这篇文章演示在一个页面上有效的使用div元素来构建网站,而不是使用table元素。因为div元素有很多优势,所以大部分客户开发网站要求设计开发div元素,而不是table元素。上面的代码是是为了给初学者学习使用div元素开发网站的。
下面解释为什么使用div元素而不是table元素
table元素的优点:大多是设计开发者使用table是为了统一的外观。table也非常容易维护。另一个表的好处是,它是与大多数浏览器兼容。
table元素的缺点: 所有的这些都需要消耗成本:嵌套太多的table会增加页面的大小和下载时间。太多的table元素会使网页重要的内容占有比例下降,导致搜索蜘蛛把没用的内容添加到搜索引擎中。
DIV元素的优点:div加css,我们可以实现同样的基于table的页面结构,而且可以减少页面上的元素数目,这样使页面加载更快。这也使得更多的网页与搜索引擎匹配。
DIV 元素的缺点:主要的缺点是,并非所有的CSS元素与所有的浏览器兼容。正因为如此,我们必须写一些自定义CSS来解决问题。
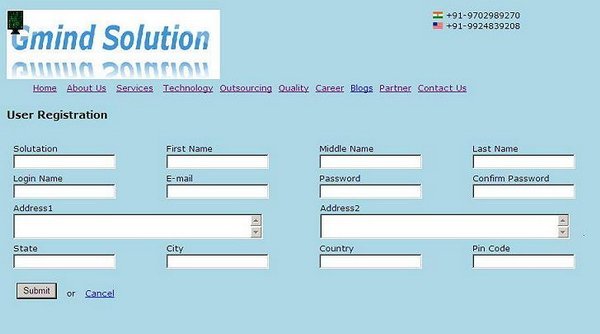
我已经创建了一个简单的应用程序,展示了如何轻松地就可以创建仅仅只有div元素的网页。
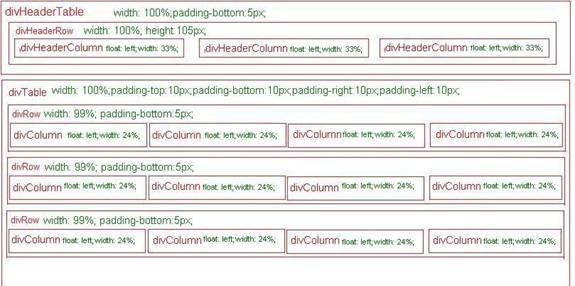
下面的图展示了div元素的布局


这里是我创建的对页面布局css样式表类的列表,让我们看看更多的细节。
divHeaderTable: 设计html页面的头部,应用此样式的div作用相当于headertable 。
divHeaderRow:应用此样式的div作用相当于table的header row 。由于头部的图像固定为105,所以row中height元素值为105px。
divHeaderColumn:应用此样式的div作用相当于table的header column 。值为99%的头部元素被划分为3个这样的元素部分。
divTable: 应用此类的div作用相当于html文档容器中的table 。
divRow: 应用此类的div作用相当于html文档容器中的row。
divColumn: 应用此样式的div 相当于html文档容器中的Column。容器里面将有四个width为24%的row。
