利用Yahoo Pipes和jQuery做一个RSS挂件
来源:程序员人生 发布时间:2014-04-08 08:14:29 阅读次数:3640次
如果我们希望把一个网站的更新事实发布到令一个网站上,最好的方法是通过 RSS 进行转载。如果只是需要简单的对更新的条目做个提示的话,使用 JavaScript 是最可行的方法。但是通过 JavaScript 解析一个 XML 文档十分麻烦。幸好 Yahoo Pipes 为我们提供了非常好的 RSS to JSON 功能,我们可以先把 RSS 转换成 JSON 再用 JavaScript 进行解析,这样比直接解析 XML 简单得多!
把 RSS 转换成 JSON

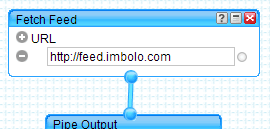
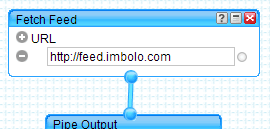
首先登录 http://pipes.yahoo.com ,新建一个 Pipe ( Creat a Pipe ) 。然后在左边的工具里选择 Sources > Fetch Feed ,在输入框里输入一个 RSS 地址。再用线把 Fetch Feed 和 Pipe Output 两个框框连起来(如上图),保存这个 Pipe,然后点击顶部的 Run Pipe… 。点击 Publish 发布这个 Pipe ,然后记下 Get as JSON 的 URL。简单几步就已经把一个 RSS 转换成 JSON 了,而且这个 JSON 会根据 RSS 的更新自动更新。
通过 jQuery 解析 JSON
jQuery 本身为我们提供了一个 getJSON() 函数,为我们解析 JSON 提供简单快捷的方法。
由于我希望做一个 AJAX 载入项目的效果,我先做一个 HTML 框架,然后通过 jQuery 的 append 方法把解析出来的内容添加到指定的容器里。HTML框架如下:
<div id="rssdata">
<ul class="rss-items"></ul>
<div class="loading">Loading RSS items...</div>
</div>
<p>然后编写 jQuery 调用:</p>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$('#rssdata').ready(function() {
// JSON 地址 = 刚才记下的 URL + &_callback=?
var pipe_url = 'http://pipes.yahoo.com/pipes/pipe.run?_id=90caf3b6ba8f36459a3137248b47620e&_render=json&_callback=?';
$.getJSON(pipe_url,function(data) {
// 遍历 JSON 项目,并且确定输出哪些信息
$(data.value.items).each(function(index,item) {
var item_html = '<li><a href="'+item.link+'">'+item.title+'</a></li>';
// 把输出的内容插入页面里
$('#rssdata ul.rss-items').append(item_html);
});
// 添加条目载入效果
$('#rssdata div.loading').fadeOut();
$('#rssdata ul.rss-items').slideDown();
});
});
</script>
当然要页面美观的话,写一些 CSS 是必要的,这个可以随自己的喜好而定。最终的效果可以看这个 DEMO
原文链接:http://blog.imbolo.com/create-a-simple-ajax-rss-widget-with-jquery-and-yahoo-pipes/
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠