Css教程:可变高宽的圆角框
来源:程序员人生 发布时间:2013-10-07 00:33:16 阅读次数:3120次
矩形框在网页中较为常见,不过个人觉得还是圆角框更为美观。那么圆角框是如何用DIV+CSS来实现的呢?假如把一张圆角框图片直接作为背景来处理,那么高宽就都被定死了,无法随内容而改变大小。今天,我学会了一种方法来设计可变高宽的圆角框。先来看看效果图:

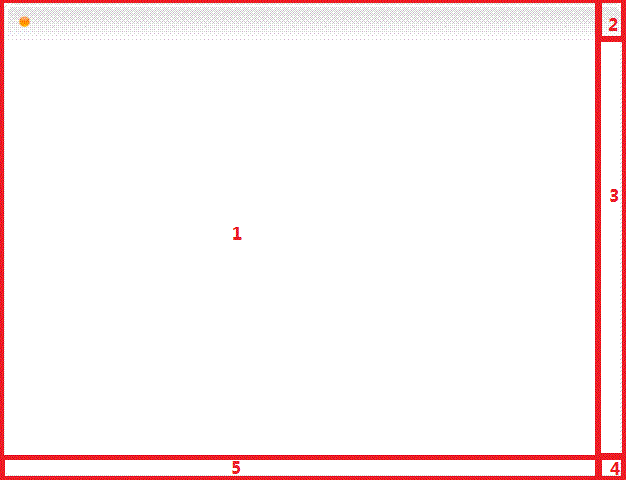
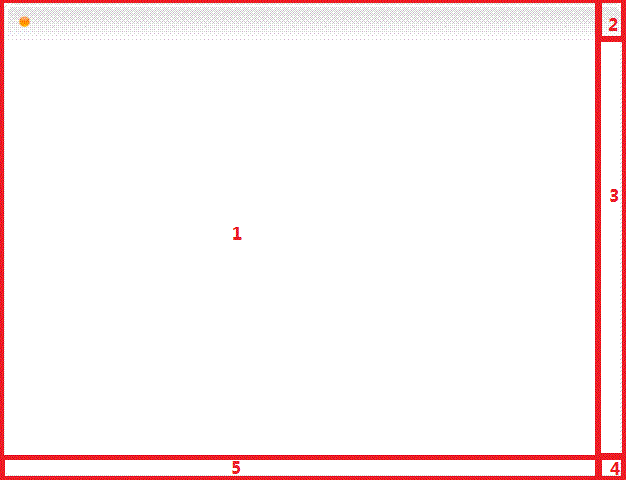
为了达到可变高宽的效果,首先应将图片分割成五块。如下图:

为什么这么分割?为什么图片1需要切成这么大呢?这样就能实现可变高宽了?这些问题不急于回答,我们不妨先来阅读下源码。
<style>
*
{
padding:0;
margin:0;
}
body
{
font-size:14px;
}
a:link, a:visited
{
color: #000;
text-decoration: none;
}
a:hover
{
color: #00f;
text-decoration: underline;
}
#m_category
{
width:200px;
}
#m_category .con p
{
padding:10px;
}
.round2
{
background-image:url("../images/round2_left_top.gif");
background-position:top left;
background-repeat:no-repeat;
}
.round2 h3
{
background:url("../images/round2_right_top.gif") no-repeat top right;
padding-left:35px;
padding-top:12px;
padding-bottom:12px;
font-size:16px;
font-weight:bold;
}
.round2 .con
{
height:200px;
padding:0 20px;
background:url("../images/round2_right_middle.gif") repeat-y top right;
}
.round2 .footer
{
background:url("../images/round2_left_bottom.gif") no-repeat bottom left;
}
.round2 .footer p
{
background:url("../images/round2_right_bottom.gif") no-repeat bottom right;
}
</style>
<div id="m_category" class="round2">
<h3>管理中心</h3>
<div class="con">
<p><a href="Categorymanager.aspx">类别管理</a></p>
<p><a href="Newsmanager">新闻管理</a></p>
<p><a href="Addnews">添加新闻</a></p>
</div>
<div class="footer">
<p> </p>
</div>
</div>
从上述代码中可以看到,round2将图片1作为了背景,h3标签将图片2作为了背景,con将图片3作为了背景,foote中的p标签将图片4作为了背景,footer将标签5作为了背景。我们先从最底下的那层开始讲起。当round2中的内容不足以填满第1个图片时,那么只显示图片1的部分。此时,将图片5叠加到图片1上。这样就达到了控制高度的目的。控制宽度其实也是同一个原理。我们通过h3标签和p标签将图片2和图片4叠加到图片1和图片5上,这样就实现了可变宽度。剩下的只要让con中的图片3沿y轴平铺下来,那么整个圆角框的结构就形成了。
这种通过将圆角框分割成5个图片来控制高宽的方法,虽然达到了可变高宽的目的,但是缺点很明显,就是图片1需要切的比较大。有没有更好的方法呢?网上我看到了一种不需要背景图片来实现可变高宽圆角框的方法。
来源:RainSun’s Blog
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠