它是1个工具,基于模板生成文本输出的通用工具,使用java编写。与具体的容器无关,不知道HTTP或Servlet;所以他可以利用在非Web利用程序环境中。就像是1个工厂,原材料(比如数据和文字)交给FreeMarker这个工厂,它就会将这些材料组装在1起生成1个我们需要的产品。
它是1个Java package,面向java程序员的class library。它本身是1种模板语言,有自己的语法,但是他是脱离servlet容器独立运行的,所以在上面才会说它是1个工具,与具体的容器无关,允许程序员将其嵌入到我们的系统中。
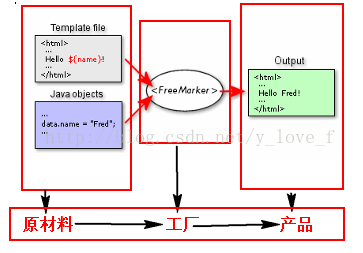
下面的图形是从FreeMarker官网上截下来的,这张图就很清楚的描写了它是如何生成1个文本的。
它是需要3部份的,就像上面提到的那个工厂的例子。需要原材料,工厂和产品。

从FreeMarker的官网上知道FreeMarker本身具有编程能力,但是通常由Java程序准备需要显示的数据(原材料),然后由FreeMarker这个工厂进行加工,加工的时候是有1个文件作为参照,通过模板显示准备的数据终究生成我们需要的产品。
1. 原材料
包括模板和数据。数据就是我们显示的东西,模板顾名思义就是1种规范,可以写成我们平时常常说的接口。定义的1种规范。
2. 工厂
FreeMarker这个模板引擎,依照模板将数据组装起来。
3. 产品
依照模板终究生成的文件。
所以从上面的解释可以了解到需要我们做的事情就是准备好原材料也就是数据和模板,其他的工作Freemarker全都帮我做好了。
这些语法虽然简单,但是确切最经常使用的,简单易懂,基本上用1遍就可以够很快的掌握了。
1、获得模型的值。
语法和el表达式几近是1样的:${bean},${bean.property}
2、内建函数。
空值处理:${bean!'我是空值'},${bean!},${bean.property!'我是空值'},${(bean.property)!'我是空值'}
HtmlEscape:${bean?html}
日期格式化:${bean?string('yyyy-MM-dd')}
还有很多很好用的内建函数,可以查阅官方文档。
3、内建标签。
判断:
<#if true>
<#else>
</#if>
循环:
<#list array as bean>
${bean.property}
</#list>
最近项目中有1个功能:将查询出来的数据和1切其他的文件放到1起生成1个word文件。在网上查了查找到了1些能够完成这个功能的工具。Freemarker就是其中之1。略微的了解了1下发现这个工具挺好用的,所以整理了1些东西,这篇博客只是简单对FreeMarker这个工具做个简单的介绍,下1遍博客会使用这个工具实现两个小例子,同时会对这个工具在深入的了解了解。

上一篇 extjs自定义组件类
下一篇 Java图片加水印