今天弄了一天的Ajax中文乱码问题,Ajax的乱码问题分为两种:
1. JavaScript输出的中文乱码,
比如:alert("中文乱码测试");
解决的办法比较简单,就是把jsp里所有的charset和pageEncoding的值都设置成相同的,一般是utf-8.
2. 这第二种就是Ajax从服务器端获得的数据出现乱码的问题。(我搜了n个小时试了n中方法才找到答案)
现在将我搜集的比较有效的方法都与大家分享:(我使用的开发环境是Eclipse,相信其他语言和开发环境都差不太多。)
比如
var message = xmlHttp.responseText;
alert("message: "+message);
获得这个message输出就是乱码
解决办法:
1. 修改编码。切记要将代码备份一下,改了编码之后中文会变为乱码。
在js文件上右键点击Properties,修改Text file encode 为UTF-8(这里应当与jsp中的编码相同)

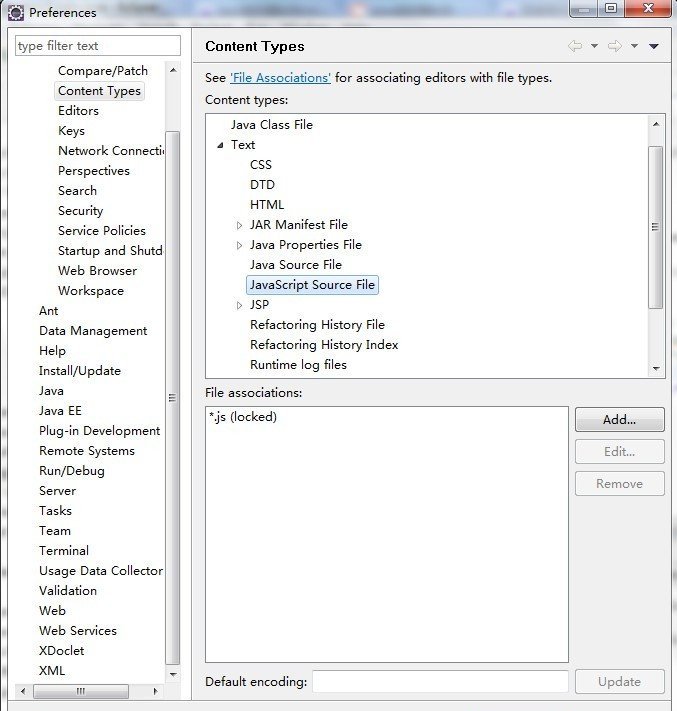
同样的将JavaScript source file和JSP的Default encoding设置为UTF-8(这里应当与jsp中的编码相同,这样以后的项目就都是utf-8的编码了,推荐使用这个)
2. 注意response.setContentType("text/html;charset=utf-8");和PrintWriter out = response.getWriter();的位置关系,切记要将PrintWriter out = response.getWriter();放在response.setContentType("text/html;charset=utf-8");的后面,否则设置的编码将无效,这也是我弄了n久都搞不定的原因!
转自:http://www.cnblogs.com/dongritengfei/
