上学期好像有一门课叫网页脚本设计,现在仔细想想,发现我好像基本没去上过,书还是新的。期末老师要求交一个作品,做一个网页,附带一个Javascript效果。。。
经过一上午苦学课本语法,稍微明白了这个是个什么东西,就好像C语言里面写函数一样,为了完成作业,我其中搞了一个网页图片移动和碰到边界反弹的效果(比较傻逼,大家不要笑啦。)
图片移动的原理都是一样的,就好像C#里面Drawimage,不断改变图片在窗口中显示的位置,由于改变速率很快,人的肉眼看上去就好像是连续移动的,这样就有了图片在移动的幻觉。 移动很简单,经过简单测试,我设定10MS刷新一次,每次图片的横纵坐标都+=1,这样效果感觉是最流畅的,关键是如何完成图片遇到四周边框就反弹的效果,这里的反弹遵从物理上的反弹原则。

我们把图片的移动看做一个平面向量 v=[x,y] ,那么在碰撞过程后向量的大小(速率)是不会发生变化的,只是方向变了,所以图片的碰撞可以看成向量的旋转。
这里要说明一下,经过推导,如果一个向量[x,y]逆时针旋转a弧度 那么旋转后的向量为[x*cos(a)-y*sin(a),x*sin(a)+y*cos(a)]
证明一下:

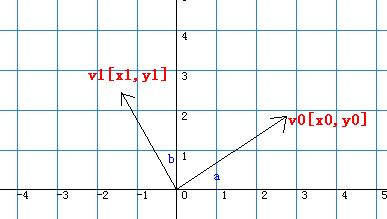
设原长度为R的向量v0[x0,y0] 与X轴夹角为a 逆时针旋转b弧度后为向量v1[x1,y1] 现在求v1[x1,y1]
首先由三角函数定义有: x0=R*cos(a) y0=R*sin(a)
旋转后 x1=R*cos(a+b) y1=R*sin(a+b)
分别使用余弦定理 正弦定理
x1=R*cos(a)*cos(b)-R*sin(a)*sin(b)
y1=R*sin(a)*cos(b)+R*cos(a)*sin(b)
--> x1=x0*cos(b)-y0*sin(b)
y1=x0*sin(b)+y0*cos(b)
写成矩阵形式 [x1,y1]=[x0,y0]*|cos(b),sin(b)|
|-sin(b),cos(b)|
(后面我也会专门介绍矩阵这个强大的数学工具)
OK 有了上面这个向量旋转公式,问题基本得到解决了,剩下的就是编码工作。
这里我设计的是向量与坐标轴夹角为PI/4 也就是45度,这样相当于每次碰撞逆时针旋转90度,这个角度很方便,因为每次图片反弹后它与坐标轴的夹角不变,依然45度。
把上述公式的b换成90度(PI/2)
简化公式 [x1,y1]=[-y0,x0] 一切顺利搞定。
我javascript学得不好,所以代码比较烂了,呵呵!其实主要的小成就感还是利用自己学到的数学知识来编写简单程序,大家不要笑就行啦!~
| <script type="text/javascript"> var iDeltaX=1,iDeltaY=1,iTmp; var x=START_X,y=START_Y; function PhotoMove() { x+=iDeltaX; y+=iDeltaY; if(x>TOPX || x<BOUNDX || y>=TOPY || y<BOUNDY) { iTmp=iDeltaX; iDeltaX=-iDeltaY; iDeltaY=iTmp; } var a=document.getElementById("photo"); a.setAttribute("style","left:"+x+"px;top:"+y+"px;"); setTimeout("PhotoMove()",10); } </script> |
文章来源:Lr's blog
