网(LieHuo.Net)教程 javascript对话框有以下几中形式:
1、alert()
2、confirm()
3、直接调用window.event.returnValue弹出对话框
4、prompt()
一、alert
alert对话框只一个确定按扭。如下图:
用法:
| 以下为引用的内容: function funShowAlert() { alert("只有确定按钮!"); } |
用法:
| 以下为引用的内容: function funShowConfirm() { if( window.confirm("confirm对话框")) { alert("你选了确定"); } else { alert("你选了取消"); } } |
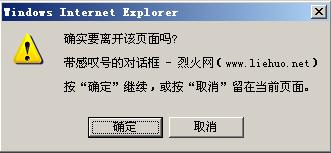
三、直接调用window.event.returnValue弹出对话框,此对话框含也有“确定”和“取消”按钮,但对话框中的图标是感叹号,如下图:

用法,比如当我们关闭页面时,弹出关闭页面对话框,代码如下:
| 以下为引用的内容: <body onbeforeunload="window.event.returnValue='带感叹号的对话框 - 网(www.wfuyu.com)'"></body> |

上一篇 Sybase数据库的备份和还原