五、Html表单标签
来源:程序员人生 发布时间:2015-06-16 08:29:15 阅读次数:4013次
表单,表单控件的主要作用就是搜集用户体验,当用户提交表单时,用户输入的内容将作为要求参数提交到远程服务器。
<form>:创建表单,该元素不会生成可视化的界面,但是其他控件都必须放在这个标签里面。经常使用的属性:
action:该属性必填,用于指订单机表单的确认按钮时表单提交到那个地址。可以是绝对地址,也能够是相对地址。
method:用于指定提交表单时发送何种类型的要求,可以是get或post,关于get和post这2者的区分,在我的http的博客里面
有讲到,这里不做赘述。
enctype:用于指定对表单内容进行编码时所使用的字符集。默许地,表单数据会编码为 "application/x-www-form-urlencoded":就是说,在发送到
服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX值)
这个属性的属性值有3种:
application/x-www-form-urlencoded:在发送前编码所有字符(默许)
multipart/form-data:不对字符编码,在使用包括文件上传控件的表单时,必须使用该值。
text/plain
空格转换为 "+" 加号,但不对特殊字符编码。
name:该表单的唯1名称,建议和id保持1致。
target:何种方式打开url,_self,_blank,_top,_parent。
关于这个form标签,有1点需要强调,就是表单控件如何转换成相应的要求参数,具体的规则以下:
1,每一个有name属性的表单控件对应1个要求参数,没有name属性的表单控件不会生成要求参数,如果有多个表单控件重复了1个name属性值,那末也只生成1个要求参数,只不过这个参数有多个值。
2,表单控件的name属性指定了要求参数名,value指定要求参数值。
3,如果某个表单控件设置了disabled="disabled"属性,这个表单控件不会再生成要求参数。
<input>元素是表单控件中功能最丰富的,下面的多种输入元素都是通过这个标签来生成的。这个标签是1个空标签。
1,单行文本框:type="text"
2,密码输入框:type="password"
3,隐藏域:type="hidden"
4,单选框:type="radio"
5,复选框:type="checkbox"
6,图象域:type="image"
7,文件上传域:type="file"
8,提交,重设,无动作按钮:type="submit",type="reset",type="button"
<input>元素可以指定id,style,class等核心属性,同时也能够指定onclick,onfocus,onblur等事件属性,还有以下几种:
1,checked,用于设置单选和多选是不是是选中状态
2,disabled,用于设置禁用此元素
3,maxlength,用于指定文本框中允许输入的最大字符数
4,readonly,只读模式,不能修改
5,size,指定元素的宽度
6,src,图象域显示图象的url
7,align,图象域的对齐方式
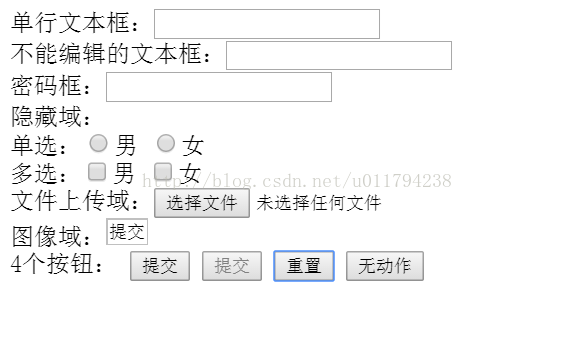
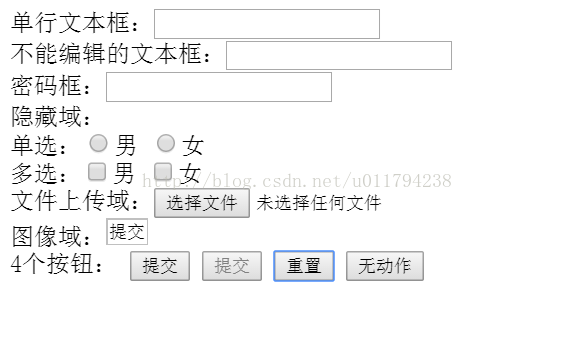
以下是包括上面元素的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>表单相干标签</title>
</head>
<body>
<form action="" method="get">
单行文本框:<input type="text" name="userName" id="userName" /><br />
不能编辑的文本框:<input type="text" name="userName1" id="userName1" readonly="readonly" /><br />
密码框:<input type="password" name="passWord" id="passWord" /><br />
隐藏域:<input type="hidden" name="linkin_id" id="linkin_id" /><br />
单选:<input type="radio" name="age" id="age1" value="男" />男
<input type="radio" name="age" id="age2" value="女" />女<br />
多选:<input type="checkbox" name="age1" id="age3" value="男" />男
<input type="checkbox" name="age1" id="age4" value="女" />女<br />
文件上传域:<input type="file" /><br />
图象域:<input type="image" src="" /><br />
4个按钮:
<input type="submit" value="提交" name="button1" />
<input type="submit" value="提交" name="button2" disabled="disabled" />
<input type="reset" value="重置" name="button3" />
<input type="button" value="无动作" name="button4" />
</form>
</body>
</html>

<select>用于创建列表框和下拉菜单,该元素必须和<option>结合使用,每一个<option>代表1个列表项或1个菜单项
常常用到2个属性,disabled,用于设置禁用该列表框和下拉菜单。
multiple:用于设置是不是多选。
值得注意的是:1个<select>究竟是生成列表框还是生成下拉菜单,是由上面这2个元夙来决定的。要是指定了size或multiple,那末就生成了列表框,否则就是下拉菜单。
<option>:1个选项。value表示要求参数值,disabled这个选项是不是禁用,selected,这个选项是不是选中
<optgroup>:1个选项组。label,必填,用来指定这个选项组的标签。
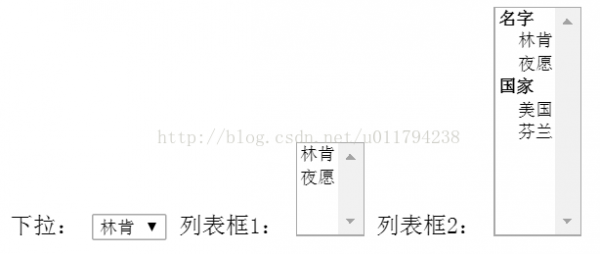
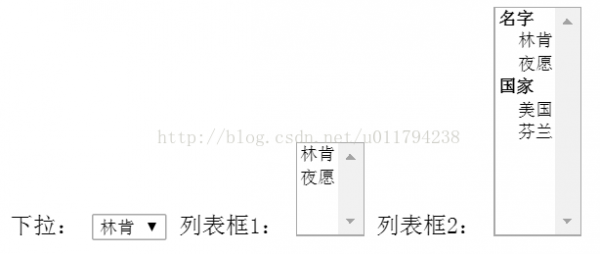
以下是包括上面标签的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>下拉相干标签</title>
</head>
<body>
<form action="" method="get">
下拉:
<select>
<option value="LinkinPark">林肯</option>
<option value="NightWish">夜愿</option>
</select>
列表框1:
<select multiple="multiple">
<option value="LinkinPark">林肯</option>
<option value="NightWish">夜愿</option>
</select>
列表框2:
<select multiple="multiple"size="10">
<optgroup label="名字">
<option value="LinkinPark">林肯</option>
<option value="NightWish">夜愿</option>
</optgroup>
<optgroup label="国家">
<option value="LinkinPark">美国</option>
<option value="NightWish">芬兰</option>
</optgroup>
</select>
</form>
</body>
</html>

<textarea>:用于在html中定义多行文本域,2个属性必填,cols和rows,用于指定文本域的宽度和高度。多行文本域比较特殊,除普通的事件属性,他还可以指定onselect属性,用于表示文本域里面的内容被选中时候的事件。
与单行文本框相同的是,<textarea>元素也应当指定name属性,该属性将作为textarea的要求参数名,与单行文本框不同的是,<textarea>不能指定value属性,<textarea></textarea>之间的内容将作为所对应的要求参数的参数值。
关于这个标签还是常常会用到的,在之前我写表单的时候,将单行的文本框拉长拉宽,但是我们在输入的时候也只能是1行,不能换行的,忽忽。
以下是包括这个标签的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>多行文本框相干标签</title>
</head>
<body>
<form action="" method="get">
单行文本框:<input type="text" size="20" height="20" /><br />
多行文本框:<textarea rows="10" cols="20"></textarea>
</form>
</body>
</html>

<label>用于在表单元素中定义标签,这些标签只是对其他可以生成要求参数的控件来做说明的,本身是不会产生要求参数的,所以不要为<label>元素指定value的属性值。
从表面上看,<label>元素只是输出普通文本,其实他最大的作用就是,当我们点击<label>生成的文本时,他说关联的表单控件将自动取得焦点。
让标签和表单控件关联有2种方式:
1,隐式使用for属性:设置<label>标签的for属性指向所关联表单控件的id属性值。
2,显式关联:将普通文本,表单控件丢在<label></label>标签内部就能够了。关于这2种方式推荐使用第1种,也就是使用for来隐式关联,由于后面1种可能在ie下不兼容。
以下是包括上面标签的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>label相干标签</title>
</head>
<body>
<form action="" method="get">
<label for="huhu">单行文本框:</label>
<input type="text" size="20" height="20" id="huhu" /><br />
<label>多行文本框:<textarea rows="10" cols="20"></textarea></label>
</form>
</body>
</html>
<botton>元素用于定义1个按钮,在这个标签的内部可以包括普通的文本,文本格式化标签,图象等内容,这也就是<button>和<input>按钮的不同的地方。
这个标签使用不多,最多就是在1个按钮做成图象格式的才会用到。以下是1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>button相干标签</title>
</head>
<body>
<form action="" method="get">
<button type="submit" ><img alt="huhu" src="img/NightWish.jpg" /></button>
</form>
</body>
</html>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠