先简单介绍一下这款输入法。(如果还没有用过的,建议先用一下,因为太概念性了,不是我几句话能说清的)最大的优点莫过于词库的存储与运算均放在服务端上,降低本机资源开销(比如不需要更新本地词库),只要能上网就能使用这款输入法(比如网吧)而其缺点也是很明显的:过于依赖网速;每次仅能用于一个网页(区分于多页面浏览器);不支持个性化(cookie安全限制)即使如此,作为一款概念性的云输入法,还是挺值得一试的,毕竟云在天上飘了那么久,这款产品也算是一个实实在在的雨滴了,^_^
好了,开始进入主题吧。
本篇文章的主要内容是:从前端开发的角度,剖析输入法的JS文件,从而达到学习的目的。
(暂时这么理解吧,从我个人角度讲,就是想看看别人怎么做的,不一定符合广大观众的兴趣)
首先来大概理解一下输入法的执行流程。
安装:通过右键添加一个链接到收藏夹,而这个链接不是普通的http链接,而是一个JavaScript语句
执行:点击收藏夹,执行JavaScript语句,对当前页面进行输入监控
关闭:既然是通过JavaScript来启动界面的,那么关闭的原理也是一样。
删除:直接删除收藏夹链接即可,
那么,接下来,先分析一下安装:
首先是左键点击时出发的leftclick是提醒用户正确的安装方法是右键,然后添加到收藏夹(这个用户体验还是挺好的,毕竟用户都习惯左键点击了)
接着就是href属性了,也就是添加到收藏夹的执行代码,这里唯一值得关注的是为什么执行函数要用void函数包起来呢?
查看一下文档,看看void的用处:
void 运算符对表达式求值,并返回 undefined。在希望求表达式的值,但又不希望脚本的剩余部分看见这个结果时,该运算符最有用。
写一个测试代码:
从全局来看,加入这个void来达到忽略返回值的目的是挺有意思的,毕竟不能保证代码里面不产生返回值,要是你在看一个网页,然后你启动输入法,输入法却把你的页面给跳转了,这个用户体验是很不好滴(比如说你在写博,突然页面跳转了,当你返回去的时候,发现你写的东东全不见)。
从我个人角度来看,使用这小小的void函数也就意味着增加了代码的容错能力,提高用户体验。
接着还有一个可以学习的地方,就是一个匿名函数写完了之后需要马上执行,格式是:(function(){..})()
下面来分析主要的启动代码:
代码:
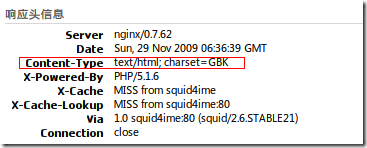
判断的逻辑有点复杂,但如果把这两个文件下载进行分析便得知,这两个文件内容是一样的,只是编码不同而已(一个是UTF-8,一个是GBK)
主要作用是根据网页编码来选择,避免乱码,但是这里的代码逻辑为何这么复杂呢(先判断是否为IE,然后判断IE8特有的document.documentMode属性,最后判断IE6+特有的document.charset)?
简单地说,IE6/IE7&&utf-8编码的采用utf-8编码的文件,其它的采用GBK编码文件,这样不禁就会联想到:在FF/chrome/IE8中,网页采用utf-8编码,下载脚本却是GBK编码,这样是否会存在问题呢?
实际测试的时候,当然没有问题了,但是浏览器怎么判断文件编码的呢,这里我没有查阅相关资料,但能猜到原理:

- 这个倒是需要相当的经验积累啊~~
最后,函数的最后三句是挺经典的动态载入脚本代码,可以封装成一个函数日后备用(缺点是不支持回调函数)。
转自:http://www.cnblogs.com/wslcn/

上一篇 百度惩罚网站的十大原因