说明:使用用户控件分页,完成后,使用时非常简单,数据绑定,调用自己写的1个事件就OK了
前期准备工作:
(1)添加1个用户控件 命名PageCtrl
(2)打开代码:
AutoScaleMode=None;
Size=500,25
(4)拖1个 DataNavigator控件,设置属性
1>Buttons 下的
Append -> Visible =False
其他的例:CancelEdit,EndEdit,First,Next,Prev,Remove...都1样
2>设置Buttons下的CustomButtons
添加4个按钮,修改ImageIndex,Tag
3>Dock=Right
(5)拖1个LableControl控件,设置属性
Appearance -> TextOptions ->HAlignment =Far
AutoSizeMode =None
Dock=Fill
Text =总行数:1 当前页:1/1
(6)重新生成解决方案,工具栏会有1个PageCtrl控件,拖到界面上便可
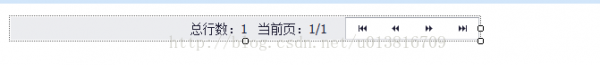
界面如图所示:

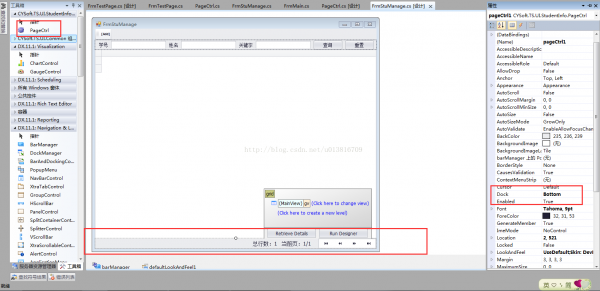
设计界面以下:

后台代码请关注 DevExpress 用户控件 分页(中) http://blog.csdn.net/u013816709/article/details/45365557
