javascript对话框(弹出层)组件artDialog
artDialog是一个轻巧且高度兼容的javascript对话框组件,可让你的网页交互拥有桌面软件般的用户体验。
演示地址:http://www.planeart.cn/downs/artDialog/
项目主页:http://code.google.com/p/artdialog/
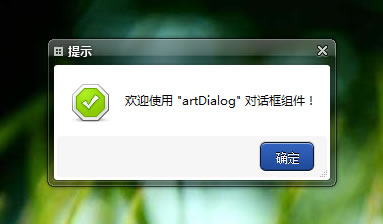
artDialog2采用全新的UI

功能: 支持锁定屏幕(遮罩)、模拟alert和confirm、多窗口弹出、静止定位、支持Ese键关闭对话框、定时关闭、自定义位置、拖动、鼠标调节窗口大小、换肤、穿越框架
优点:
兼容主流浏览器:支持IE6和IE6+, Firefox, chrome, Opera, Safari
自适应内容:无需预设高宽, 对话框自适应消息内容的大小 (包括按钮),并且支持消息框大小拖动调节
智能消息对齐:如果设置了对话框宽度,文本会自动居中或者居左对齐
容错:如果定义的宽度高度小于内容大小不会出现错位,
智能定位:使用自定义坐标的时候智能修正位置,确保其在可视范围 (适用于弹出菜单)
拖动流畅:不会粘住鼠标也不会拖出浏览器视口导致无法控制
轻巧: js压缩后不到8KB (在js内嵌了核心兼容布局CSS的情况下)
制订皮肤:九宫格布局, 钩子完善,制作皮肤相当简易, 内置IE6 png 32透明和定位解决方案。
IE6无抖动静止定位:在IE6下可实现与现代浏览器一样完美静止定位效果
IE6遮盖下拉控件支持:支持 IE6 下覆盖下拉控件 (注:半透明皮肤不支持)
附带皮肤:

google chrome[支持ie6覆盖下拉控件]

facebook[只用了一张不到1k的背景图]
更新列表
下一版计划逐步实现背景预加载和Opera BUG修复..
v2.0.5
解决页面载入即弹出的情况造成水平对齐不正常的BUG(主要是dom ready事件绑定)
增加parent参数,支持对话框穿越框架在父页面弹出
v2.0.5
剔除yesClose参数,如果要点击确定或者取消按钮不自动关闭对话框,让回调 函数返回false即可
更改x参数名为left,y为top,为后续版本拓展right与bottom参数需要
修改皮肤aero和chrome的图标布局,让回行消息文本留出图标的宽度
v2.0.4
修改一小处兼容框架样式,防止调用页面body设置了文本对齐导致对话框标题文本也居中
v2.0.3
增加id参数,可以方便外部脚本控制整个对话框,同时可防止对话框重复弹出
增加yesClose参数,用于阻止对话框点击确定后自动关闭
v2.0.0 ...
artDialog 2.06 下载
默认皮肤aero提供psd源文件
其他各版本下载:http://code.google.com/p/artdialog/downloads/list

下一篇 五种应该避免的代码注释