网(LieHuo.Net)教程 看到alibaba的一个图片切换效果,感觉不错,想拿来用用。但代码一大堆的,看着昏,还是自己来吧。 由于有了做图片滑动展示效果的经验,做这个就容易得多了。 自写了Tween缓动之后就很想重新写过这个效果,近来有点时间,终于可以动手了。除了改成Tween缓动,也改进了程序算法,不过原理还是一样的。
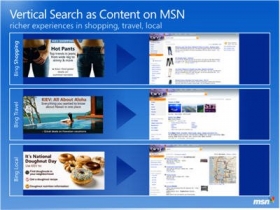
先来看一下演示:
 |
 |
 |
 |  |  |
程序说明
原理就是通过不断设置滑动对象的left(水平切换)和top(垂直切换)来实现图片切换的动态效果。
首先需要一个容器,程序会自动设置容器overflow为hidden,如果不是相对或绝对定位会同时设置position为relative,
滑动对象会设置为绝对定位:
| 以下为引用的内容: var p = CurrentStyle(this._container).position; p == "relative" || p == "absolute" || (this._container.style.position = "relative"); this._container.style.overflow = "hidden"; this._slider.style.position = "absolute"; |
如果没有设置Change切换参数属性,会自动根据滑动对象获取:
| 以下为引用的内容: this.Change = this.options.Change ? this.options.Change : this._slider[bVertical ? "offsetHeight" : "offsetWidth"] / this._count; |
执行Run方法就会开始进入切换,其中有一个可选参数用来重新设置要切换的图片索引:
| 以下为引用的内容: index == undefined && (index = this.Index); index < 0 && (index = this._count - 1) || index >= this._count && (index = 0); == undefined && (index = this.Index); index < 0 && (index = this._count - 1) || index >= this._count && (index = 0); |
之后就到设置使用tween缓动时需要的参数了,
包括_target(目标值)、_t(时间)、_b(初始值)和_c(变化量):
| 以下为引用的内容: this._target = -Math.abs(this.Change) * (this.Index = index); this._t = 0; this._b = parseInt(CurrentStyle(this._slider)[this.options.Vertical ? "top" : "left"]); this._c = this._target - this._b; |
还有Duration(持续时间)是自定义属性。
参数设置好后就执行Move程序开始移动了。里面很简单,首先判断_c是否有值(等于0表示不需要移动)和_t是否到达Duration,未满足条件就继续移动,否则直接移动到目标值并进行下一次切换:
| 以下为引用的内容: if (this._c && this._t < this.Duration) { this.MoveTo(Math.round(this.Tween(this._t++, this._b, this._c, this.Duration))); this._timer = setTimeout(Bind(this, this.Move), this.Time); }else{ this.MoveTo(this._target); this.Auto && (this._timer = setTimeout(Bind(this, this.Next), this.Pause)); } |
