一.背景(Background)
随着Ajax(Asynchronous Javascript And XML)的逐渐流行,我们可以通过Ajax实现一些以往只能在WinForm中才能做到的UI效果,最经典的就是弹出的模式对话框(Modal Dialog)了。基于Ajax的Web中模式对话框不但可以提高用户的UI体 验,更可以减少页面的不必要刷新,减少与Web服务器的数据交互,从而减少不必要的Web服务器负载。
在网的管理平台中,我们充分利用JQuery和Ajax实现了Web弹出对话框,取代了先前的弹出页面和页面跳转,提高了响应速度,增进了用户体验。
二.相关技术(Techniques)
1. JQuery
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team,包括来自德国的Jörn Zaefferer,罗马尼亚的Stefan Petre等等。
jQuery是继prototype之后又一个优秀的Javascrīpt框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。
它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery是一个快速的,简洁的javaScript库,使用户能 更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。在很多的电子商务网站(如网)和门户网站中,都大量使用了JQuery完成一些特效和交互,以弥补HTML静态页面的不足。
2. Ajax
AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
网中的顶部导航就是用Ajax技术来实现的。
三.实现弹出 对话框
1.传统实现
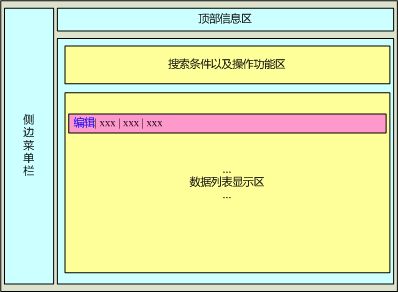
在很多的管理平台中,我们都要实现管理数据的页面,一般的主界面 如下图所示。

传统的编辑单条数据的UI实现,一般为弹出一个对话框页面或者转到一个新页面,在修改完成后,关闭对话框页面或者跳转 回原页面,两种方式都有一些不可避免的缺陷:
1)弹出对话框页面的方式,经常会被浏览器所屏蔽(禁止弹出窗口),而且,如果关闭对话框之前在母页面上做了其他的操作或者母页面已经被转到其他页面,那么对话 框关闭后的刷新母页面方法就会失效,导致javascript错误甚至执行错误的操作。
2)转到新页面的方式,是最为安全的做法,一般不会出现逻辑错误,但是就意味着每次修改数据之 后,必须重新加载母页面,重新获取全部数据的列表,这就无形中增加了不必要的服务器负载。
因此,我们采用Jquery实现基于Ajax的弹出对话框来实现编辑功能,它具有无需弹出新页面,无需重新加载列表,最小化与服务器数 据交互的特性。
2.JQuery实现基于Ajax的弹出对话框
利用JQuery以及两个JQuery插件,jqModal和blockUI,可以轻松实现基于Ajax的弹出对话框。
首先,我们定义Ajax的服务器端处理页面,比如Ajax.aspx,并且定义好相关的处理函数,给客户端返回JSON数据,当然,还有执行某些数 据修改的Ajax方法的定义:
protected void Page_Load(object sender, EventArgs e) {
Response.Charset = "utf-8";
Response.ContentType = "text/plain";
string action = Request["a"].Trim();
switch (action.ToLower()) {
case "method1":
Method1();
break;
……
private void method1() {
……
Response.Write(JsonConvert.SerializeObject(ret));
}
然后,我们在客户端定义好所需要对话框的HTML,并且设计好样式,
<div class="jqmWindow" id="dialog">
<div class="jqDrag modalPopupTitle" id="pnlTitle">
<span id="popupWinTitle">正在编辑XXX:</span>
<input type="image" src="../imgs/closebutton.gif" class="closeButton jqmClose" title="关闭窗口" id="imgbtnClose" name="imgbtnClose" />
</div>
<div class="holderDiv" id="Panel3">{这里是具体的编辑的内容}</div>
<div style="padding: 10px; text-align: center;">
<input type="button" id="btnSave" value="保存" />
<input type="button" id="btnCancel" value="取消" class="jqmClose" />
</div>
</div>
接下来,我们就可以在javascript文件中完成JQuery的代码了。
$(document).ready(function() {
$("#dialog").jqm({ modal: true }).jqDrag(".jqDrag");
……
$("a.edit").click(function(event) {
initModal();
var id = $(this).parent().next().html();
// block界面,防止用户多次点击
$.blockUI({ message: '<h1><img src="../imgs/busy.gif" /> 请稍候...</h1>' });
$.ajax({
type: "POST",
dataType: "json",
url: "../Ajax.aspx?a=method1",
data: { "Id": id },
success: function(data) {
// 这里就可以加入填充数据到对话框的代码了
});
// 显示对话框
$('#dialog').jqmShow();
event.preventDefault();
});
同样地,也可以在JQuery中代码实现修改数据和删除数据的功能。
3.一些补充
在实现过程中,对JQuery的插件,可能还要做一些必要的修改,比如z-index的合理设置,BlockUI的适当修饰,还有Ajax安全性的考虑,这些都是需 要考虑到的。篇幅所限,就不继续讨论了。

上一篇 XHTML模块化布局的好处与实例