AJAX从本质上讲就是命名用XMLHttpRequest组件来向服务端发送HTTP请求,请接收相应信息。至于成功接收到响应信息后的操作,就和普通的Web客户端程序类似了(一般用DOM将信息加到HTML组件中)。但问题就发生在了XMLHttpRequest组件上。虽然在大多数浏览器中(包括IE、Firefox等)都叫这个名子。使用方法也类似。但在进行某些操作时却有不同的效果。
就拿跨域访问的问题来说。让我们先看看如下的html中的javascript代码:
test.html
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
// 获得IE和firefox浏览器中的XMLHttpRequest对象
function getXMLHTTPRequest()
{
var myRequest = null;
if(window.XMLHttpRequest) // firefox
{
myRequest = new XMLHttpRequest();
}
else if(typeof ActiveXObject != "undefined") // IE
{
myRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
return myRequest;
}
var myRequest;
function onReadyState() // XMLHttpRequest处理异步访问状态时的事件
{
if(myRequest.readyState == 4) // 4表示成功获得相应信息
{
var msg = document.getElementById("msg");
msg.value = myRequest.responseText
}
}
function getServiceText()
{
myRequest = getXMLHTTPRequest();
if(myRequest)
{
myRequest.onreadystatechange = onReadyState;
try
{
myRequest.open( "post", "http://www.blogjava.net", true);
}
catch(exception)
{
var msg = document.getElementById("msg");
msg.value = exception;
}
myRequest.send("test");
}
}
</script>
</head>
<body>
<input id="msg" type="text" />
<input type="button" value="信息" onclick="getServiceText()" />
</body>
</html>
如果在IE中访问上面的html文件,url如下:
http://localhost:8080/test.html
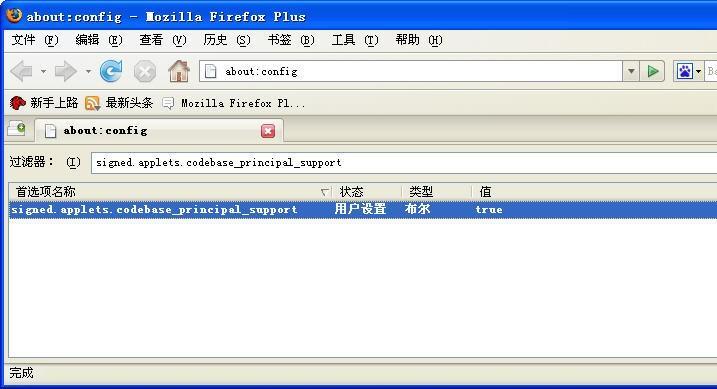
会弹出一个对话框,大概意思是说您已经跨域访问了,可能存在风险,是否继续。如果继续执行的话,仍然可以访问http://www.blogjava.net。但是在firefox中却更本无法访问其它域的url,并且会抛出“调用方法 XMLHttpRequest.open 时权限不足”异常。解决的方法一般有两种,一种是修改firefox的设置,在firefox的地址栏中输入“about:config”,并找到signed.applets.codebase_principal_support,将其设为true。如图1所示。

图1
