CSS入门:五个简单,但有用的CSS属性
来源:程序员人生 发布时间:2014-06-10 15:40:47 阅读次数:3700次
今天说的这5个CSS属性,你可能会很熟悉,但是你可能会很少会去使用.这个教程所讲得不是关于CSS3的属性,而是依旧使用CSS2属性来说明,这些属性广泛的被各种浏览器所支持:clip,min-height,white-space,cursor和display.所以不要错过这个教程,因为你会发现他们是多么的有用.
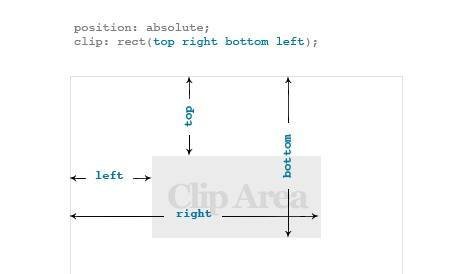
1.CSS ClipClip属性就像一个遮蔽物.它可以把元素内容不要的部分遮盖起来.首先要指定元素的位置,以相对定位:position:absolute.然后指定相对于元素的值:top,right,bottom,left.
 使用clip做演示
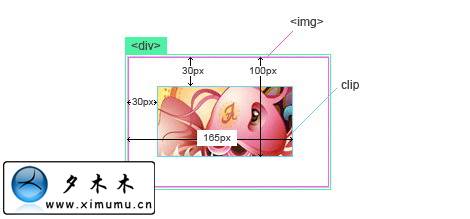
使用clip做演示下面用图片来举个例子来说明如何使用这个属性.首先给div做相对定位,然后再给图像指定绝对位置.

.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
在这个例子里演示了如何使用clip来重设图像的位置和尺寸.原图像的大小如图所示.现在要把这个图像放到一个正方形的容器里,并尺寸为原来的一半.现在来看如何来实现这个效果,首先用width,height来设置图像的高度和宽度,然后使用clip来剪辑图像.并让图像相对左边15px.
