个技术之前1定要权衡它带来的优点和缺点。
Deferred shading技术带来1个很重要的缺点就是不能使用基于硬件实现的多重采样抗锯齿功能。由于渲染进程产生在第2步,所以我们在第2步需要多个样本。但是,在第2步我们只有每个像素的1个样本。
另外1个缺点就是不能使用混合技术。
参考资料:
《GPU Gems 2》的第9章
《GPU Gems 3》的第19章
版权声明:本文为【借你1秒】原创文章,转载请标明出处。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠