我很久以前就开始计划着整理一下CSS选择器的浏览器支持,因为CSS3增加了很多非常有用的选择器。之前我也写过一篇《使用CSS选择器创建个性化链接样式 》,作为对CSS选择器的初步研究。
kimblim网站整理了一份很全面的CSS选择器支持情况,我将其翻译过来并进行进一步的整理,将其尽可能的简化。同时结合evotech网站整理的CSS选择器支持列表,以及我自己平时总结的一些tips。
熟悉jQuery的人可能都知道,jQuery的灵魂就是它的选择器,同样我认为选择器是css最强大的功能之一,在不久的将来也会得到重视。jQuery的选择器功能得益于CSS3选择器提供的灵感,却是目前兼容性和易用性最好的选择器,而CSS的选择器不能普及,就是因为某些浏览器在拖后腿。

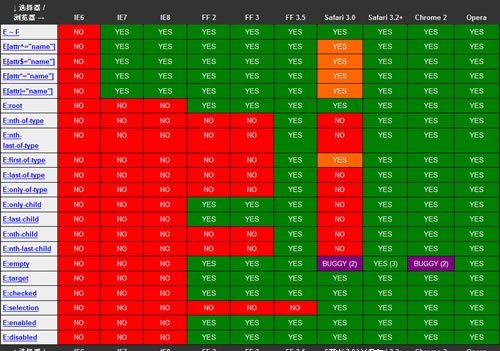
现在就查看《CSS选择器的浏览器支持》吧!
综合测试结果,可以得出以下结论:
很多IE6的粉丝朋友常常问我,你为什么那么讨厌IE6,然后我就要费尽口舌的回答他们,现在好了,有了这个表,我们可以理直气壮的BS IE6了!
这个列表还不是最完整的,还有些CSS3的伪元素等没有被列入,我会在适当的时候加进来。同时如果你发现这里有某些错误或者不妥之处,烦请告诉我,我会尽快的更正它,多谢先!
PS:update @ 2009-08-21 CSS选择器支持页面暂时更改,待完善后会我重新发布。
