创建你自己的JavaScript表单验证插件,可能是一个繁琐的过程,涉及规划,开发和测试。如果没有Javascript必备的知识,可以导致挫折和浪费时间。在这篇文章中,我发现了10个已经取得的JavaScript验证插件,可以节省您的时间!他们很容易申请和设计工作,以及与您现有的模板联系起来。我一直在使用,因为它简单validate.js和易于集成。
validate.js

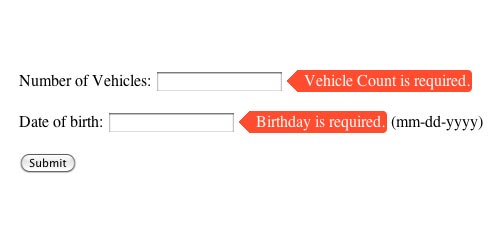
Validate.js是一个很不错的JavaScript表单验证库是从CodeIgniter的表单验证API承接而来。该库是轻量级(1KB gzip压缩),并不需要任何JavaScript框架,兼容所有主要浏览器的作品(没错,包括IE6) 。
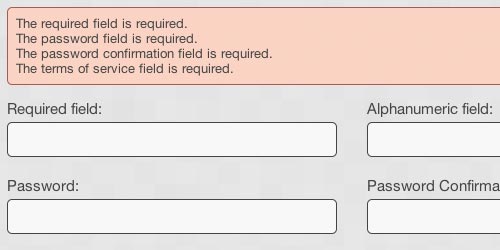
Zebra Form

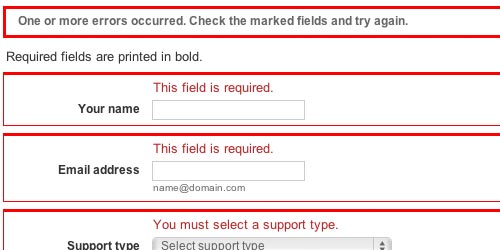
Zebra_Form是一个免费的PHP库,处理这个过程非常好,使我们能够创建几行PHP代码来创建安全和不同的验证的形式 。然而,它集成了显示警报和错误,jQuery的前端。这里要提到是值得的。
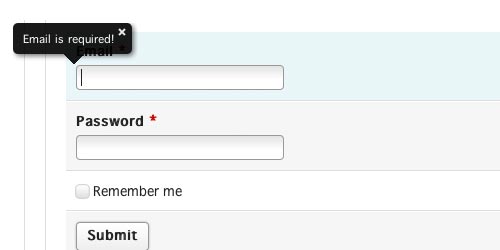
jFormer

jFormer,形成框架的jQuery之上,带来了一个完整的,易于使用的 。它使我们能够建立验证客户端和服务器端(PHP解决方案包括)与各个层面的提示和CSS的造型,他用ajax技术来验证
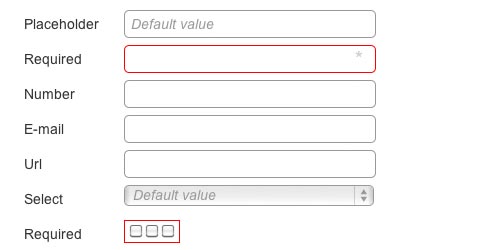
jQuery.validVal

jQuery.validVal是流行的JS框架,旨在简化表单验证插件 。它可用于验证任何一种HTML的形式(包括Ajaxed)和定义在类名的规则工程。
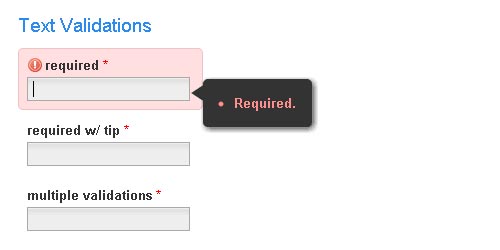
Validity

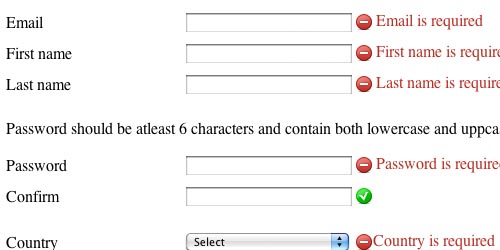
他一个强大而灵活的jQuery的表单验证,使确定的客户端,正如预期表单值。它是轻量级(9KB),并可以执行从简单到复杂的,动态的和有条件的验证 。该插件还提供了验证消息会出现
ValidForm生成器

ValidForm生成器是一个令人印象深刻的开放式源 代码的形式创建的库依赖于PHP和JavaScript( jQuery的)。库输出基于标准的Web形式(XHTML 1.0有效),均在客户端和服务器端验证。
Ketchup

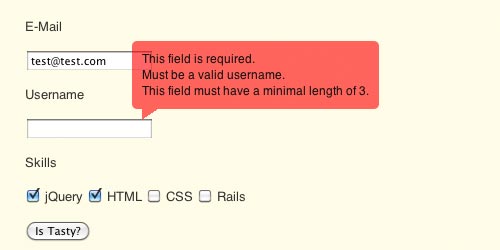
他是一件容易的定制(在外观和功能)客户端验证用户输入的jQuery插件 。
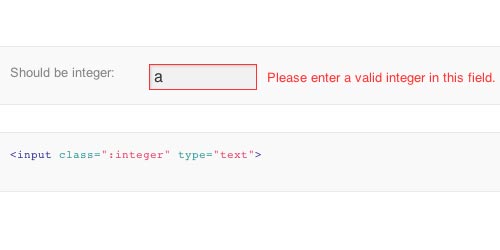
Validatious

Validatious是一个不显眼的易于使用的JavaScript表单验证库,不依赖于任何的JS框架。它具有内置的像数字,电子邮件,网址,最大/最小字符等自定义的校验器,可以创建。
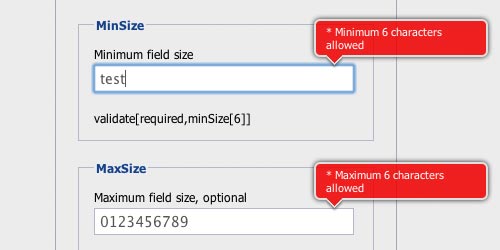
Form Validator

jQuery的形式验证器是一种多功能的解决方案,每个表单 。验证失败时显示浮动错误的工具提示。
VanadiumJS

VanadiumJS是一个直观的尚未强大的jQuery插件,方便客户端验证。
