网(LieHuo.Net)教程 CSS样式分析:前景色、背景、边框。前景色:color。color对border的影响:
| 以下为引用的内容: <p style="width:100px;height:100px;color:#F00;border-style:dotted;background:#03C;">前景色影响边框颜色</p> |
前景色影响边框颜色可以看到p边框的颜色是和color的颜色是一样的。
背景:元素的背景区包含前景之下知道边框外边界的所有空间,包含内容框、内边距,且延伸到边框。如下代码:
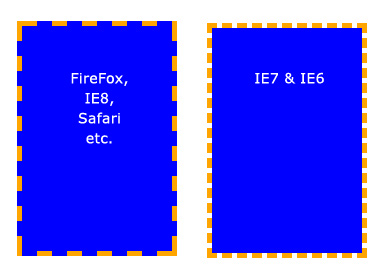
| 以下为引用的内容: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title>CSS样式分析:前景色、背景、边框 - LIEHUO.NET</title> </head> <body> <div style="width:100px;height:200px;margin:100px auto;background:#03C;border:5px dotted #FC0;"> 边框问题! </div> </body> </html> |

转自:http://www.cnblogs.com/fivewood/

下一篇 重新定位链接表二步走