HybirdApp的简称,详细介绍参见:HPP——让所有中小企业具有自己的APP
说白了就是用html+css+js开发app,包括ios和android版本。
具体实现方式比较多,自行百度吧,就不逐一叙述了,
之前比较推荐的HBuilder+mui+nativejs那套,相干资料:
如何快速开发出1个高质量的APP——创业谈
HBuilder开发App入门-滴石
Hbuilder开发App实战1-识岁
http://uikoo9.com/dishi
http://uikoo9.com/shisui
HBuilder优点有很多,参见上面的几篇文章,
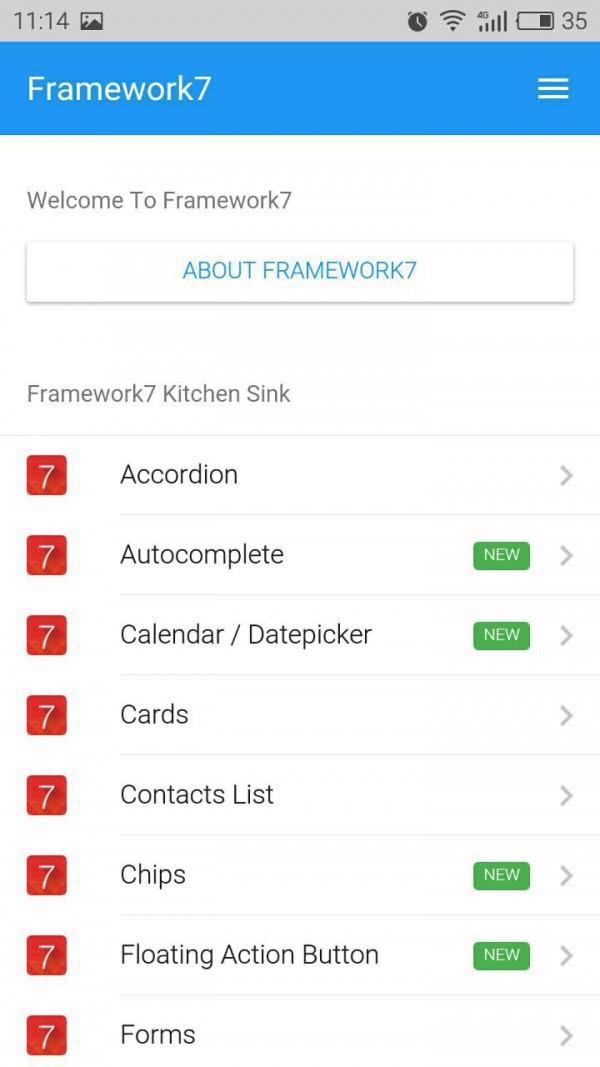
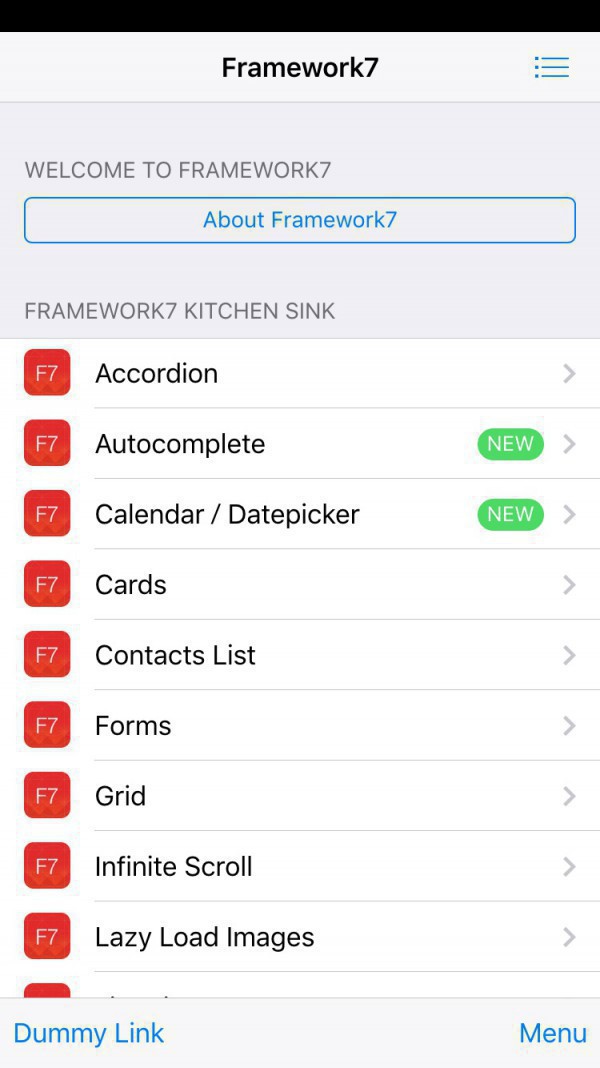
缺点也有些,比较大的就是ui,和Framework71比,完全是天壤之别,
从几年前的初识,到前段时间Framework7推出android版本的冷艳,
感觉总有人在耳语,这么好的东西不做app,惋惜了,
参考:赞,framework7~
说了半天,其实就是想说Framework7效果很好,但这个东西配合HBuilder玩不转,配合phonegap效果很好。
|
1
|
npm i -g phonegap@latest |
不要惧怕,只是几行代码,条件是有nodejs和npm,这个就自己百度吧。
安装进程参见官网:http://docs.phonegap.com/getting-started/1-install-phonegap/cli/
iphone直接在app store搜索就行,android的话需要去google play,如果不能翻墙的同学可以下载这个
git地址:https://github.com/uikoo9/phonegap-framework7.git

demo1为android版本,demo2为ios版本

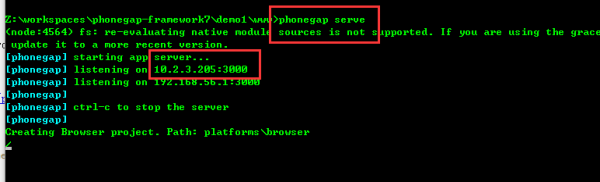
Framework7文件比较多,输入命令后耐心等会。

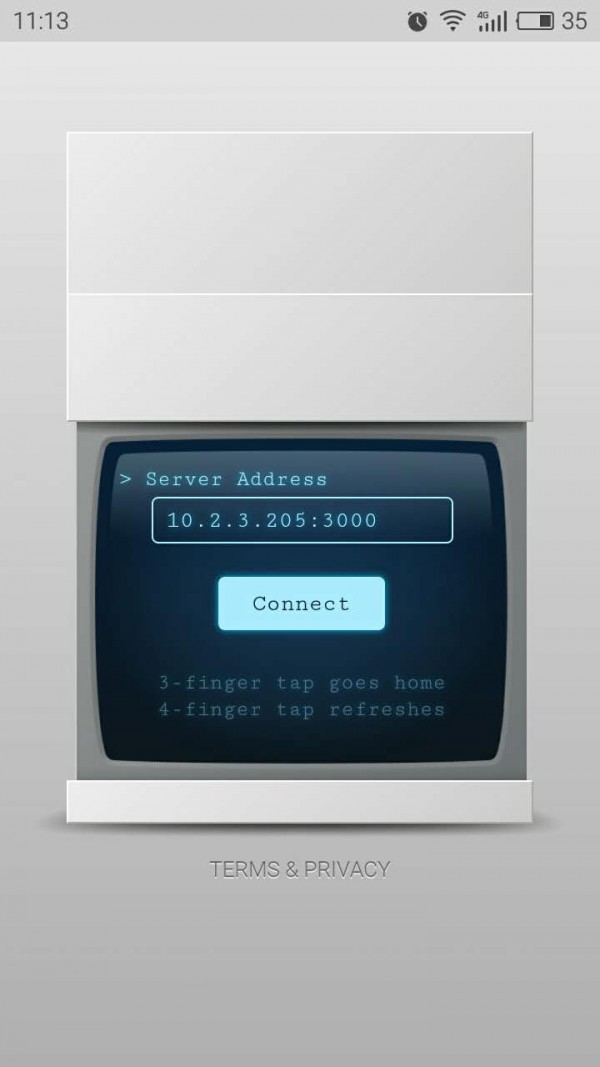
找1个安装了phonegap developer app的android手机,而且要保证可以访问得手机网络
打开app,然后输入上面serve地址,点击connect


和android版本相似,不同的是进入demo2,并且使用iphone手机查看效果,以下:

phonegap serve 命令会在本机启动1个小型的web serve服务,
做前真个应当比较熟习,和browser-sync类似,
当手机访问本机serve的时候,会将本机www目录下的文件传输得手机上,
进而基于phonegap developer app打包成1个app,方便调试,
这类真机调试方式也是比较好的,
1.不需要数据线,只需要手机上安装app
2.启动的serve可以监听文件修改,当有文件修改的时候立即更新
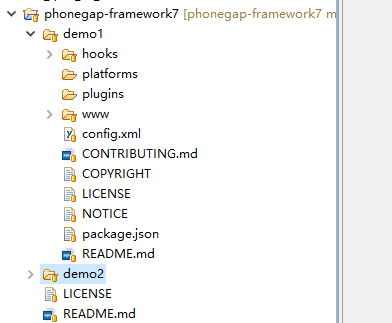
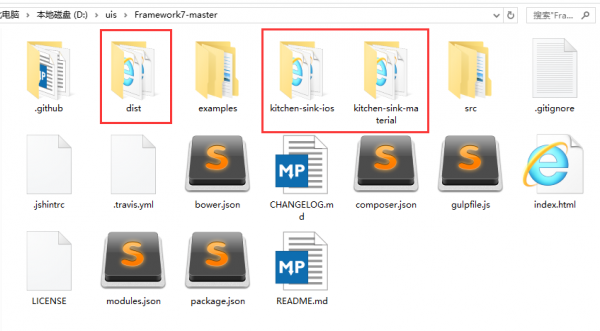
从github上下载framework7以后,可以看到文件结构以下:

简单的介绍下:
1.dist:放构建后的资源文件,1些js,css之类的
2.kitchen-sink-ios:ios风格
3.kitchen-sink-material:android风格
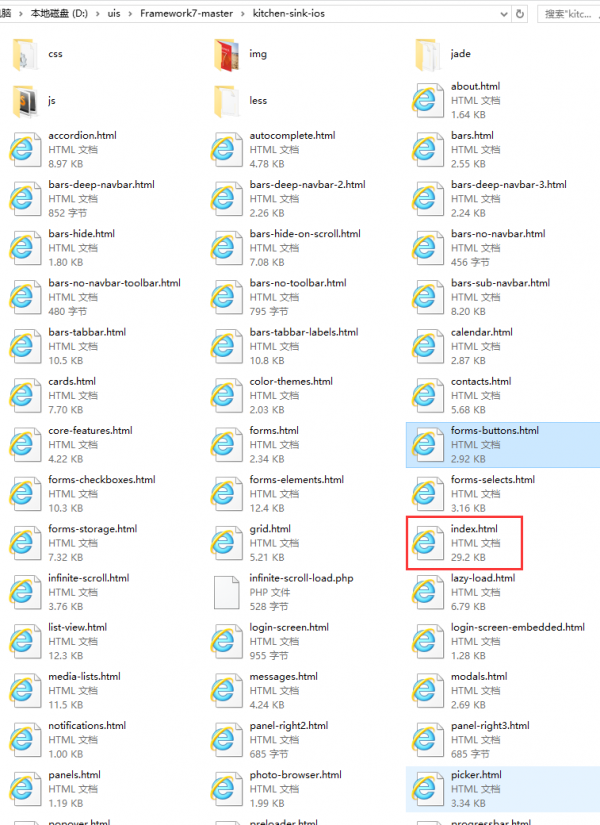
进入kitchen-sink-ios文件夹下可以看到结构以下:

打开各个html,发现只有index是有完全结构的,也就是有html,head,body等,
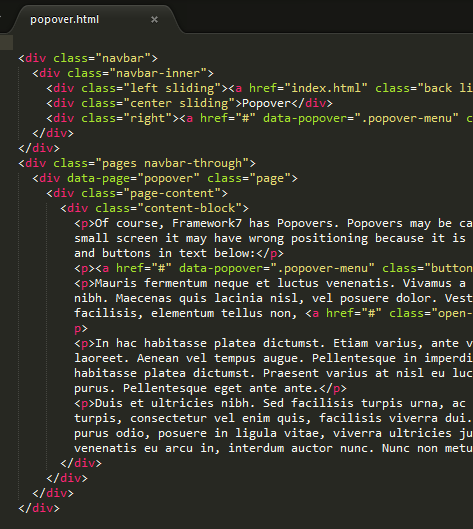
而其他的html文件都只是1些html片断,例如popover.html文件:

前端发展迅猛,常常会听到1些名次,spa,mvvm,mvc之类的,
如果你的前端还是停留在切图做页面的层次,那末已out的不行了,
所谓spa,就是单页面利用,
所谓单页面利用就是,进入的时候只加载1个主页面,然后其他你看到的跳转页面,都是以div的情势展现,
拿framework7来讲,就是通过ajax加载不同的html文件中的html片断然后展现,
单页面的最大好处是:加载快,页面之间跳转可以做出各种效果,普通的href跳转是无能为力的。
可能有经验的人员已想到了,你加载的url都是index.html,然后这个url不变化,只是加载各种div页面,
那末问题来了?当用户要直接访问about.html的时候怎样做,由于你只有1个index.html的url,
spa1般是通过#分隔外加路由实现的,例如访问about.html的时候url为index.html#about之类的,
所以说1个完善spa框架,路由部份是必不可少的,
或说前几年的spa大火,激起了1波前端mvc框架,例如backbone,angularjs等,
如果仔细想一想,那是否是又会有1个问题,spa的主html+其他div的模式带来1个问题,
普通的href跳转的方式,服务器返回的是已渲染号的html+data的1个整体,例如jsp,
但是spa的模式,通过ajax要求获得的是1段html代码片断,然后再次ajax要求data,
那末你得手的是html和data,其实不是html+data的整体,
这个时候将data渲染到html最普通的方式就是js或jq1个1个设置,想一想都头大,
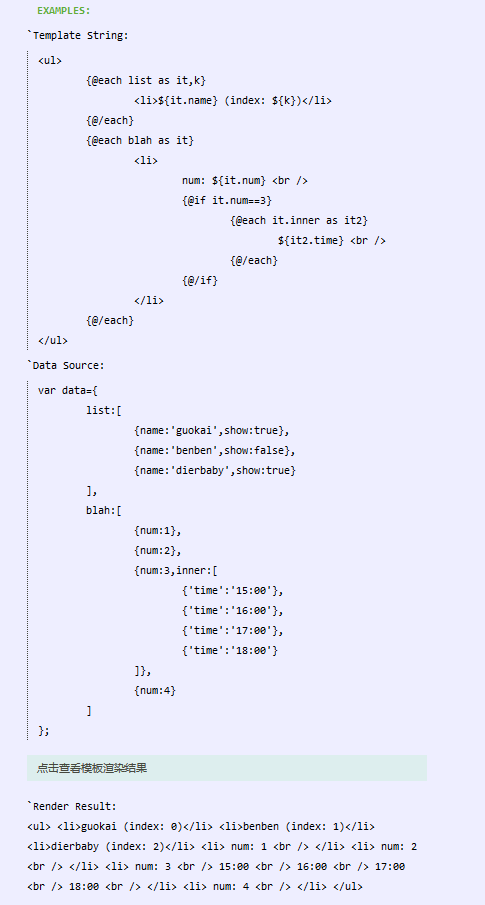
解决这个问题的就是js template,也就是js模版,例如juicer这个模版效果:

大大加快了data整合html的进程。
js template是1个data到html的单向数据绑定,而mvvm就是双向数据绑定。
1.spa
现在前真个迅猛发展,spa功不可没,虽然现在spa相对不那末火了。
2.phonegap过时?
有人和我说phonegap他12年就听说了,不是早过时了么,
phonegap火的时候,对应的ui最好搭档是jquery ui,体积大效果差,外加硬件跟不上,
这些才是phonegap被诟病的缘由,而其实不是phonegap本身不好,
phonegap,hbuilder这类工具只是1个打包工具,将你的html+css+js打包正app,只是做了这个事情,
只要hybirdapp还存在1天,phonegap做为打包工具就不会过时,
而且目前手机硬件上来了,phonegap+spa的方式应当也是1种不错的体验。
http://uikoo9.com/更多精彩内容
| 求打赏(长按图片便可辨认)~ |
 捐助列表:http://uikoo9.com/donate/ 捐助列表:http://uikoo9.com/donate/ |
