按钮的写法有两种,一种是 <input value=”按钮”/> 或者 <button>按钮</button>,如果按钮用于表单提交,还必须加上 type 属性(type=”submit”)。为了美化按钮效果,一般会设置背景和边框属性。
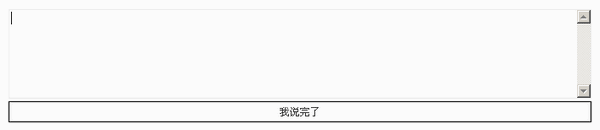
但在 IE 下,表单区域获得焦点的情况下,如果按钮的 type 属性被设置为 submit,该按钮会自动触发聚焦效果。如下图所示:
<button type="submit">我说完了</button>

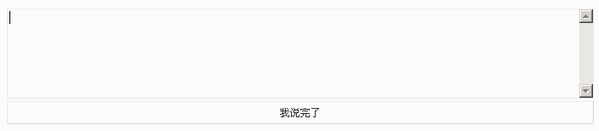
想要避免出现这个恶心的黑框,需要将 button 的 border 属性设置为 none,然后外面套一层容器,用来模拟按钮的边框效果。

看看这篇文章的评论框,抛弃了原先过于小的按钮样式。用户体验在于细节哈~
来源:芒果

下一篇 互联网工作者最容易犯的十个错误