MVC框架概述
来源:程序员人生 发布时间:2015-01-09 09:01:39 阅读次数:4427次
2014.11.8我们完成为时两月的中级软考准备,没有过剩的时间去放松、文娱,紧接着迎来了我进入提高班以来真实的1次项目实践--高效平台。
我做的是基础系统,就是1个算是幕后英雄的角色吧!考试系统、评教系统需要我们的数据、同时新生入学系统由我们来保护,所以说任务艰巨而重要,这1节最重要的就是说软件开发中的第1项内容:知识补充---MVC
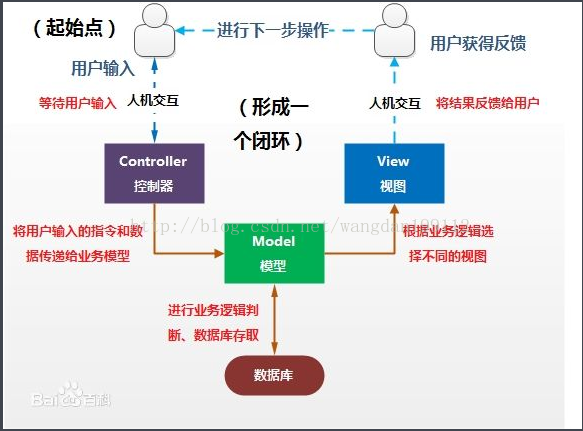
何谓MVC(Model View Controller):M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同1个程序可使用不同的表现情势。比如统计学生数据可以分别用柱状图、饼形图来表示。C存在的目的则是确保M和V的同步,1旦M改变,V应当同步更新。
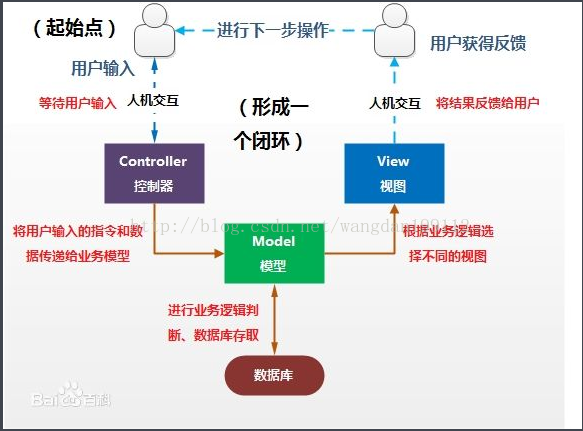
它的具体操作进程以下所示:

模型(Model) “数据模型”(Model)用于封装与利用程序的业务逻辑相干的数据和对数据的处理方法。“模型”有对数据直接访问的权利,例如对数据库的访问。“模型”不依赖“视图”和“控制器”,也就是说,模型不关心它会被如何显示或是如何被操作。但是模型中数据的变化1般会通过1种刷新机制被公布。为了实现这类机制,那些用于监视此模型的视图必须事前在此模型上注册,从而,视图可以了解在数据模型上产生的改变.
视图(View) 视图层能够实现数据有目的的显示(理论上,这不是必须的)。在视图中1般没有程序上的逻辑。为了实现视图上的刷新功能,视图需要访问它监视的数据模型(Model),因此应当事前在被它监视的数据那里注册。
控制器(Controller) 控制器起到不同层面间的组织作用,用于控制利用程序的流程。它处理事件并作出响应。“事件”包括用户的行动和数据模型上的改变。
下面用1个例子来对MVC进行解释:
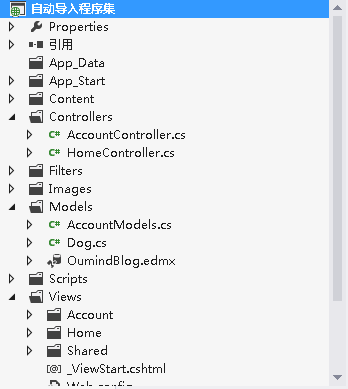
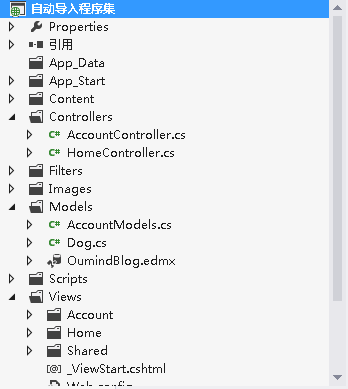
创建1个项目以下图所示:

右击Controller文件夹,新建1空Controller,命名为HelloWorld,将代码改成以下:
public class HelloWorldController : Controller
{
public string Index()
{
return "Hello world";
}
public string Hello()
{
return "Hello everyone";
}
public string Hello2(string name)
{
return "Hello to you " + name;
}
}
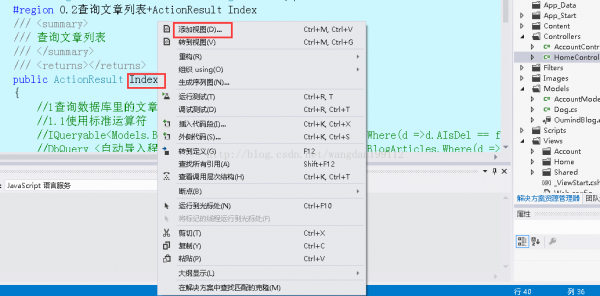
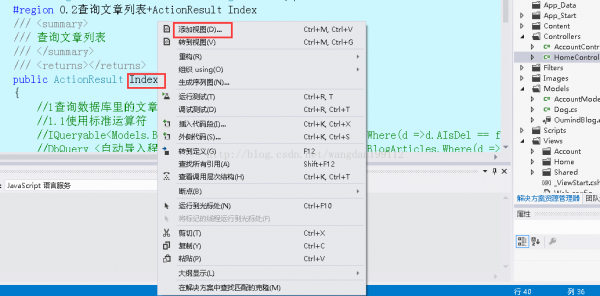
右击添加视图: 
在新建的视图中添加代码:(结合了css+div)
@using 自动导入程序集.Models
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
#tblist {
border: 1px solid #0094ff;
width: 600px;
margin: 10px auto;
border-collapse: collapse;
}
#tbList th, td {
border: 1px solid #0094ff;
padding: 10px;
}
</style>
<script type="text/javascript">
function del(id) {
if (confirm("您肯定要删除吗?亲~~")) {
window.location = "/home/del" + id;
}
}
</script>
</head>
<body>
<table>
<tr>
<th>id</th>
<th>标题</th>
<th>分类</th>
<th>状态</th>
<th>时间</th>
<th>操作</th>
</tr>
<!--遍历Action方法,设置给ViewData集合数据,生成HTML代码-->
@foreach (BlogArticle a in ViewData["DataList"] as List<BlogArticle>)
{
<tr>
<td>@a.AId </td>
<td>@a.ATitle </td>
<td>@a.ACate </td>
<td>@a.AStatu </td>
<td>@a.AAddtime </td>
<td>
<a href="javascript:del(@a.AId)">删除</a>
<a href="/home/modify/@a.AId">改</a>
</td>
</tr>
}
</table>
@foreach (BlogArticle a in ViewData["DataList"] as List<BlogArticle>)
{
}
</body>
</html>
接下来来实现1个基本的增删改的功能。假定我们要对博客的基本信息进行管理,首先需要定义1个Model类型,新建1个Model,代码以下:
namespace HelloWorld.Models
{
public class BlogArticle
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<movie> Movies { get; set; }
}
}
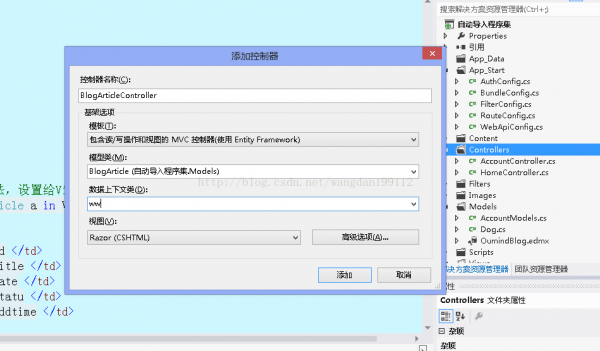
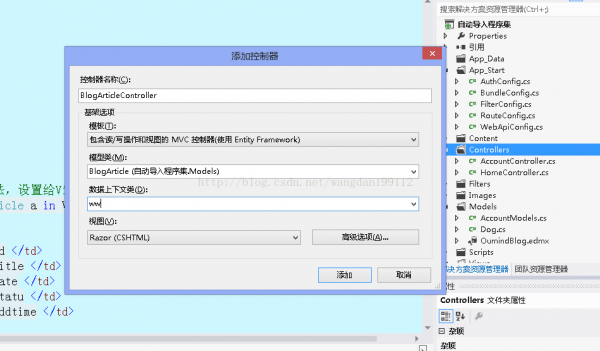
接下来,我们新建1个Movie的Controller,使用ef(EntityFramework)来存取数据,以下配置:

通过EF可以动态的为你创建数据库,果Model文件产生了变化,例如添加了1个字段,网页就会报错,要解决有两种方案,1是调用Database.SetInitializer方法来自动重建数据库,2是手动修改数据库表。第1种方法虽然简单但是会致使已有的数据丢失,他会重建全部数据库。但是在开发早期非常合适使用。在这里先采取第1种方案。具体方法是,在model中新建1个类继承自DropCreateDatabaseIfModelChanges类。在其中可以加上可选的初始化数据的代码,然后在Global.asax中将这个对象注册下。
对mvc的理解仅仅局限在实现上,认识还很浮浅,希望和大家交换!
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠