node.js用户注册功能的完善
来源:程序员人生 发布时间:2015-06-01 08:47:49 阅读次数:2870次
这篇主要实现了蹩脚的邮件发送,log日志,和mongodb数据库更新的操作。
草草写点,不然留到51过后,就说不过去了。由于时间比较紧,所以功能很多都是对付,留赐与后优化吧。邮件发送这1块,实现的比较简单,原计划是服务器端为用户生成1个令牌的,形如:http://127.0.0.1:3000?key=w345d&username=fuhui1,但是由于服务器端还得验证,火大,暂时放弃了,直接使用username.
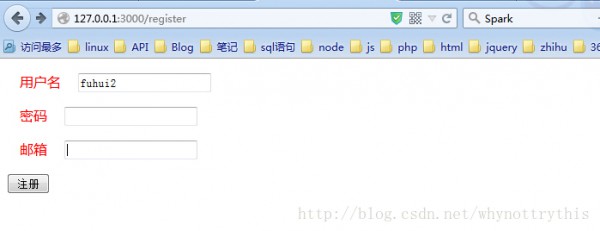
不了解思路的,这里在简单介绍1下,下面是注册页面:

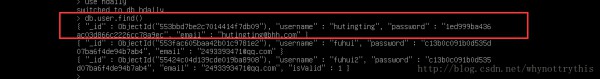
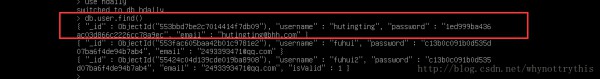
然后判断数据库里fuhui2是否是存在,如果存在,我就不注册了,这里目前只是单纯的return,并没有实现提示功能。然后数据表就插进去了,情势上就是

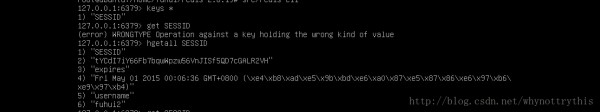
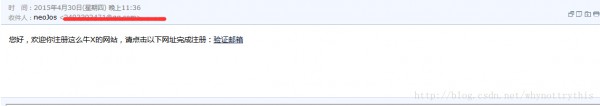
然后发送邮件到注册者的邮箱,同时更新isValid字段为1.由于mongodb数据库没有行列的概念,可能1行数据有2列,另外一行数据有5个field.情势就更新成上1图中有isValid的模样。

最后记录1下发送邮件的日志:

记录用户的session,前面的章节介绍了,然后跳转到用户的主页:

下面是跳转后的主页,目前只是表示有跳转这个功能,其他不管了

不要看这个很简单,实现起来其实也不是很容易,花了足足两个小时,弄定的。
第1步,邮件模块的实现,主要是配置了QQ邮箱,依照教程配的,google吧。
exports.sendMail = function (emailAddress, title, content) {
mail.sendMail({
from: emailConf["user"],
to: emailAddress,
subject: title,
html: content
}, function (error, success) {
if (!error) {
//日志记录
console.log('message success', success);
} else {
lib.log.write("maillog/sendmail.log",[err]);
console.log('failed' + error);
}
});
}
第2步,实现了更新的函数。有时候觉得mongodb就是给js写的1样,使用js操作起来特别方便,看过php操作mongodb的,但感觉就是不爽,json用数组来表示,灰常不开心,虽然自己是弄php的吧。
mongodb灰常奇异,特别是嵌套数组和文档,特别是更新操作如果指定了upsert还是甚么属性的,查找没找到,还管给你插入1条。还有比较成心思的是,更新不谨慎就会变成替换,不指定$set或$inc甚么的,他不进行更新,他进行的是替换操作。所以才有了上面的那个,第1次插入了3个字段,第2次更新的时候,又插入了1个isValid字段。
贴1下基类的更新:
/**
* 更新用户的操作
* 该方法更新了option参数,之前使用默许值{safe: true}
*/
this.modify = function (tableName, whereJson, rowInfo,option, callback) {
connection(function (mdbConn) {
mdbConn.collection(tableName, function (err, collection) {
collection.update(whereJson, rowInfo, option, function (err) {
if (err) {
console.log(err);
callback(false);
}
else {
callback(true);
}
});
})
});
}
第3步,日志操作。虽然手头有log4j模块的认识了解,但是还是没有用,由于没有时间实践,只能跟php1样,写个write类来手动写了,以后再完善吧
//日志记录
exports.write = function (file, infor) {
var file_path = LOG + file;
lib.fs.open(file_path, "a", function (err, fd) {
if (err)
throw err;
console.log(typeof infor);
return ;
// if (typeof infor != 'array')
// throw new Error("type failed");
var data = format_time + " , " + infor.join(" , ") + "/n";
lib.fs.writeSync(fd, data, function (err, writen, str) {
});
lib.fs.closeSync(fd);
});
}
第5步,给邮箱生成1个令牌。我本来计划生成1个随机数的,但是无意中发现crypto模板,本来是要该模块是进行hash密码加密的,这里我的加密方式也很简单easy,就是普通的hash加了1个盐值。 回归主题,发现 这个模块还能生成1个随机数,所以,嘻嘻,
/**
* 获得1个随机的10位数
*/
exports.validcode =function(callback){
crypto.randomBytes(10,function(ex,buf){
if (ex) throw ex;
callback(buf);
});
}
仔细看了1下,全是bug,路还很长啊,接下来完成登录,然后就是完善1下这几个模块,日志,加密,邮件发送等等吧。
以后这些东西都放到虚拟机里了,在虚拟机了安装nginx,放弃127.0.0.1这个low的名称了。至于上传文件的部份,就不安装vsftpd了,值得说1下,网上的安装教程真的是太火大了,都是说些不靠谱的东西,或4处转载,根本就不能好好的解决问题,甚么添加目录权限了,添加用户组了介绍的都很不爽,也由于电脑的缘由,就直接使用rz方式了。
由于我的redis和mongodb在虚拟机上,所以,每次启动都的切换界面。
好辛苦,欢迎大家加群抨击。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠