如何使用EasyUI显示表格界面
来源:程序员人生 发布时间:2015-03-09 08:56:25 阅读次数:6942次
还记得前面有篇博客叫---使用TT模板+mvc+wcf实现简单查询,这篇博文的末尾,小编贴了1张查询出来的结果图,那末这篇博客的中新来了,如何使用EasyUI显示出表格样式的界面,之前学习CS的时候,我们的界面都是用控件直接进行拖拽,然后调剂好布局,使其美观整齐便可,但是现在不1样了,小编现在接触的是BS的项目,现在的界面不像BS1样可以进行直接拖拽,现在的界面需要1句1句的代码写出来,没有接触过的新鲜玩意让小编有种狗啃刺猬的赶脚,然后小编就开始找各种资料,参考其她小火伴的系统,终究,在小编的死缠烂打之下,这个界面伴随着过年的气氛,渐渐长大,接下来,小编简单的总结1下这个小功能的实现:
首先,我们要在服务真个数据契约里面建立相应的数据契约,代码以下:
<span style="font-size:18px;"><span style="font-size:18px;">/*************************************************
作者:丁国华
小组:档案管理系统
说明:场所管理表
创建日期:2015年2月11日 16:33:28
版本号:版权所有
*************************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Runtime.Serialization;
using System.Threading.Tasks;
using System.Data;
using CustomAttributes;
namespace ITOO.ArchivesManager.Contracts
{
[DataContract ]
[Classes("档案信息表")]
public class ArchivesInfoContract //为了避免和Model冲突,将ArchivesInfo改成ArchivesALLInfo
{
[DataMember]
[Colum("序号", DbType = DbType.Guid )]
public System.Guid ArchivesGraduationArticleID { get; set; }
[DataMember]
[Colum("姓名", DbType = DbType.String)]
public String StudentName { get; set; }
[DataMember]
[Colum("学号", DbType = DbType.String)]
public String StudentNo { get; set; }
[DataMember]
[Colum("档案编号", DbType = DbType.String)]
public string ArchivesNo { get;set; }
[DataMember]
[Colum("寄存区域(1级类型名称)", DbType = DbType.String)]
public string SavePlace { get; set; }
[DataMember]
[Colum("房间编号", DbType = DbType.String)]
public string ArchivesRoomNo { get; set; }
[DataMember]
[Colum("入档人", DbType = DbType.String)]
public string SavePersonNo { get; set; }
[DataMember]
[Colum("是不是删除", DbType = DbType.Int32 )]
public Int32 IsDeleteArchivesInfo { get; set; }
[DataMember]
[Colum("时间戳", DbType = DbType.DateTime )]
public string AcademyYear { get; set; }
}
}
</span></span>
然后,我们在客户端里面添加视图,具体代码以下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><script src="../../Scripts/KongJianJS/KongJianJS.js"></script>
<script src="../../Scripts/AutoComplete.js"></script>
<div id="mainBody" style ="width :100%;margin-left :auto ;margin-right :auto ;">
@*加载部份页面*@
@*1、加载搜素框*@
@{Html.RenderPartial("../../Views/ControlsPartial/SearchboxPartial");}
<div id="ContentAreas" style="height:auto!important;">
<div class="easyui-panel" title="显示查询信息" style="width:880px; height:auto!important; margin-left:auto; margin-right:auto; padding: 15px 10px 5px 10px;">
@*2、加载按钮*@
@{Html.RenderAction("PermissionBtnsPartial", "ControlsPartial");}
@*3、调用 对应的业务Controller 中的表头数据*@
@{Html.RenderAction("ShowTitleProperties", "IndoorArchivesManager");}
@*4、加载数据表格中 dg 中添加参数---查询业务数据的url*@
@{Html.RenderAction("DataGrid", "ControlsPartial", new { url = "/IndoorArchivesManager/LoadPages" });}
</div>
</div>
</div></span></span>
最后,我们在Controller里面添加,我们需要的表头,和各种假数据:
<span style="font-size:18px;"><span style="font-size:18px;">/**********************************************
作者:丁国华
小组:档案管理系统⑴0期开发小组
说明:室内档案管理
创建日期:2015⑵⑵3 14:58:33
版本号:V1.0.0
**********************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Text;
using ITOO.Archives.Model;
using ITOO.ArchivesManager.Contracts;
using System.Web.Script.Serialization;
using ITOO.ArchivesManager.Contracts.DataContracts.EasyUIModel;
using ITOO.UIService.Contracts;
using QueryProperties = ITOO.UIService.Contracts.QueryPropertiesViewModel;
using ITOO.ArchivesManagerClient.Controllers;
namespace ITOO.ArchivesManager.Client.Controllers
{
public class IndoorArchivesManagerController:Controller
{
public ActionResult IndoorArchivesManagerIndex()
{
return View();
}
public void ShowTitleProperties()
{
List<QueryProperties> lsPro = new List<QueryProperties>();
QueryProperties TitleHeader1 = new QueryProperties();
TitleHeader1.QueryId = "1".ToString();
TitleHeader1.EntityDesc = "室内档案管理";
TitleHeader1.EntityName = "RoomAreaManagerModel";
TitleHeader1.IsShow = "Y";
TitleHeader1.PropertyDesc = "档案编号";
TitleHeader1.PropertyName = "ArchivesNo";
lsPro.Add(TitleHeader1);
QueryProperties TitleHeader2 = new QueryProperties();
TitleHeader2.QueryId = "1".ToString();
TitleHeader2.EntityDesc = "室内档案管理";
TitleHeader2.EntityName = "RoomAreaManagerModel";
TitleHeader2.IsShow = "Y";
TitleHeader2.PropertyDesc = "寄存区域";
TitleHeader2.PropertyName = "SavePlace";
lsPro.Add(TitleHeader2);
QueryProperties TitleHeader3 = new QueryProperties();
TitleHeader3.QueryId = "1".ToString();
TitleHeader3.EntityDesc = "室内档案管理";
TitleHeader3.EntityName = "RoomAreaManagerModel";
TitleHeader3.IsShow = "Y";
TitleHeader3.PropertyDesc = "学号";
TitleHeader3.PropertyName = "StudentNo";
lsPro.Add(TitleHeader3);
QueryProperties TitleHeader4 = new QueryProperties();
TitleHeader4.QueryId = "1".ToString();
TitleHeader4.EntityDesc = "室内档案管理";
TitleHeader4.EntityName = "RoomAreaManagerModel";
TitleHeader4.IsShow = "Y";
TitleHeader4.PropertyDesc = "姓名";
TitleHeader4.PropertyName = "StudentName";
lsPro.Add(TitleHeader4);
QueryProperties TitleHeader5 = new QueryProperties();
TitleHeader5.QueryId = "1".ToString(); ;
TitleHeader5.EntityDesc = "室内档案管理";
TitleHeader5.EntityName = "RoomAreaManagerModel";
TitleHeader5.IsShow = "Y";
TitleHeader5.PropertyDesc = "档案年份";
TitleHeader5.PropertyName = "AcademyYear";
lsPro.Add(TitleHeader5);
//List<QueryProperties> lt = UIPropertiesManager.getUIProperties("RecordBorrowContracts");
//将数据存入到TempData中,名字统1:都为:ltProp.
TempData["ltProp"] = lsPro;
}
public JsonResult LoadPages(string strLike)
{
DataGridView dgModel;
try
{
int pagesize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
int pagenum = Request["page"] == null ? 1 : int.Parse(Request["page"]);
//声明得到的职称集合,并调用服务层得到记录
List<ArchivesInfoContract> lstitle = new List<ArchivesInfoContract>();
for (int i = (pagenum - 1) * pagesize; i < (pagenum - 1) * pagesize + pagesize; i++)
{
////下面这两句,删除也没有甚么不1样,为何?
//DateTime dt = new DateTime(2015, 02, 14, 08, 00, 0);
//dt.ToString("yyyy-MM-dd hh:mm:ss ");
ArchivesInfoContract enrecord = new ArchivesInfoContract()
{
StudentName="等等",
ArchivesNo="A105",
SavePlace="1区",
StudentNo="100",
AcademyYear = Convert.ToString(DateTime.Now.Year),
//AcademyYear = DateTime.Now,
};
lstitle.Add(enrecord);
}
//生成规定格式的json字符串发挥给异步对象
//生成符合easyui格式的数据
dgModel = new DataGridView()
{
total = lstitle.Count,
rows = lstitle,
footer = null
};
}
catch (Exception ex)
{
throw ex;
}
return Json(dgModel, JsonRequestBehavior.AllowGet);
}
public JsonResult Query()
{
DataGridView dgModel;
try
{
int pagesize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
int pagenum = Request["page"] == null ? 1 : int.Parse(Request["page"]);
//声明得到的职称集合,并调用服务层得到记录
List<ArchivesInfoContract> lstitle = new List<ArchivesInfoContract>();
for (int i = (pagenum - 1) * pagesize; i < (pagenum - 1) * pagesize + pagesize; i++)
{
////下面这两句,删除也没有甚么不1样,为何?
//DateTime dt = new DateTime(2015, 02, 14, 08, 00, 0);
//dt.ToString("yyyy-MM-dd hh:mm:ss ");
ArchivesInfoContract enrecord = new ArchivesInfoContract()
{
StudentName = "查询出来的",
ArchivesNo = "A105",
SavePlace = "1区",
StudentNo = "100",
AcademyYear = Convert.ToString(DateTime.Now.Year),
//AcademyYear = DateTime.Now,
};
lstitle.Add(enrecord);
}
//生成规定格式的json字符串发挥给异步对象
//生成符合easyui格式的数据
dgModel = new DataGridView()
{
total = lstitle.Count,
rows = lstitle,
footer = null
};
}
catch (Exception ex)
{
throw ex;
}
return Json(dgModel, JsonRequestBehavior.AllowGet);
}
}
}</span></span>
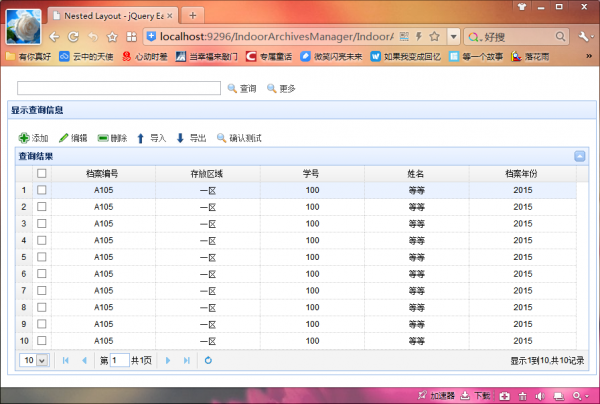
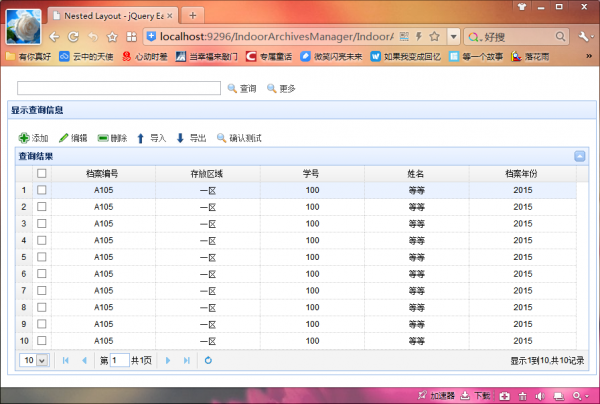
显示效果以下:

相比较前1篇博客小编贴出来的搜索结果图,这张图是否是更加的整齐和美观nie,但是这些看似很简单的东西,在小编不了解她们的时候,那叫1个不会啊,可是1路走过来,发现所有的事情都没有想象中的那末困难,所以加油吧,小火伴们。
小编寄语:这篇博客,小编主要简单的介绍了如何使用UI让界面显示的犹如表格的样式,希望可以给其他小火伴提供1些帮助,学生档案管理项目,未完待续......
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠