【Qt5开发及实例】8、各种对话框!!
来源:程序员人生 发布时间:2015-01-16 09:02:34 阅读次数:5143次
1、标准文件对话框
就是点击这个按钮就会打开文件的对话框


具体的实现是:
头文件dialog.h:
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout> //网格布局
#include <QPushButton>
#include <iostream>
#include "inputdlg.h"
#include "msgboxdlg.h"
using namespace std;
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//打开文件的控件
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
private slots: //这个是槽函数
void showFile(); //打开文件
};
定义实现文件
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //构造函数
{
setWindowTitle("各种标准对话框的实例"); //设置编码格式以后就能够使用中文了
//文件控件
fileBtn = new QPushButton;
fileBtn->setText("wen件标准对话框实例");
fileLineEdit = new QLineEdit; //用来显示选择的文件名
mainLayout = new QGridLayout(this); //布局设计
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件关联
}
//显示文件相应
void Dialog::showFile()
{
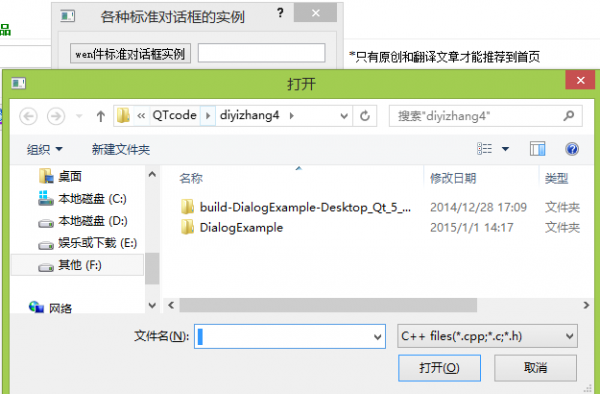
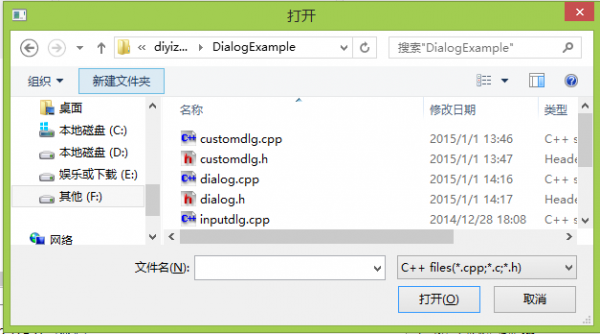
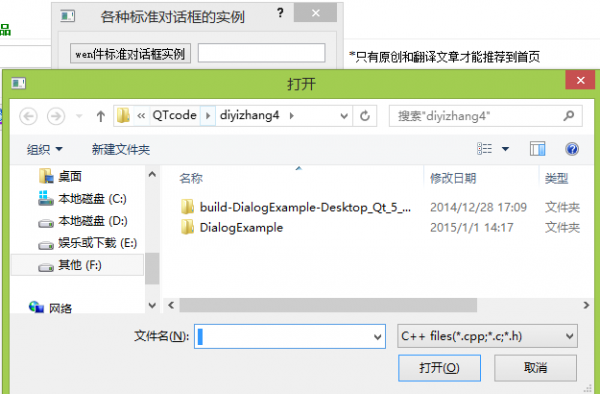
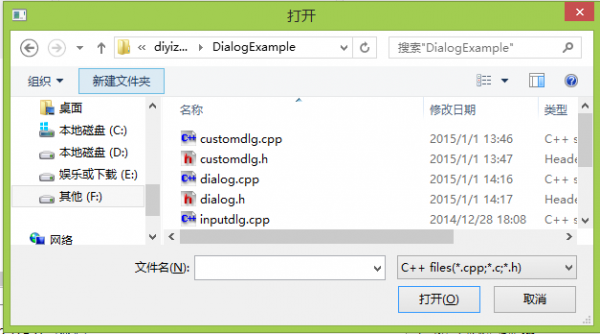
QString s = QFileDialog::getOpenFileName(this, "打开", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第3个参数是打开的初始路径,这里我们设置为debug的前1个文件夹
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
显示结果:




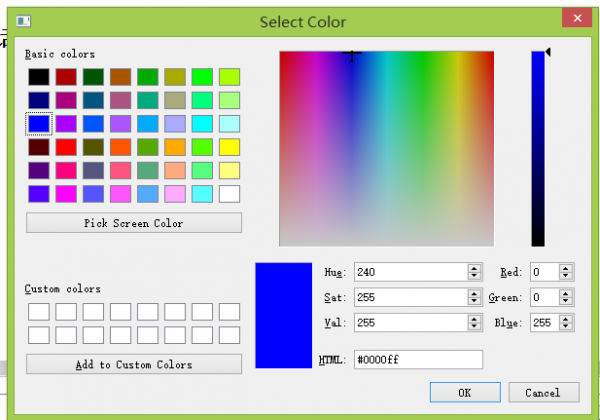
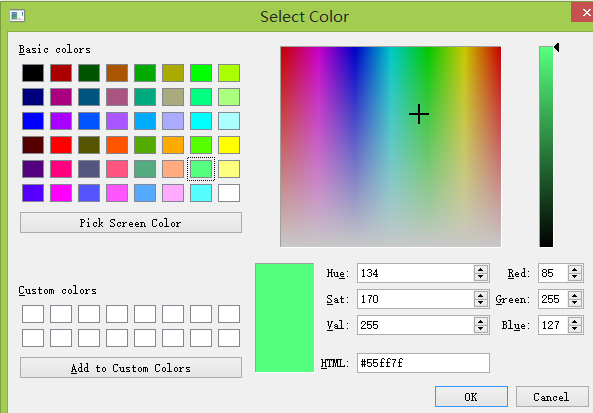
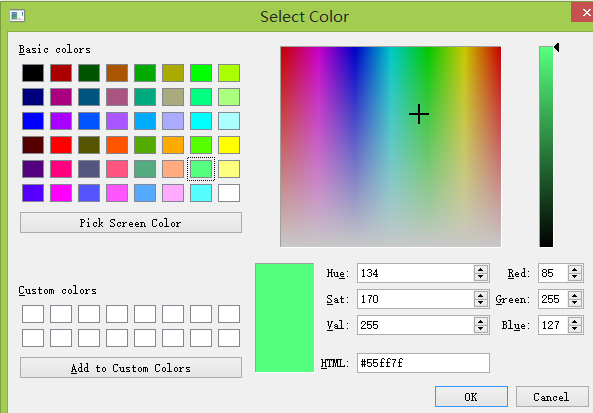
2、标准色彩对话框
显示:


头文件:
dialog.h
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout> //网格布局
#include <QPushButton>
#include <QFontDialog>
#include <iostream>
#include "inputdlg.h"
#include "msgboxdlg.h"
using namespace std;
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//打开文件的控件
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
//这个是标准色彩的控件
QPushButton *colorBtn;
QFrame *colorFrame;
private slots: //这个是槽函数
void showFile(); //打开文件
void showColor(); //色彩的打开
};
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //构造函数
{
setWindowTitle("各种标准对话框的实例"); //设置编码格式以后就能够使用中文了
//文件控件
fileBtn = new QPushButton;
fileBtn->setText("wen件标准对话框实例");
fileLineEdit = new QLineEdit; //用来显示选择的文件名
mainLayout = new QGridLayout(this); //布局设计
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件关联
//色彩部份
colorBtn = new QPushButton;
colorBtn->setText(tr("yan色标准对话框"));
colorFrame = new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
mainLayout->addWidget(colorBtn, 1, 0);
mainLayout->addWidget(colorFrame, 1, 1);
connect(colorBtn, SIGNAL(clicked()), this, SLOT(showColor()));
}
//显示色彩
void Dialog::showColor()
{
/*
* getColor()函数是标准色彩对话框QColorDialog类的1个静态函数,该函数返回用户选择的色彩值,下面是getColor()函数情势:
* QColor getColor
* (
* const QColor& initial=Qt::white, //注
* QWidget* parent=0 //标准色彩对话框的父窗口
* );
*/
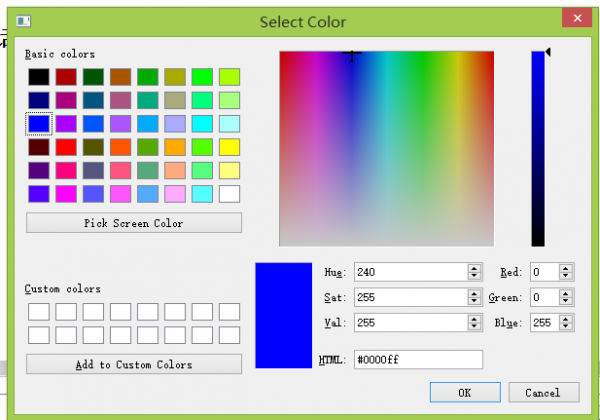
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
colorFrame->setPalette(QPalette(c)); //这个得到选中的色彩显示出来
}
}
//显示文件相应
void Dialog::showFile()
{
QString s = QFileDialog::getOpenFileName(this, "打开", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第3个参数是打开的初始路径,这里我们设置为debug的前1个文件夹
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
结果:



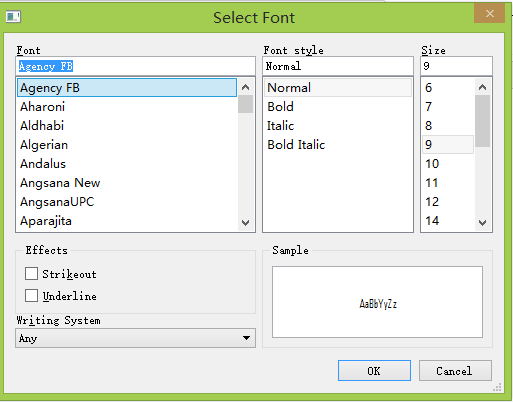
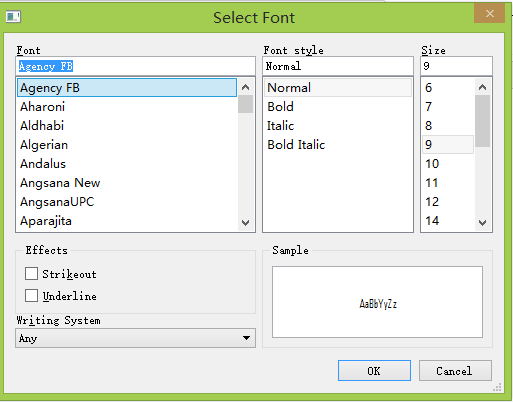
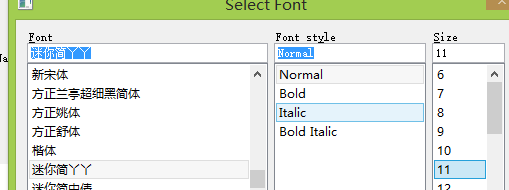
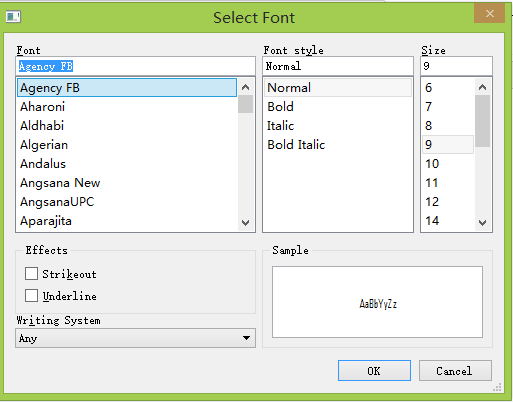
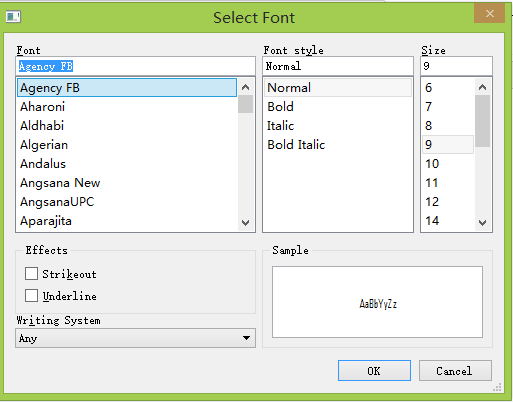
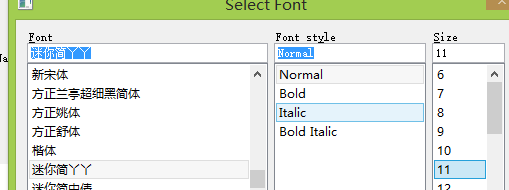
3、标准字体对话框
显示:


dialog.h
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout> //网格布局
#include <QPushButton>
#include <QFontDialog>
#include <iostream>
#include "inputdlg.h"
#include "msgboxdlg.h"
using namespace std;
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//打开文件的控件
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
//这个是标准色彩的控件
QPushButton *colorBtn;
QFrame *colorFrame;
//显示字体的控件
QPushButton *fontBtn;
QLineEdit *fontLineEdit;
private slots: //这个是槽函数
void showFile(); //打开文件
void showColor(); //色彩的打开
void showFont(); //显示字体
};
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //构造函数
{
setWindowTitle("各种标准对话框的实例"); //设置编码格式以后就能够使用中文了
//文件控件
fileBtn = new QPushButton;
fileBtn->setText("wen件标准对话框实例");
fileLineEdit = new QLineEdit; //用来显示选择的文件名
mainLayout = new QGridLayout(this); //布局设计
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件关联
//色彩部份
colorBtn = new QPushButton;
colorBtn->setText(tr("yan色标准对话框"));
colorFrame = new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
mainLayout->addWidget(colorBtn, 1, 0);
mainLayout->addWidget(colorFrame, 1, 1);
connect(colorBtn, SIGNAL(clicked()), this, SLOT(showColor()));
//字体部份
fontBtn = new QPushButton;
fontBtn->setText(tr("zi体标准对话框实例"));
fontLineEdit = new QLineEdit; //显示更改的字符串
fontLineEdit->setText(tr("cutter_point来啦!"));
mainLayout->addWidget(fontBtn, 2, 0);
mainLayout->addWidget(fontLineEdit, 2, 1);
connect(fontBtn, SIGNAL(clicked()), this, SLOT(showFont()));
}
//显示字体选中
void Dialog::showFont()
{
/*
* QFont getFont
* (
* bool* ok, //注
* QWidget* parent=0 //标准字体对话框的父窗口
* );
*/
bool ok; //参数
cout<<ok<<"------------------sdasdasdasd"<<endl;
QFont f = QFontDialog::getFont(&ok);
cout<<ok<<"------------------sdasdasdasd"<<endl;
if(ok)
{
fontLineEdit->setFont(f);
}
}
//显示色彩
void Dialog::showColor()
{
/*
* getColor()函数是标准色彩对话框QColorDialog类的1个静态函数,该函数返回用户选择的色彩值,下面是getColor()函数情势:
* QColor getColor
* (
* const QColor& initial=Qt::white, //注
* QWidget* parent=0 //标准色彩对话框的父窗口
* );
*/
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
colorFrame->setPalette(QPalette(c)); //这个得到选中的色彩显示出来
}
}
//显示文件相应
void Dialog::showFile()
{
QString s = QFileDialog::getOpenFileName(this, "打开", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第3个参数是打开的初始路径,这里我们设置为debug的前1个文件夹
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
结果:



4、标准输入对话框类


inputdlg.h
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
#include <QWidget>
class InputDlg : public QDialog
{
Q_OBJECT
public:
//构造函数
InputDlg(QWidget* parent = 0);
private slots: //对应的槽函数
void ChangeName(); //改变名字
void ChangeSex();
void ChangeAge();
void ChangeScore();
private: //私有成员,1般控件都定义为私有成员
//标签
QLabel *nameLabel1;
QLabel *sexLabel1;
QLabel *ageLabel1;
QLabel *scoreLabel1;
QLabel *nameLabel2;
QLabel *sexLabel2;
QLabel *ageLabel2;
QLabel *scoreLabel2;
//按钮
QPushButton *nameBtn;
QPushButton *sexBtn;
QPushButton *ageBtn;
QPushButton *scoreBtn;
//布局管理 网格布局
QGridLayout *mainLayout;
};
inputdlg.cpp
#include "inputdlg.h"
#include <QInputDialog>
InputDlg::InputDlg(QWidget *parent) : QDialog(parent)
{
setWindowTitle("标准输入对话框的实例"); //这个窗口的名字
nameLabel1 = new QLabel;
nameLabel1->setText(tr("姓名:"));
nameLabel2 = new QLabel;
nameLabel2->setText(tr("张3")); //姓名的初始值
nameLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //设置显示的样式
nameBtn = new QPushButton;
nameBtn->setText(tr("修改姓名"));
sexLabel1 = new QLabel;
sexLabel1->setText(tr("性别:"));
sexLabel2 = new QLabel;
sexLabel2->setText(tr("man")); //性别的初始化
sexLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken);
sexBtn = new QPushButton;
sexBtn->setText(tr("修改性别"));
ageLabel1 = new QLabel;
ageLabel1->setText(tr("年龄:"));
ageLabel2 = new QLabel;
ageLabel2->setText(tr("21")); //年龄的初始化
ageLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //设置显示的样式
ageBtn = new QPushButton;
ageBtn->setText(tr("修改年龄"));
scoreLabel1 = new QLabel;
scoreLabel1->setText(tr("成绩:"));
scoreLabel2 = new QLabel;
scoreLabel2->setText(tr("80")); //年龄的初始化
scoreLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //设置显示的样式
scoreBtn = new QPushButton;
scoreBtn->setText(tr("修改成绩"));
mainLayout = new QGridLayout(this);
//第1行的控件
mainLayout->addWidget(nameLabel1, 0, 0);
mainLayout->addWidget(nameLabel2, 0, 1);
mainLayout->addWidget(nameBtn, 0, 2);
//第2行的控件
mainLayout->addWidget(sexLabel1, 1, 0);
mainLayout->addWidget(sexLabel2, 1, 1);
mainLayout->addWidget(sexBtn, 1, 2);
//第3行的控件
mainLayout->addWidget(ageLabel1, 2, 0);
mainLayout->addWidget(ageLabel2, 2, 1);
mainLayout->addWidget(ageBtn, 2, 2);
//第4行的控件
mainLayout->addWidget(scoreLabel1, 3, 0);
mainLayout->addWidget(scoreLabel2, 3, 1);
mainLayout->addWidget(scoreBtn, 3, 2);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
connect(nameBtn, SIGNAL(clicked()), this, SLOT(ChangeName()));
connect(sexBtn, SIGNAL(clicked()), this, SLOT(ChangeSex()));
connect(ageBtn, SIGNAL(clicked()), this, SLOT(ChangeAge()));
connect(scoreBtn, SIGNAL(clicked()), this, SLOT(ChangeScore()));
}
/*
* QString getText
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
QLineEdit::EchoMode mode=QLineEdit::Normal,
//指定标准输入对话框中QLineEdit控件的输入
模式
const QString& text=QString(), //标准字符串输入对话框弹出时QLineEdit控件
中默许出现的文字
bool* ok=0, //注
Qt::WindowFlags flags=0 指明标准输入对话框的窗体标识
)
*/
//相应槽的实现
void InputDlg::ChangeName()
{
//cout<<"???"<<endl;
bool ok;
QString text = QInputDialog::getText(this, "标准字符串输入对话框", "qing输入姓名:", QLineEdit::Normal, nameLabel2->text(), &ok);
if(ok && !text.isEmpty())
nameLabel2->setText(text);
}
/*
*
*QString getItem
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
const QStringList& items, //注(1)
int current=0, //注(2)
bool editable=true, //指定QComboBox控件中显示的文字是不是可编辑
bool* ok=0, //注(3)
Qt::WindowFlags flags=0 //指明标准输入对话框的窗口标识
);
*/
void InputDlg::ChangeSex()
{
//cout<<"???"<<endl;
QStringList SexItems;
SexItems<< "man" << "woman" ; //流,把这两个字符串输入到SexItems
bool ok;
QString SexItem = QInputDialog::getItem(this, "标准tiaomuxuan择对话框",
"the请选择性别", SexItems, 0, false, &ok);
if(ok && !SexItem.isEmpty())
{
sexLabel2->setText(SexItem);
}
}
/*
*int getInt
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
int value=0, //指定标准输入对话框中QSpinBox控件的默许显示值
int min=⑵147483647, //指定QSpinBox控件的数值范围
int max=2147483647,
int step=1, //指定QSpinBox控件的步进值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明标准输入对话框的窗口标识
)
*/
void InputDlg::ChangeAge()
{
//cout<<"???"<<endl;
bool ok;
int age = QInputDialog::getInt(this, "chinese in here is wrong", "input the age", ageLabel2->text().toInt(&ok), 0, 100, 1, &ok);
if(ok)
ageLabel2->setText(QString("%1").arg(age));
}
/*
* double getDouble
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
double value=0, //指定标准输入对话框中QSpinBox控件默许的显示值
double min=⑵147483647, //指定QSpinBox控件的数值范围
double max=2147483647,
int decimals=1, //指定QSpinBox控件的步进值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明标准输入对话框的窗口标识
)
* */
void InputDlg::ChangeScore()
{
//cout<<"???"<<endl;
bool ok;
double score = QInputDialog::getDouble(this, "fuck i can`t use chinese", "input score", scoreLabel2->text().toDouble(&ok), 0, 100, 1, &ok);
if(ok)
scoreLabel2->setText(QString("%1").arg(score));
}
结果:






5、消息对话框

msgboxdlg.h
#ifndef MSGBOXDLG_H
#define MSGBOXDLG_H
#include <QDialog>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
#include <QLabel>
class MsgBoxDlg : public QDialog
{
Q_OBJECT
public:
MsgBoxDlg(QWidget *parent = 0);
private slots: //槽函数,私有的
void showQuestionMsg(); //显示问题
void showInformationMsg(); //显示信息
void showWarningMsg(); //正告框
void showCriticalMsg();
void showAboutMsg();
void showAboutQtMsg();
private:
QLabel *label;
QPushButton *questionBtn;
QPushButton *informationBtn;
QPushButton *warningBtn;
QPushButton *criticalBtn;
QPushButton *aboutBtn;
QPushButton *aboutQtBtn;
QGridLayout *mainLayout;
};
#endif // MSGBOXDLG_H
msgboxdlg.cpp
/**
* 书本:【Qt5开发及实例】
* 功能:实现各种消息对话框
* 文件:msgboxdlg.cpp
* 时间:2015年1月1日12:41:32
* 作者:cutter_point
*/
#include <QMessageBox>
#include "msgboxdlg.h"
MsgBoxDlg::MsgBoxDlg(QWidget *parent) :
QDialog(parent)
{
setWindowTitle("标准消息对话框的实例");
label = new QLabel; //创建1个标签
label->setText("请选择1个消息框");
questionBtn = new QPushButton;
questionBtn->setText("question题框");
informationBtn = new QPushButton;
informationBtn->setText("information");
warningBtn = new QPushButton;
warningBtn->setText("warning");
criticalBtn = new QPushButton;
criticalBtn->setText("informationwarning");
aboutBtn = new QPushButton;
aboutBtn->setText("about");
aboutQtBtn = new QPushButton;
aboutQtBtn->setText("aboutQt");
//为这些按钮布局
mainLayout = new QGridLayout(this); //为这个界面布局
mainLayout->addWidget(label, 0, 0, 1, 2);
mainLayout->addWidget(questionBtn, 1, 0);
mainLayout->addWidget(informationBtn, 1, 1);
mainLayout->addWidget(warningBtn, 2, 0);
mainLayout->addWidget(criticalBtn, 2, 1);
mainLayout->addWidget(aboutBtn, 3, 0);
mainLayout->addWidget(aboutQtBtn, 3, 1);
//事件相干联
connect(questionBtn, SIGNAL(clicked()), this, SLOT(showQuestionMsg()));
connect(informationBtn, SIGNAL(clicked()), this, SLOT(showInformationMsg()));
connect(warningBtn, SIGNAL(clicked()), this, SLOT(showWarningMsg()));
connect(criticalBtn, SIGNAL(clicked()), this, SLOT(showCriticalMsg()));
connect(aboutBtn, SIGNAL(clicked()), this, SLOT(showAboutMsg()));
connect(aboutQtBtn, SIGNAL(clicked()), this, SLOT(showAboutQtMsg()));
}
/*
*StandardButton QMessageBox::question
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = StandardButtons( Yes | No ),
* StandardButton defaultButton = NoButton) [static]
*/
void MsgBoxDlg::showQuestionMsg()
{
label->setText("Question Message Box");
switch (QMessageBox::question(this, "QuestionInformation", "you have changed the information, close it?", QMessageBox::Ok|QMessageBox::Cancel
, QMessageBox::Ok))
{
case QMessageBox::Ok:
label->setText("Question button/OK");
break;
case QMessageBox::Cancel:
label->setText("Question button/Cancel");
break;
default:
break;
}
return;
}
/*
*StandardButton information
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
*/
void MsgBoxDlg::showInformationMsg()
{
label->setText("Information Message Box");
QMessageBox::information(this, "information", "welcome this is a information test");
return;
}
/*
* StandardButton warning
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
* */
void MsgBoxDlg::showWarningMsg()
{
label->setText("warning Message Box");
switch(QMessageBox::warning(this, "warning", "this have not save, you need save?", QMessageBox::Save|QMessageBox::Discard|QMessageBox::Cancel,
QMessageBox::Save))
{
case QMessageBox::Save:
label->setText("warning button/save");
break;
case QMessageBox::Discard:
label->setText("warning button/Discard");
break;
case QMessageBox::Cancel:
label->setText("Warning button/Cancel");
break;
default:
break;
}
return;
}
/*
*StandardButton critical
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
* */
void MsgBoxDlg::showCriticalMsg()
{
label->setText("Critical Message Box");
QMessageBox::critical(this, "Critical", "this is a Critical test");
return;
}
/*
* void about(QWidget * parent, const QString & title, const QString & text)
* */
void MsgBoxDlg::showAboutMsg()
{
label->setText("About Message Box");
QMessageBox::about(this, "Aboutinformation", "this is a 'About' test! ");
return;
}
/*
* void aboutQt(QWidget * parent, const QString & title = QString())
* */
void MsgBoxDlg::showAboutQtMsg()
{
label->setText("About Qt Message Box"); //关于Qt消息框
QMessageBox::aboutQt(this, "About Qt "); //这个是消息框的标题
return;
}
结果:






6、自定义消息框

customdlg.h
/**
* 书本:【Qt5开发及实例】
* 功能:实现自定义的消息框
* 文件:customdlg.h
* 时间:2015年1月1日13:47:07
* 作者:cutter_point
*/
#ifndef CUSTOMDLG_H
#define CUSTOMDLG_H
#include <QDialog>
class CustomDlg : public QDialog
{
Q_OBJECT
public:
CustomDlg(QWidget *parent = 0);
signals:
public slots:
};
#endif // CUSTOMDLG_H
其余在dialog.cpp中实现:
结果:



result终究结果:

资源下载地址:。。。。我也是醉了,我上传的文件,我就想看看,就这么难,时不时给我崩溃1下,你逗我呢?而且速度那末慢,我不知道为何,代码全都是死循环吗,为毛那末慢!!!!
好吧:http://download.csdn.net/detail/cutter_point/8318799
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠