国税协同平台-4.用户管理需求分析&CRUD方法
来源:程序员人生 发布时间:2016-04-14 08:54:22 阅读次数:3971次
上次我们完成了日志模块的配置和基础增删改查类,下面我们根据用户的需求来正式开发项目的业务模块。
下面我们主要来开发系统用户管理的模块
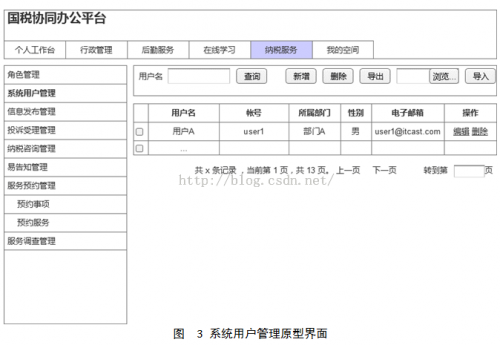
我们有用户的功能说明书,打开功能说明书来看看这个模块需要甚么功能:



功能说明
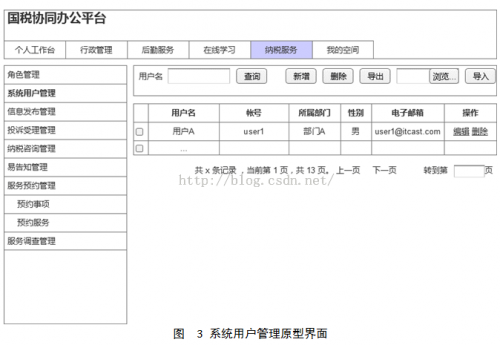
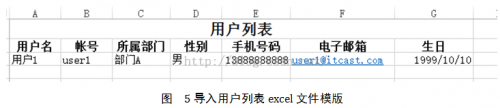
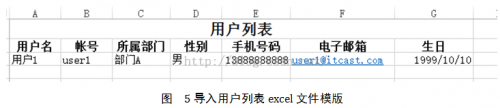
用户管理:可以根据用户名查询系统用户;在页面中点击“新增”可以添加用户、点击删除可以批量删除选中的用户。“导出”则导出所有的用户列表到excel文件中并弹出下载提示框给用户下载;“导入”将需要用户将本地的用户列表依照1定格式将excel中的用户导入到系统中(导入用户的密码默许为123456)。在用户列表中显示用户名、帐号、所属部门、性别、电子邮箱、操作;其中操作列中包括编辑、删除两个功能;点击“编辑”则编辑用户信息,删除则删除该用户。
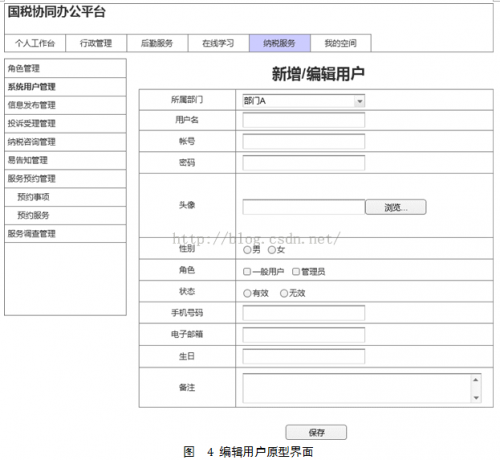
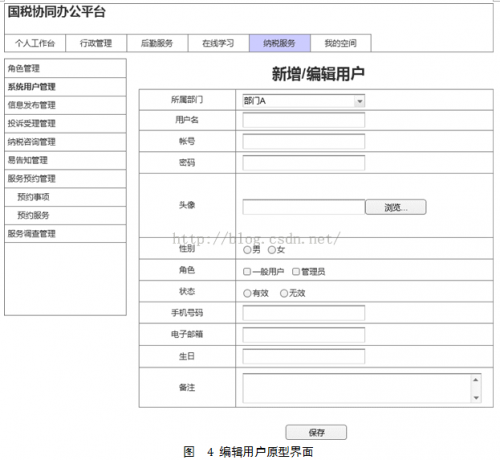
编辑用户:编辑用户的所属部门(部门A/B)、用户名、帐号、密码、性别、角色(1般用户、管理员)、手机号码、电子邮箱、生日、备注。
我们的角色分配以后在进行讲授,这次我们主要做user的单表增删改查。
我们新建1个实体类user:
package cn.edu.hpu.tax.user.entity;
import java.io.Serializable;
import java.util.Date;
public class User implements Serializable{
private String id;
private String name;
private String account;
private String password;
//所属部门
private String dept;
//头像(相对地址)
private String headImg;
//性别
private boolean gender;
private String email;
private String mobile;
//备注
private String memo;
private Date birthday;
private String state;
//用户状态
public final static String USER_STATE_VALID = "1";//有效
public final static String USER_STATE_INVALID = "0";//无效
public User() {
}
public User(String id, String name, String account, String password, String dept, String headImg, boolean gendar, String email, String mobile, String memo, Date birthday, String state) {
this.id = id;
this.name = name;
this.account = account;
this.password = password;
this.dept = dept;
this.headImg = headImg;
this.gender = gendar;
this.email = email;
this.mobile = mobile;
this.memo = memo;
this.birthday = birthday;
this.state = state;
}
//get与set方法省略
}
接下来写我们的映照文件:
接下来编写我们的Dao层:
package cn.edu.hpu.tax.user.dao;
import cn.edu.hpu.tax.core.dao.BaseDao;
import cn.edu.hpu.tax.user.entity.User;
public interface UserDao extends BaseDao{
}
实现类:
package cn.edu.hpu.tax.user.dao.impl;
import cn.edu.hpu.tax.core.dao.impl.BaseDaoImpl;
import cn.edu.hpu.tax.user.dao.UserDao;
import cn.edu.hpu.tax.user.entity.User;
public class UserDaoImpl extends BaseDaoImplimplements UserDao{
}
接下来写我们的Service业务层:
package cn.edu.hpu.tax.user.service;
import java.io.Serializable;
import java.util.List;
import cn.edu.hpu.tax.user.entity.User;
public interface UserService {
//新增
public void save(User user);
//更新
public void update(User user);
//根据id删除
public void delete(Serializable id);
//根据id查找
public User findObjectById(Serializable id);
//查找列表
public ListfindObjects();
}
实现类:
package cn.edu.hpu.tax.user.service.impl;
import java.io.Serializable;
import java.util.List;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import cn.edu.hpu.tax.user.dao.UserDao;
import cn.edu.hpu.tax.user.entity.User;
import cn.edu.hpu.tax.user.service.UserService;
@Service("userService")
public class UserServiceImpl implements UserService{
@Resource
private UserDao userDao;
@Override
public void save(User user) {
userDao.save(user);
}
@Override
public void update(User user) {
userDao.update(user);
}
@Override
public void delete(Serializable id) {
userDao.delete(id);
}
@Override
public User findObjectById(Serializable id) {
return userDao.findObjectById(id);
}
@Override
public ListfindObjects() {
return userDao.findObjects();
}
}
记下来写我们的Action层:
首先来分析,1个CRUD的Action中包括:
(1)列表页面
(2)跳转到新增页面
(3)保存新增
(4)跳转到编辑界面
(5)保存编辑
(6)删除
(7)批量删除
所以:
package cn.edu.hpu.tax.user.action;
import java.util.List;
import javax.annotation.Resource;
import cn.edu.hpu.tax.user.entity.User;
import cn.edu.hpu.tax.user.service.UserService;
import com.opensymphony.xwork2.ActionSupport;
public class UserAction extends ActionSupport{
@Resource
private UserService userService;
private ListuserList;
private User user;
//列表页面
public String listUI(){
userList=userService.findObjects();
return "listUI";
}
//跳转到新增页面
public String addUI(){
return "addUI";
}
//保存新增
public String add(){
if(user!=null){
userService.save(user);
}
return listUI();
}
//跳转到编辑界面
public String editUI(){
if(user!=null && user.getId()!=null){
user=userService.findObjectById(user.getId());
}
return "editUI";
}
//保存编辑
public String edit(){
if(user!=null){
userService.update(user);
}
return listUI();
}
//删除
public String delete(){
if(user!=null && user.getId()!=null){
userService.delete(user.getId());
}
return listUI();
}
//批量删除
public String deleteSelected(){
return listUI();
}
public UserService getUserService() {
return userService;
}
public void setUserService(UserService userService) {
this.userService = userService;
}
public ListgetUserList() {
return userList;
}
public void setUserList(ListuserList) {
this.userList = userList;
}
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
}
基础的我们都写完了,以后需要添加新的代码,我们暂时先写这些。
加下来写我们User的user-struts.xml和user-spring.xml配置文件:
先在总的spring配置文件中加:
然后编写user-spring.xml:
接下来配置struts的配置文件user-struts.xml:
/WEB-INF/jsp/tax/user/{1}.jsp
然后将user-struts.xml加入到总配置文件中:
至此我们后台全部工作完成。
接下来将美工给我们的前台页面引入(js/css/jsp/),由于我们每个jsp页面都要使用1些相同的js和css,所以我们先把这些引入写在1个header中,然后在每一个页面头部援用它,就能够避免代码冗余,同时使修改更容易:
heander.jsp(放在了common文件夹下):
<%@ page language="java" import="java.util.*" pageEncoding="utf⑻"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<% pageContext.setAttribute("basePath", request.getContextPath()+"/") ; %>
我们在其他所有需要引入这些配置的页面使用静态引入:
<%@include file="/common/header.jsp" %>
我们的用户列表界面:
<%@ page contentType="text/html;charset=UTF⑻" language="java" %>用户管理<%@include file="/common/header.jsp" %>
用户名:
|
用户名
|
帐号
|
所属部门
|
性别
|
电子邮箱
|
操作
|
|
xxx
|
|
|
|
|
编辑 删除
|
|
总共1条记录,当前第 1 页,共 1 页 上1页 下1页 到
|
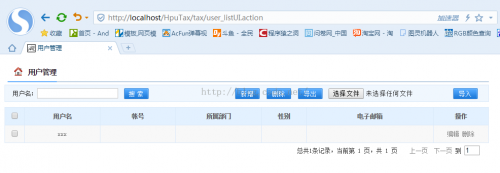
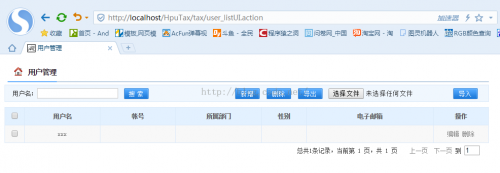
我们把项目运行以后,看1下我们这个页面:

现在还是甚么都没有的状态,我们下1次完善我们的这些操作包括输出信息。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠