关于最近阿里内部员工抢月饼事件引发的js程序扩展
来源:程序员人生 发布时间:2016-12-13 14:57:07 阅读次数:2707次
前段时间关于阿里内部员工抢月饼事件传遍了全部程序界,今天,就浅谈下如何编写js扩大程序来到达你需要的东西

干货开始啦!!!
首先,今天我们用到的是chrome阅读器,固然也有其他的阅读器如火狐阅读器(自己可以百度,查找资料),个人认为谷歌阅读器插件扩大还是蛮不错的(个人推荐!);
步骤:
1,建立1个文件夹,命名为 ChromeExtend

2,在ChromeExtend这个文件夹中,建立1个manifest.json文件,作为这个程序的扩大配置文件,把需要填写的信息都可以放到这个json文件里,大概内容以下:
{
"name":"我的Chrome插件之弹窗helloworld!",
"manifest_version":2,
"version":"1.0",
"description":"我的第1Chrome插件,延续更新中!",
"browser_action":{
"default_icon":"1.png"
}
}
注释:“1.png”,可以随意抽出1个图片发到ChromeExtend这个文件中,它的作用就是来提示你安装的插件扩大程序,如我的安装成功后,会在你阅读器右上角扩大程序栏中
显示以下(下面有安装步骤):

另外需要注意的是,json文件的字符子集为utf⑻,统1管理;
其实到这,你已完成了1大半了!!!
接下来,我们就开始用到谷歌阅读器,来安装你写到扩大程序了,打开谷歌扩大程序,选择以下图的“加载已解压的扩大程序”(我的是mac,windows系统也是勾选此选项,肯能文字描写不太1样吧)

然后便是你选中你刚才建立的那个ChromeExtend文件夹,选择“打开”便成功了!(看看你阅读器扩大程序栏中的右上角,有无你刚才的“1.png”图片!!!)
3,接下来,我们便开始写我们的js(干货啊 )
)
我们把helloword的代码添加上去,在manifest.json文件上添加以下代码:
"content_scripts":[
{
"matches":["https://www.zhihu.com/*"],
"js":["my.js"]
}
]
注释:matches 里配置的是你的 要放入js的域名 ; js 便是你要履行的js代码;
以下就是my.js1句简单的代码:
alert('Hello World!');
这里我们看到了“content_scripts”,其实它的作用就是要让你的js在你需要的页面中之行,具体详细的配置信息,自己可以百度哦,这里就不多介绍啦!
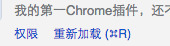
4,写完后,在你扩大程序中,点击“重新加载”,以下图:

5,完善收官!
完成代码:
{
"name":"我的Chrome插件之弹窗helloworld!",
"manifest_version":2,
"version":"1.0",
"description":"我的第1Chrome插件,延续更新中!",
"browser_action":{
"default_icon":"1.png"
},
"content_scripts":[
{
"matches":["https://www.zhihu.com/*"],
"js":["my.js"]
}
]
}
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠





 )
)