CSS3 是个好东西,但也很容易被她的变形(transform)和动画(其中许多特性因浏览器厂商而异)特性所迷惑,因而忘了那些已经被添加到标准规范中的最为基本的选择器。许多强大的新伪类选择器(最新的 W3C 规范中列出了 16 条)使得我们能够在新的标准范围内使用元素选择器。

在探讨这些新的 CSS3 伪类之前,先简要回顾追溯一下这些在 Web 应用中常常被误解的 CSS 选择器。
在 1996 年,当 CSS1 的规范完成后,一些伪类选择器已被囊括在内,其中许多你几乎每天都在使用。例如:
:link :visited :hover :active 这些状态都可以被应用到某个元素,通常是以 “a:伪类名”的形式。令人难以置信的是,在 W3C 于 1997 年 12 月发布 HTML4 规范之前,这些伪类已经被极为广泛地使用了。
于是 CSS2 来了。其建议规范在两年之后的 1998 年 5 月发布。随之令人兴奋的是添加了 :first-child 和 :lang() 新伪类。
:lang
有许多种表示文档语言类型的方法,如果你使用 HTML5,很可能会直接在 DOCTYPE 声明之后放置 语句(指定本地语种)。当然,你也可以使用 :lang(en) 伪类来修饰页面元素,对于语言动态变化的情况,这将非常有用。
:first-child
您可能已经在文档中使用 :first-child 属性。它通常用于添加或删除列表中第一个元素的上边框。奇怪的是,却没有 :last-child 这样的伪类与之对应。于是不得等到 CSS3 规范的对这两个兄弟伪类的支持。
伪类如此实用的原因在于它们允许动态地设置内容样式。比如上面的 <a> 例子,我们能够描述当用户与链接进行交互时,链接该如何呈现样式。正如我们看到的,新的伪类允许我们根据元素在文档中的位置或状态,动态地设置其样式。
16 个全新伪类已经成为 W3C 的 CSS 建议的一部分,它们被分成四组:结构伪类、UI 元素的状态伪类、一个目标(target)伪类和一个否定伪类。

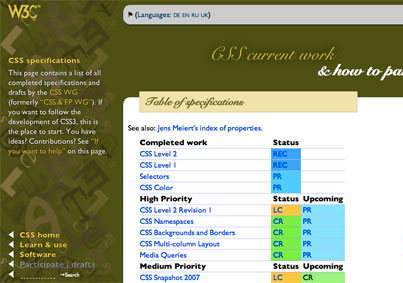
W3C 是 CSS 之家
现在我们一起探究看看如何使用这 16 个新伪类选择器。我会使用和 W3C 相同的标识符来命名 CSS 类,比如 E 代表元素(element),n 表示数字(number),s 表示选择器(selector)。
大部分新选择器都会给出参考示例,以便直观地看到代码呈现效果。这里会涉及一张适用于 iPhone 并且使用了 CSS3 伪类的表单。
请注意,这张表单中大部分样式可以使用 id 和类(class)选择器设定。即便如此,仍然可以使用新伪类针为这个表单锦上添花。点击这里查看页面示例
<form> <hgroup> <h1>Awesome Widgets</h1> <h2>All the cool kids have got one</h2> </hgroup> <fieldset id="email"> <legend>Where do we send your receipt?</legend> <label for="email">Email Address</label> <input type="email" name="email" placeholder="Email Address" /> </fieldset> <fieldset id="details"> <legend>Personal Details</legend> <select name="title" id="field_title"> <option value="" selected="selected">Title</option> <option value="Mr">Mr</option> <option value="Mrs">Mrs</option> <option value="Miss">Miss</option> </select> <label for="firstname">First Name</label> <input name="firstname" placeholder="First Name" /> <label for="initial">Initial</label> <input name="initial" placeholder="Initial" size="3" /> <label for="surname">Surname</label> <input name="surname" placeholder="Surname" /> </fieldset> <fieldset id="payment"> <legend>Payment Details</legend> <label for="cardname">Name on card</label> <input name="cardname" placeholder="Name on card" /> <label for"cardnumber">Card number</label> <input name="cardnumber" placeholder="Card number" /> <select name="cardType" id="field_cardType"> <option value="" selected="selected">Select Card Type</option> <option value="1">Visa</option> <option value="2">American Express</option> <option value="3">MasterCard</option> </select> <label for="cardExpiryMonth">Expiry Date</label> <select id="field_cardExpiryMonth" name="cardExpiryMonth"> <option selected="selected" value="mm">MM</option> <option value="01">01</option> <option value="02">02</option> <option value="03">03</option> <option value="04">04</option> <option value="05">05</option> <option value="06">06</option> <option value="07">07</option> <option value="08">08</option> <option value="09">09</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select> / <select id="field_cardExpiryYear" name="cardExpiryYear"> <option value="yyyy">YYYY</option> <option value="2011">11</option> <option value="2012">12</option> <option value="2013">13</option> <option value="2014">14</option> <option value="2015">15</option> <option value="2016">16</option> <option value="2017">17</option> <option value="2018">18</option> <option value="2019">19</option> </select> <label for"securitycode">Security code</label> <input name="securitycode" type="number" placeholder="Security code" size="3" /> <p>Would you like Insurance?</p> <input type="radio" name="Insurance" id="insuranceYes" /> <label for="insuranceYes">Yes Please!</label> <input type="radio" name="Insurance" id="insuranceNo" /> <label for="insuranceNo">No thanks</label> </fieldset> <fieldset id="submit"> <button type="submit" name="Submit" disabled>Here I come!</button> </fieldset></form>生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠
