JS中函数就是Function对象
函数名就是指向Function对象的援用
使用函数名就能够访问函数的对象
函数名()是调用函数
function 函数名 ([参数]) {
函数体;
return 返回值;
}定义函数对象
函数的返回值
默许返回undefined
可使用return返回具体的值
JS的函数没有重载
调用时只要函数名1样,不管传入多少个参数,调用的都是同1个函数
没有接收到实参的参数值是undefined
所有的参数传递给arguments数组对象
比如定义了
function sum(a,b){}
然后传入参数 sum(1,2,3,4);也能够
由于JS会把传入的参数封装到1个名为arguments的数组中,然后把arguments传给函数
相当于在定义的函数中有个 arguments[0];
然后用arguments去给参数赋值
就是
a = arguments[0];
b = arguments[1];
由于arguments是1个数组所以还有点length属性,获得函数参数的个数。【i】还可以获得指定的参数。
!!!可以利用arguments实现可变参数的函数。
function sum(){
var sum=0;
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}不管传入几个参数,都会进行加和运算,由于用的arguments数组,由于每一个传入函数的参数都会先存到arguments数组中,然后在函数里对这个数组里面的值进行操作,就能够实现重载的效果了……………………
66666666,JS这个地方确切666啊
使用Function对象直接创建函数
var functionName = new Function(arg1,…argN,functionBody);
var add = new Function(“x”,”y”,”return(x+y);”);
var result = add(2,3);
alert(result); //5
alert(add);//弹出方法的文本
创建匿名函数
var func = function(arg1,……argN){ 函数体 return 返回值 }
也能够把匿名函数在sort()函数中用,把匿名函数写在sort的参数中,就是和那个compare函数1个意思了~~~
全局函数可用于所有的javascript对象
经常使用的全局函数有:
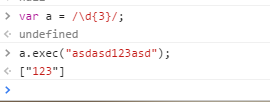
parseInt/parseFloat
isNaN
eval
用于计算表达式字符串,或用于履行字符串中的javascript代码
只接受原始字符串作为参数
如果参数中没有合法的表达式和语句,则抛出异常
例如:
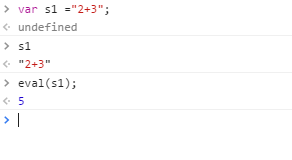
var s1 = “2+3”;
s1; //2+3;
eval(s1);//5
var s2 = “var n = 5;console.log(n);”

就是可让写的字符串当作js代码运行~~~
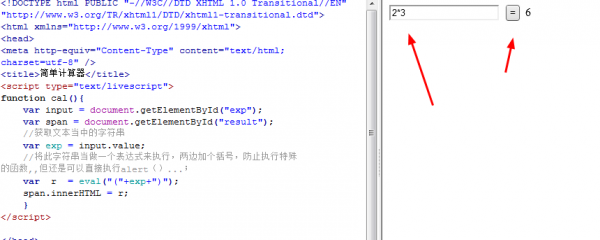
1般用来 做计算器。。。科学计算器。。。
主要函数:
<script type="text/livescript">
function cal(){
var input = document.getElementById("exp");
var span = document.getElementById("result");
//获得文本当中的字符串
var exp = input.value;
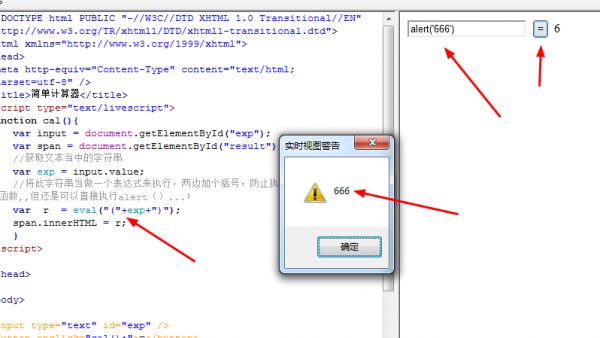
//将此字符串当作1个表达式来履行,两边加个括号,避免履行特殊的函数,,但还是可以直接履行alert()...;
var r = eval("("+exp+")");
span.innerHTML = r;
}
</script>
还是可以运行alert()

写简单计算器好简单。。。。。
就是阅读器对象模型,用来访问和操作阅读器窗口,使javascript有能力与阅读器对话
通过使用BOM,可移动窗口,更改状态栏文本、履行其他不与页面内容发送直接联系的操作
没有相干标准,但被广泛支持
阅读器提供的API,能够对阅读器进行操作。
子对象:
history——–历史信息
loaction——地址栏
screen——–窗口
navigator—-基本信息
document—文档对象:页面的内容(还很复杂,还有很多下级)
这些个1起称之为BOM 阅读器对象模型
BOM中包括DOM(document)
文档对象模型,用来操作文档
定义了访问和操作HTML文档标准方法
利用程序通过对DOM树的操作,来实现对HTML文档数据的操作
这个DOM就是document
document是根
window表示阅读器窗口
所有javascript全局对象、函数和变量均自动成为window对象的成员
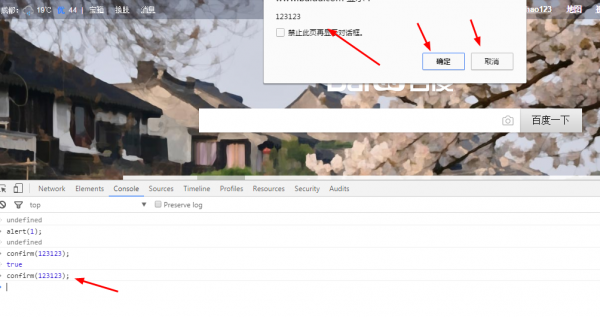
alert(),confirm()
setTimeout(),clearTimeout()
setInterval(),clearInterval()
alert(str)
提示对话框,显示str字符串的内容
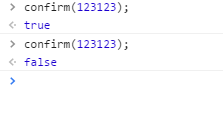
confirm(str) //用来检测对用户提示~
确认对话框,显示str字符串的内容
按肯定按钮返回true,其他操作返回false

肯定返回true,取消返回false;

多用于网页动态时钟,制作倒计时,跑马灯效果等
周期性时钟
以1定的时间间隔履行代码,循环往复
1次性时钟
在1个设定的时间间隔以后来履行代码,而不是在函数被调用后立即履行
打开网页,过1会自己出来东西。。。。定时刷新
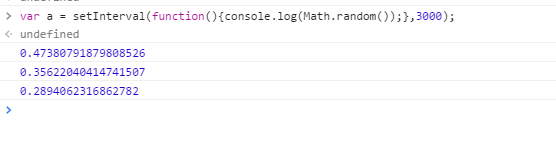
setInterval(exp,time): 周期性触发代码exp
exp:履行语句
time:时间周期,单位为毫秒
返回已启动的定时器对象
clearInterval(tID): 停止启动的定时器
tID:启动的定时器对象
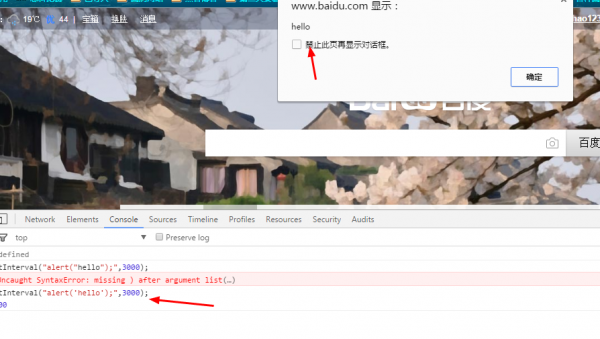
windows.setInterval(“alert(‘hello’);”,3000);
//或
windows.setInterval(func,3000);
function func(){ alert(“hello”); }
就是到那个时间就循环履行那个函数,两种写法,直接写exp函数,或写个函数,然后在exp写函数名

或

clearInterval(定时器的名);
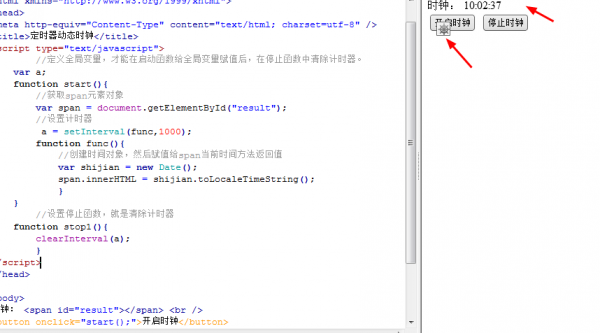
js代码:
<script type="text/javascript">
//定义全局变量,才能在启动函数给全局变量赋值后,在停止函数中清除计时器。
var a;
function start(){
//获得span元素对象
var span = document.getElementById("result");
//设置计时器
a = setInterval(func,1000);
function func(){
//创建时间对象,然后赋值给span当前时间方法返回值
var shijian = new Date();
span.innerHTML = shijian.toLocaleTimeString();
}
}
//设置停止函数,就是清除计时器
function stop1(){
clearInterval(a);
}
</script>
点击停止就会清除计时器,停止刷新,然后再次点击启动,就又会创建个计时器~~~
setTimeout(exp,time): 1次性触发代码exp
exp: 履行语句
time: 间隔时间,单位为毫秒
返回已启动的定时器
clearTimeout(tID): 停止启动的定时器
tID: 启动的定时器对象
与周期性定时器类似,就是函数名不1样是Timeout,而周期性的是 Interval ~~~
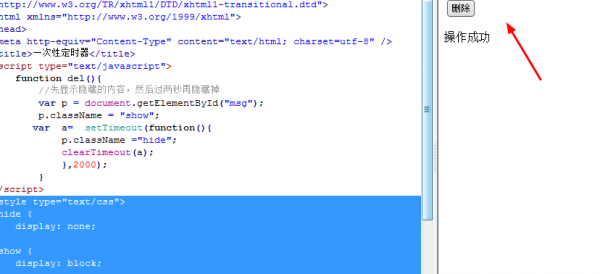
例子,点击删除后,显示操作成功,过两秒后隐藏掉操作成功,然后再次点击又会显示。
<script type="text/javascript">
function del(){
//先显示隐藏的内容,然后过两秒再隐藏掉
var p = document.getElementById("msg");
p.className = "show";
//设置1次性定时器,写个函数,在里面设置那个段落的classname为隐藏,然后清除定时器
var a= setTimeout(function(){
p.className ="hide";
clearTimeout(a);
},2000);
}
</script>
<style type="text/css">
//设置两种class,1个是隐藏,1个是显示,用display属性控制,none是隐藏,block是显示
.hide {
display: none;
}
.show {
display: block;
}
</style>在下面对那个操作成功的段落定义 id 为msg,class定义为hide(默许样式为隐藏) ,然后上面获得Byid ,在用元素对象点classname = “新的演示”即 show,就会变成显示的了。

然后两秒后隐藏。
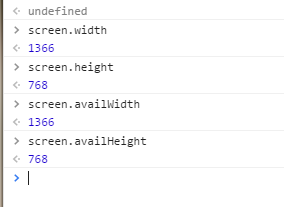
screen对象
包括有关客户端显示屏幕的信息
经常使用于获得屏幕的分辨率和色采
经常使用属性
width/height //宽高
availWidth/availHeight //可用的宽高

可用的和现在的1样,是由于我把windows的下边的栏给默许隐藏了~
history对象
包括用户(在阅读器窗口中)访问过的URL
length属性: 阅读器历史列表中的URL数量
方法
back()
forward()
go(num)
alert(history.legth);
history.forward(); //同等于单击“前进”按钮
history.back(); //同等于单击“后退”按钮
history.go(⑵); //同等于单击两次“后退”按钮 写2就是前进两步
location对象
包括有关当前URL的信息
经常使用于获得和改变当前阅读的网址
href属性:当前窗口正在阅读的网页地址
方法:
reload(): 重新载入当前网址,同时刷新按钮
loaction.href=”http://www.163.com”;
这个就跳转到163了

reload()是重新刷新下页面
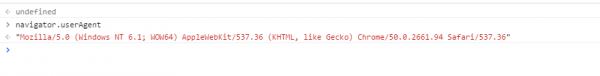
navigator对象
包括有关阅读器的信息
经常使用于获得客户端阅读器和操作系统信息
navigator.userAgent

“Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.94 Safari/537.36”
js代码:
<script type="text/javascript">
var a;
function start(){
var i=0;
var span = document.getElementById("result");
a = setInterval(function(){
span.innerHTML =i+"s";
i+=1;
},1000);
}
function stop(){
clearInterval(a);
}
function qingling(){
var span = document.getElementById("result");
span.innerHTML ="";
}
</script>js代码:
<script type="text/javascript">
function change(){
//获得图片对象
var image = document.getElementById("image");
//设置图片的样式变大
image.className="da";
//设置当1次性定时器,2s后变回去。
var a = setTimeout(function(){
image.className = "xiao";
},2000);
}
</script>
<style type="text/css">
.xiao{
width:100px;
height:100px;
}
.da{
width:200px;
height:2oopx;
}
</style>