【Qt5开发及实例】9、一个QQ界面
来源:程序员人生 发布时间:2015-01-12 08:11:16 阅读次数:8929次
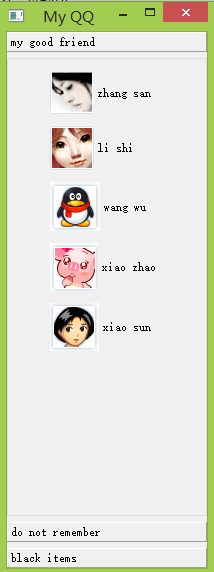
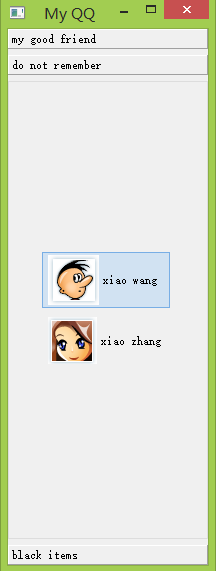
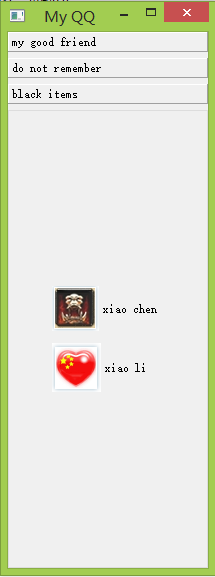
这个程序主要是为了学习1下工具盒类,这里使用了3个工具盒然后添加到全部界面上,
分别是:好友(good friend), 陌生人(do not remember), 黑名单(black items) 哈哈,谅解我这不咋地的英语,懂我就好。



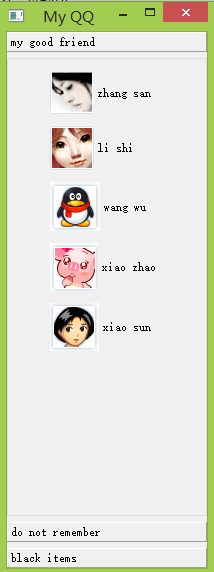
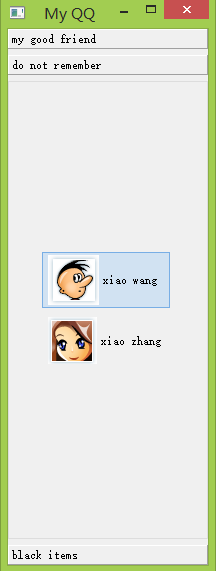
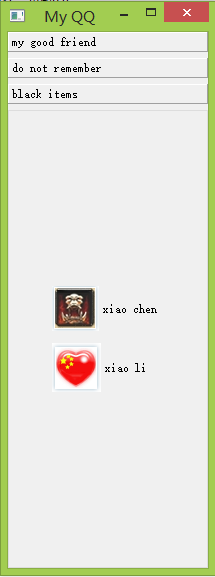
实现图:
代码:
drawer.h
/**
* 书本:【Qt5开发及实例】
* 功能:实现1个自己的QQ界面
* 文件:drawer.cpp
* 时间:2015年1月2日11:01:12
* 作者:cutter_point
*/
#ifndef DRAWER_H
#define DRAWER_H
#include <QToolBox>
#include <QToolButton>
#include <QWidget>
class Drawer : public QToolBox
{
Q_OBJECT
public:
Drawer(QWidget *parent = 0, Qt::WindowFlags f = 0);
private: //私有成员
QToolButton *toolBtn1_1; //1个个QQ上的头像按钮
QToolButton *toolBtn1_2;
QToolButton *toolBtn1_3;
QToolButton *toolBtn1_4;
QToolButton *toolBtn1_5;
QToolButton *toolBtn2_1;
QToolButton *toolBtn2_2;
QToolButton *toolBtn3_1;
QToolButton *toolBtn3_2;
};
#endif // DRAWER_H
drawer.cpp
/**
* 书本:【Qt5开发及实例】
* 功能:实现1个自己的QQ界面,我喜欢程序员,他们单纯、固执、容易体会到成绩感;面对压力,能够挑灯夜战不眠不休;
* 面对困难,能够迎难而上挑战自我。他们也会感到困惑与傍徨,但每一个程序员的心中都有1个比尔盖茨或是乔布斯的梦想
* “用智慧首创属于自己的事业”。我想说的是,其实我是1个程序员
* 文件:drawer.cpp
* 时间:2015年1月2日11:01:12
* 作者:cutter_point
*/
#include "drawer.h"
#include <QGroupBox> //1个有标题的组合框。
#include <QVBoxLayout> //这个是垂直布局的头文件
Drawer::Drawer(QWidget *parent, Qt::WindowFlags f) :
QToolBox(parent, f)
{
setWindowTitle(tr("My QQ")); //项目框的标题
toolBtn1_1 = new QToolButton; //创建1个toolbutton对象工具盒类
toolBtn1_1->setText(tr("zhang san")); //张3
toolBtn1_1->setIcon(QPixmap("://11.png")); //引入照片11
toolBtn1_1->setIconSize(QPixmap("://11.png").size()); //规定照片的大小
toolBtn1_1->setAutoRaise(true); //设置自动浮起是不是有效为enable。
toolBtn1_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //按钮的文字显示在旁边
toolBtn1_2 = new QToolButton; //创建1个toolbutton对象工具盒类
toolBtn1_2->setText(tr("li shi")); //李4
toolBtn1_2->setIcon(QPixmap(":/12.png")); //引入照片11
toolBtn1_2->setIconSize(QPixmap(":/12.png").size()); //规定照片的大小
toolBtn1_2->setAutoRaise(true); //设置自动浮起是不是有效为enable。
toolBtn1_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //按钮的文字显示在旁边
toolBtn1_3 = new QToolButton; //创建1个toolbutton对象工具盒类
toolBtn1_3->setText(tr("wang wu")); //王5
toolBtn1_3->setIcon(QPixmap(":/13.png")); //引入照片11
toolBtn1_3->setIconSize(QPixmap(":/13.png").size()); //规定照片的大小
toolBtn1_3->setAutoRaise(true); //设置自动浮起是不是有效为enable。
toolBtn1_3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //按钮的文字显示在旁边
toolBtn1_4 = new QToolButton; //创建1个toolbutton对象工具盒类
toolBtn1_4->setText(tr("xiao zhao")); //小赵
toolBtn1_4->setIcon(QPixmap(":/14.png")); //引入照片11
toolBtn1_4->setIconSize(QPixmap(":/14.png").size()); //规定照片的大小
toolBtn1_4->setAutoRaise(true); //设置自动浮起是不是有效为enable。
toolBtn1_4->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //按钮的文字显示在旁边
toolBtn1_5 = new QToolButton; //创建1个toolbutton对象工具盒类
toolBtn1_5->setText(tr("xiao sun")); //小孙
toolBtn1_5->setIcon(QPixmap(":/15.png")); //引入照片11
toolBtn1_5->setIconSize(QPixmap(":/15.png").size()); //规定照片的大小
toolBtn1_5->setAutoRaise(true); //设置自动浮起是不是有效为enable。
toolBtn1_5->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //按钮的文字显示在旁边
QGroupBox *groupBox1 = new QGroupBox;
QVBoxLayout *layout1 = new QVBoxLayout(groupBox1); //组合框。
layout1->setMargin(10); //设置布局中各窗体的显示间距
layout1->setAlignment(Qt::AlignHCenter); //布局中各个窗体显示的位置,这里应当是中间
layout1->addWidget(toolBtn1_1);
layout1->addWidget(toolBtn1_2);
layout1->addWidget(toolBtn1_3);
layout1->addWidget(toolBtn1_4);
layout1->addWidget(toolBtn1_5);
layout1->addStretch(); //插入1个占位符
/**************************************华丽的分隔符***********************************************************************************************/
toolBtn2_1 = new QToolButton;
toolBtn2_1->setText(tr("xiao wang")); //小王
toolBtn2_1->setIcon(QPixmap(":/21.png"));
toolBtn2_1->setIconSize(QPixmap(":/21.png").size());
toolBtn2_1->setAutoRaise(true);
toolBtn2_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn2_2 = new QToolButton;
toolBtn2_2->setText(tr("xiao zhang")); //小张
toolBtn2_2->setIcon(QPixmap(":/22.png"));
toolBtn2_2->setIconSize(QPixmap(":/22.png").size());
toolBtn2_2->setAutoRaise(true);
toolBtn2_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
QGroupBox *groupBox2 = new QGroupBox;
QVBoxLayout *layout2 = new QVBoxLayout(groupBox2); //组合框。
layout2->setMargin(10); //设置布局中各窗体的显示间距
layout2->setAlignment(Qt::AlignHCenter); //布局中各个窗体显示的位置,这里应当是中间
layout2->addWidget(toolBtn2_1);
layout2->addWidget(toolBtn2_2);
// layout1->addStretch(); //插入1个占位符
/**************************************华丽的分隔符***********************************************************************************************/
toolBtn3_1 = new QToolButton;
toolBtn3_1->setText(tr("xiao chen")); //小陈
toolBtn3_1->setIcon(QPixmap(":/31.png"));
toolBtn3_1->setIconSize(QPixmap(":/31.png").size());
toolBtn3_1->setAutoRaise(true);
toolBtn3_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn3_2 = new QToolButton;
toolBtn3_2->setText(tr("xiao li")); //小李
toolBtn3_2->setIcon(QPixmap(":/32.png"));
toolBtn3_2->setIconSize(QPixmap(":/32.png").size());
toolBtn3_2->setAutoRaise(true);
toolBtn3_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
QGroupBox *groupBox3 = new QGroupBox;
QVBoxLayout *layout3 = new QVBoxLayout(groupBox3); //组合框。
layout3->setMargin(10); //设置布局中各窗体的显示间距
layout3->setAlignment(Qt::AlignHCenter); //布局中各个窗体显示的位置,这里应当是中间
layout3->addWidget(toolBtn3_1);
layout3->addWidget(toolBtn3_2);
// layout1->addStretch(); //插入1个占位符
/**************************************华丽的分隔符***********************************************************************************************/
this->addItem((QWidget*)groupBox1, tr("my good friend")); //好友
this->addItem((QWidget*)groupBox2, tr("do not remember")); //陌生人
this->addItem((QWidget*)groupBox3, tr("black items")); //黑名单
}
最后资源链接,这下我知道怎样打开了,在个人主页里面,点击那个

那个down就能够跳转过去了= =,蛋疼。我又试了1遍,这次好像不管怎样弄都挺快的!!!!
不过上传完资源以后直接点,去我的资源页,基本进不去,页面直接崩溃!!!
资源链接,里面有相应的图片:额 ,链接今天半天没显示出来,以后再上链接吧= =
资源来了:http://download.csdn.net/detail/cutter_point/8320261
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠