关于CSS打造斜角,先说一下历史,在CSS+DIV流行以前,也就是用表格作为网页框架的时候,人们通过在一个单元格里加入一个斜角图片来来做这种效果的。这种技术现在已经完全过时了,这里不讨论。CSS+DIV兴起以后,出现了两种制作斜角效果的方法,一个是通过backgroud-image属性添加斜角图片作为背景,并且用padding属性使内容缩进,不超出斜角的边界。这种方法也不在这篇文章的讨论范围。
这次要说的是纯CSS打造的斜角,也就是说完全不需要图片。
相对于纯CSS打造圆角,做斜角简单多了。请看以下实例:
提示:可修改后代码再运行!
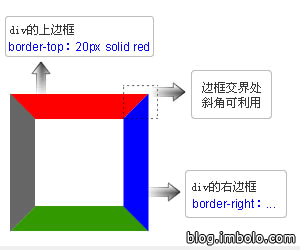
运行后效果如下图:

看图后大家应该已经知道了斜角产生的原理。一个元素相连的两条border相接处为斜角的特点,增大border的宽度,并填充不同的颜色。从而产生肉眼可见的斜角。
下面在来看看怎么产生其他角度的斜角。看以下代码:
提示:可修改后代码再运行!
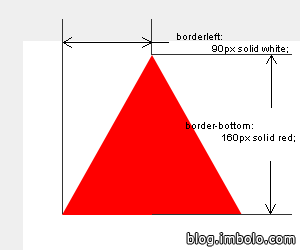
运行后效果如下图:

相信到这里大家也明白了,例如你要做的一个60°的斜角,那就计算一下60°的tan(正切)值,并根据比例来定义相关border的宽度吧。
出处:http://blog.imblol.com/
