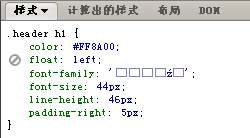
在 CSS 中使用中文字体通常直接设置字体名称,比如设置字体为宋体:font-family:’宋体’;但因此产生的一个问题是,如果 CSS 编码有误,会导致页面加载后 CSS 中的中文字体乱码,请看下图所示:

通常会采用对中文字体进行 Unicode 编码的方式来解决这个危险的问题。比如字符“宋体”经过 Unicode 编码后为 “5b8b4f53″。以淘宝为例:font:12px/1.5 tahoma,arial,5b8b4f53; 预选的中文字体是编码后的宋体。
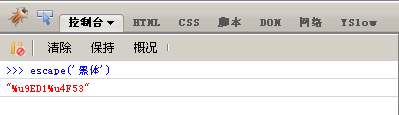
有一种快速获得字体 Unicode 编码的方法,如果你使用火狐的 Firebug 插件,直接在控制台中输入 escape(‘黑体’),就可以得到黑体的 Unicode 编码,但需要经过处理才可以使用到 CSS 文件中来,请看下图所示:

于此获得到了 “%u9ED1%u4F53″,将其改写为 “9ED14F53″ 即可写入 CSS 文件。
这样或许还是有些小麻烦,那也没关系,芒果这里有一份比较完整的表格,自己查吧。
| 中文名 | Unicode |
|---|---|
| 新细明体 | 65B07EC6660E4F53 |
| 细明体 | 7EC6660E4F53 |
| 标楷体 | 680769774F53 |
| 黑体 | 9ED14F53 |
| 宋体 | 5B8B4F53 |
| 新宋体 | 65B05B8B4F53 |
| 仿宋 | 4EFF5B8B |
| 楷体 | 69774F53 |
| 仿宋_GB2312 | 4EFF5B8B_GB2312 |
| 楷体_GB2312 | 69774F53_GB2312 |
| 微软正黑体 | 5FAEx8F6F6B639ED14F53 |
| 微软雅黑 | 5FAE8F6F96C59ED1 |
原文:http://www.mangguo.org/css-chinese-font-unicode-encode-solution/
