[置顶] 常规功能和模块自定义系统 (cfcmms)―012Extjs6的开发模式和发布模式
来源:程序员人生 发布时间:2016-04-22 08:26:27 阅读次数:3655次
常规功能和模块自定义系统
(cfcmms)―012Extjs6的开发模式和产品模式
在使用Sencha cmd命令生成的Extjs6框架有2种模式,分别是用于开发的开发模式和用于产品发布的产品模式。
1、在开发模式,刷新网页的时候不会使用缓存中的js文件,你对js 源码做的修改会立即生效。框架中使用到的Extjs6的css的会在build/development/app/theme/下,所有动态调用的js文件都会加1个时间戳。用于生成开发模式的命令是sencha app build development。在开发的时候应当都是在开发模式下进行编程和调试,如果你用cmd命令生成了产品模式后,还需要再进行编程和调试,依然需要用上述命令把环境改成开发模式。sencha cmd 命令通过修改
bootstrap.js文件来生成开发或是产品模式。
2、在系统完成开发,需要发布的时候,要用 sencha app build production 来生成发布的产品。发布的产品会放在 build/production/app 目录下。这个目录下,app.js是Extjs6的框架库中用户用到的类和所有用户源码的紧缩文件,Extjs6用到的css文件也会紧缩好以后放在app目录下,还会生成 index.html 和 app.json 文件。在java web项目中默许的配置情况下,你需要在发布的目录中加入自己的资源和java的class文件和库文件以后,才能真实的构成发布的目录。如果对WebContent/app.json中的配置信息非常了解,你可以把自己需要的任何资源生成在发布目录中。这样用编译命令编译好以后就是1个可以直接发布的目录了。
对发布的产品来讲,由于所有的js文件都在1个紧缩的文件中,这个文件1般有2⑶M,因此用户在第1次加载系统的时候会有1些延迟。第2次由于使用文件缓存加载速度就会很快了。
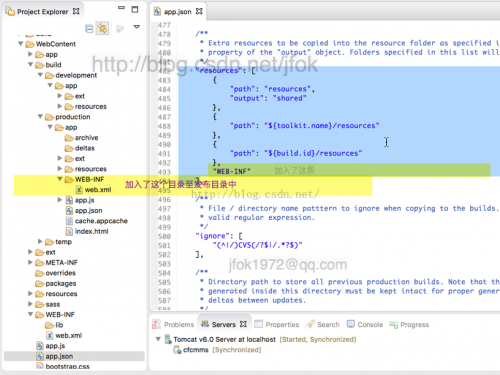
下图即为上面讲的1些内容的图示:
在上图中我们看到production/app目录中唯一关于Extjs6的所有文件的,对1个最基本的web系统,我们需要把 WEB-INF目录也加进去,下面我们修改1下app.json,在resources 的 配置荐中加入 “WEB-INF” 便可,加好后应当是这样的代码:
"resources": [
{
"path": "resources",
"output": "shared"
},
{
"path": "${toolkit.name}/resources"
},
{
"path": "${build.id}/resources"
},
"WEB-INF"
]
使用
sencha app build production 编译后,会在发布包中加入WEB-INF目录了。以下图
版权声明:本文为博主原创文章,未经博主允许不得转载。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠