由于SmartGWT是基于GWT的,所以想要创建SmartGWT项目,先要创建GWT的项目。
1般来讲,Eclipse或MyEclipse已集成了Maven,如果你的没有集成,那末先安装Maven的插件,这里不过量介绍。这里提示1下,我们其实不使用Eclipse自带的Maven。我们使用自己的安装的Maven。关于如何使用自己的Maven,请看本文最后面的附录。
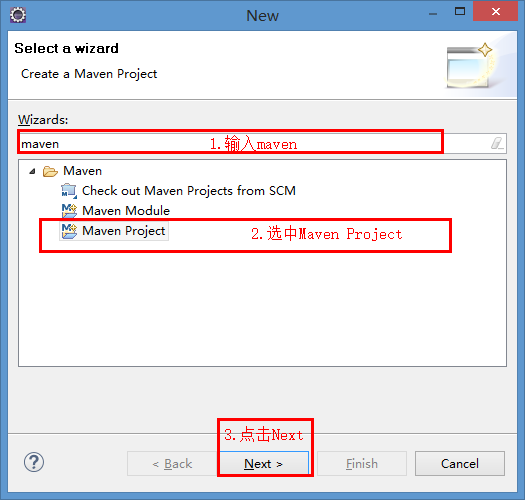
按下快捷键:Ctrl+n,弹出新建窗口,以下图所示:

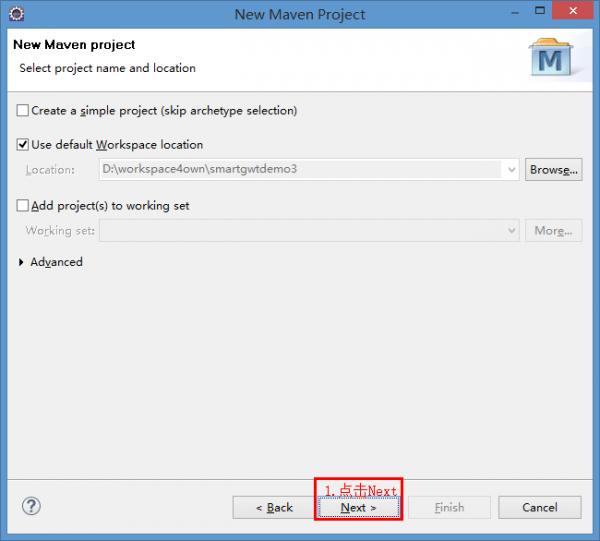
mavenMaven Project项Next按钮弹出窗口,以下图所示:

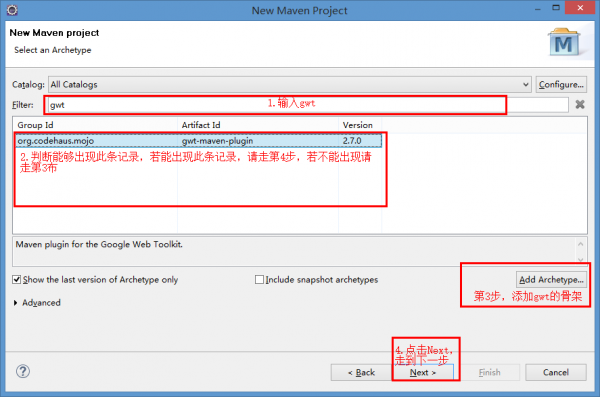
Next弹出窗口,选择骨架,以下图所示:


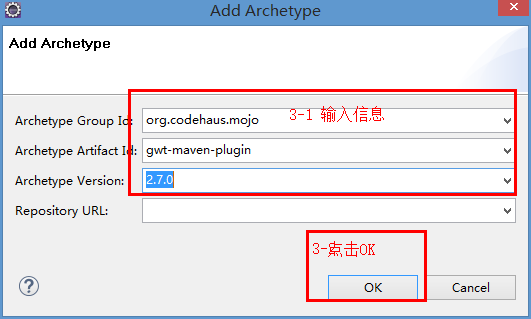
Add Archetype...按钮,弹出窗口Add Archetype Next按钮,到下1步输入你要创建的项目的相干信息,以下图所示:

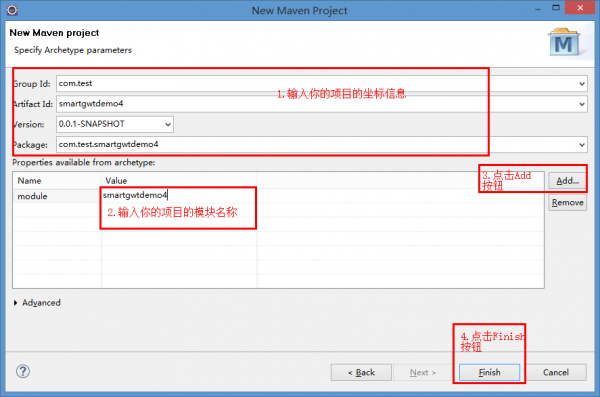
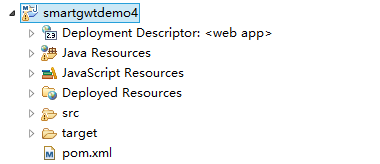
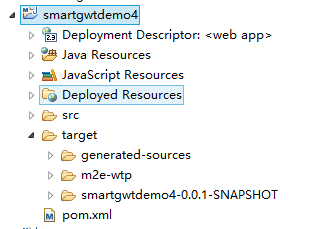
Add...按钮,添加模块Finish按钮,完成创建GWT项目。依照我们下载的gwt的骨架,Maven给我们生成了GWT的项目,文件结构以下图所示:

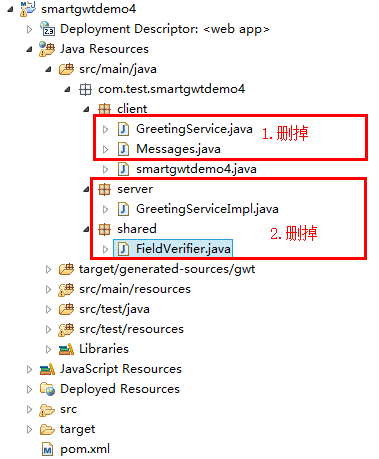
由于是默许生成的项目,有些文件或内容是我们不需要的,我们来删掉它们。
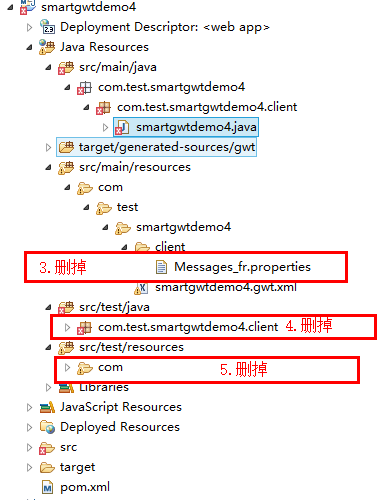
删除文件,以下图所示:


步骤就直接看图吧。


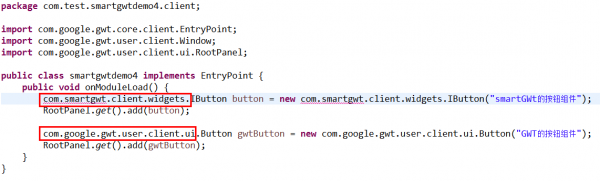
smartgwtdemo4.javapackage com.test.smartgwtdemo4.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.RootPanel;
public class smartgwtdemo4 implements EntryPoint {
public void onModuleLoad() {
com.smartgwt.client.widgets.IButton button = new com.smartgwt.client.widgets.IButton("smartGWt的按钮组件");
RootPanel.get().add(button);
com.google.gwt.user.client.ui.Button gwtButton = new com.google.gwt.user.client.ui.Button("GWT的按钮组件");
RootPanel.get().add(gwtButton);
}
}从代码中可以看出来,我使用了GWT的组件Button和SmartGWT的组件IButton。如果页面上能够正确显示着两个按钮,那末说明SmartGWT就创建成功了。
报错?没错,由于现在还没修改Maven的配置文件POM.xml呢。
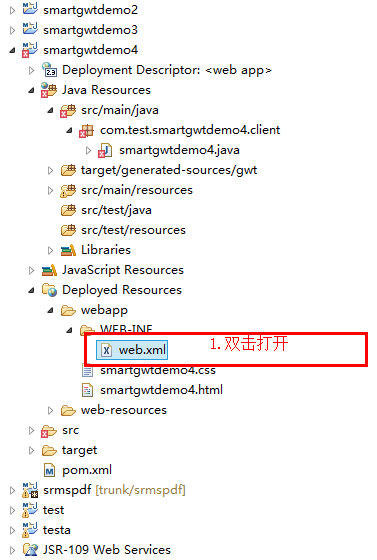
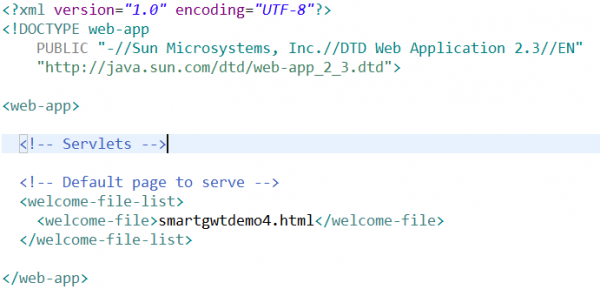
修改web.xml文件,入下图所示:


web.xml<?xml version="1.0" encoding="UTF⑻"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Servlets -->
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>smartgwtdemo4.html</welcome-file>
</welcome-file-list>
</web-app>
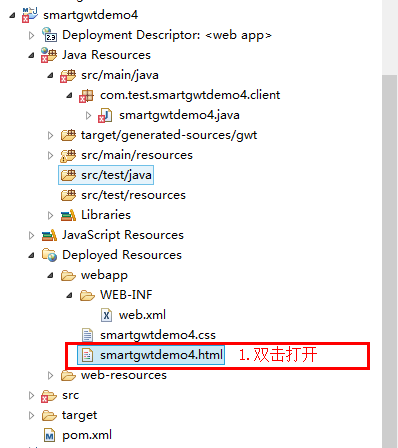
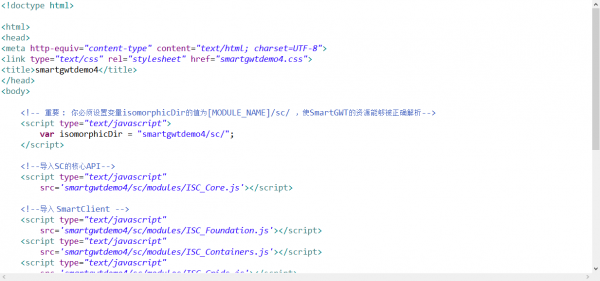
修改smartgwtdemo4.html,以下图所示:


smartgwtdemo4.html<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF⑻">
<link type="text/css" rel="stylesheet" href="smartgwtdemo4.css">
<title>smartgwtdemo4</title>
</head>
<body>
<!-- 重要 : 你必须设置变量isomorphicDir的值为[MODULE_NAME]/sc/ ,使SmartGWT的资源能够被正确解析-->
<script type="text/javascript">
var isomorphicDir = "smartgwtdemo4/sc/";
</script>
<!--导入SC的核心API-->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Core.js'></script>
<!--导入 SmartClient -->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Foundation.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Containers.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Grids.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Forms.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_RichTextEditor.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_DataBinding.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Calendar.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Drawing.js'></script>
<!-- 加载主题 -->
<script type="text/javascript"
src='smartgwtdemo4/sc/skins/Enterprise/load_skin.js'></script>
<script type="text/javascript" lang="javascript"
src="smartgwtdemo4/smartgwtdemo4.nocache.js"></script>
</body>
</html>
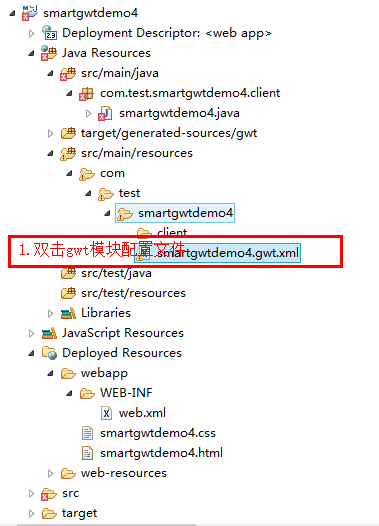
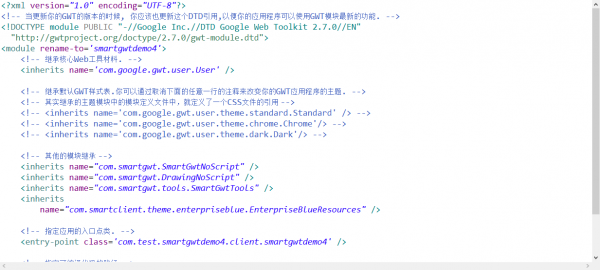
接下来修改模块定义文件,以下图所示:


smartgwtdemo4.gwt.xml<?xml version="1.0" encoding="UTF⑻"?>
<!-- 当更新你的GWT的版本的时候, 你应当也更新这个DTD援用,以便你的利用程序可使用GWT模块最新的功能. -->
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.7.0//EN"
"http://gwtproject.org/doctype/2.7.0/gwt-module.dtd">
<module rename-to='smartgwtdemo4'>
<!-- 继承核心Web工具材料. -->
<inherits name='com.google.gwt.user.User' />
<!-- 继承默许GWT样式表.你可以通过取消下面的任意1行的注释来改变你的GWT利用程序的主题. -->
<!-- 其实继承的主题模块中的模块定义文件中,就定义了1个CSS文件的援用 -->
<!-- <inherits name='com.google.gwt.user.theme.standard.Standard' /> -->
<!-- <inherits name='com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name='com.google.gwt.user.theme.dark.Dark'/> -->
<!-- 其他的模块继承 -->
<inherits name="com.smartgwt.SmartGwtNoScript" />
<inherits name="com.smartgwt.DrawingNoScript" />
<inherits name="com.smartgwt.tools.SmartGwtTools" />
<inherits
name="com.smartclient.theme.enterpriseblue.EnterpriseBlueResources" />
<!-- 指定利用的入口点类. -->
<entry-point class='com.test.smartgwtdemo4.client.smartgwtdemo4' />
<!-- 指定可编译代码的路径 -->
<source path='client' />
</module>
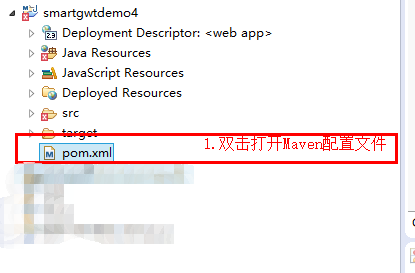
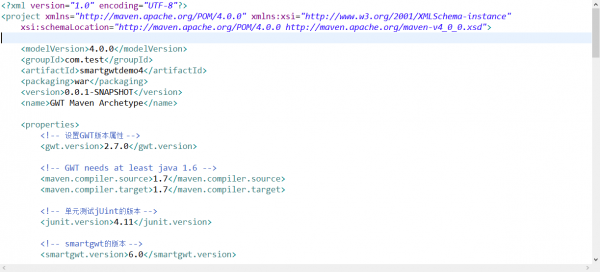
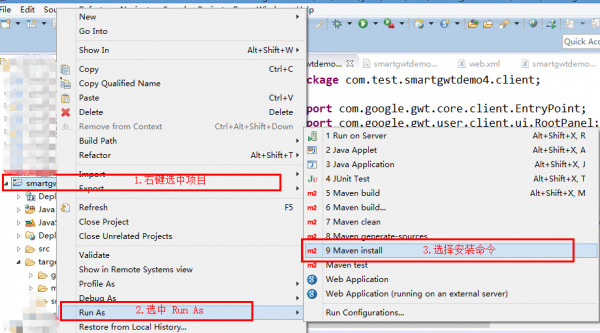
修改Maven的配置文件POM.xml,以下图所示:


pom.xml<?xml version="1.0" encoding="UTF⑻"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.test</groupId>
<artifactId>smartgwtdemo4</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>GWT Maven Archetype</name>
<properties>
<!-- 设置GWT版本属性 -->
<gwt.version>2.7.0</gwt.version>
<!-- GWT needs at least java 1.6 -->
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
<!-- 单元测试jUint的版本 -->
<junit.version>4.11</junit.version>
<!-- smartgwt的版本 -->
<smartgwt.version>6.0</smartgwt.version>
<project.build.sourceEncoding>UTF⑻</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-servlet</artifactId>
<version>${gwt.version}</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-user</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-dev</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- 依赖SmartGWT -->
<dependency>
<groupId>com.smartgwt</groupId>
<artifactId>smartgwt</artifactId>
<version>${smartgwt.version}</version>
</dependency>
</dependencies>
<build>
<!-- Output classes directly into the webapp, so that IDEs and "mvn process-classes"
update them in DevMode -->
<outputDirectory>${project.build.directory}/${project.build.finalName}/WEB-INF/classes</outputDirectory>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.5.1</version>
<configuration>
<source>${maven.compiler.source}</source>
<target>${maven.compiler.target}</target>
</configuration>
</plugin>
<!-- GWT Maven Plugin -->
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>gwt-maven-plugin</artifactId>
<version>2.7.0</version>
<executions>
<execution>
<goals>
<goal>compile</goal>
<goal>test</goal>
<goal>generateAsync</goal>
</goals>
</execution>
</executions>
<!-- Plugin configuration. There are many available options, see gwt-maven-plugin
documentation at codehaus.org -->
<configuration>
<extraJvmArgs>-Xms1024M</extraJvmArgs>
<runTarget>smartgwtdemo4.html</runTarget>
<modules>
<module>com.test.smartgwtdemo4.smartgwtdemo4</module>
</modules>
</configuration>
</plugin>
</plugins>
</build>
</project>提示:对SmartGWT的jar包,我在Maven的中央仓库中只发现了到2.5版本的,并没有发现最新版的,而现在最新版已到了6.1版本了。所以我去SmartGWT官网下载了6.0版本的jar包,然后上传到了Nexus私服里面。如果你没有搭建私服,或你需要搭建1个私服,放心,搭建私服其实不困难。
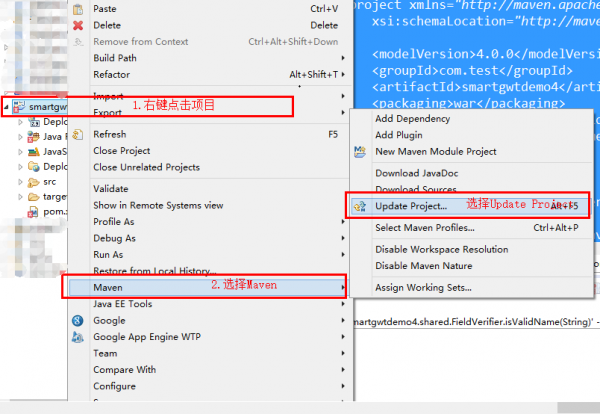
刷新Maven配置,入下图所示:

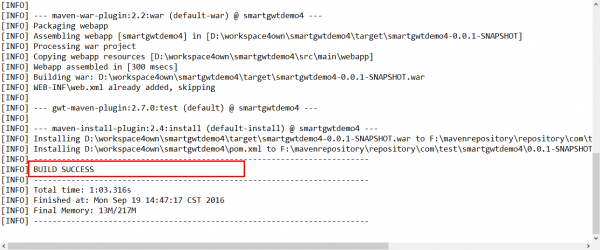
现在好了,项目已没有显示毛病了,让我们来测试1下项目是不是能用吧。

以下图所示:


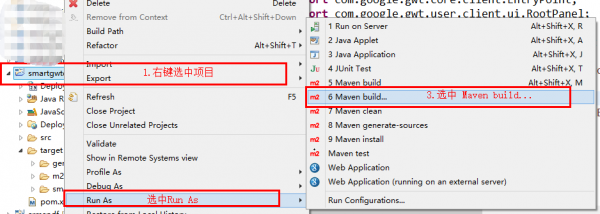
以下图所示:

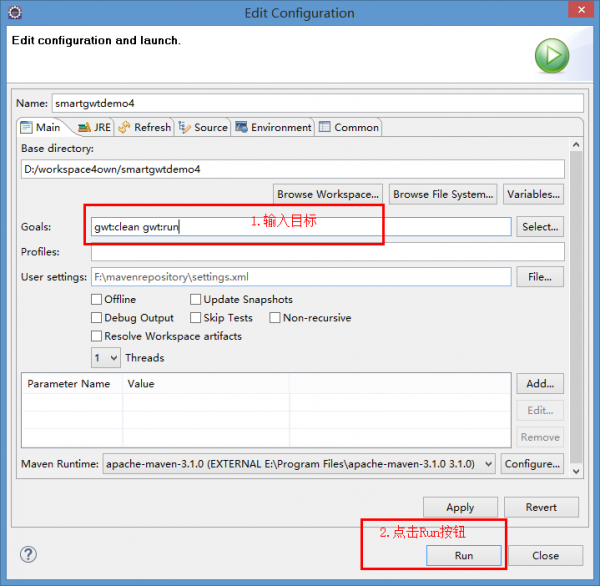
打开窗口Edit Configuration

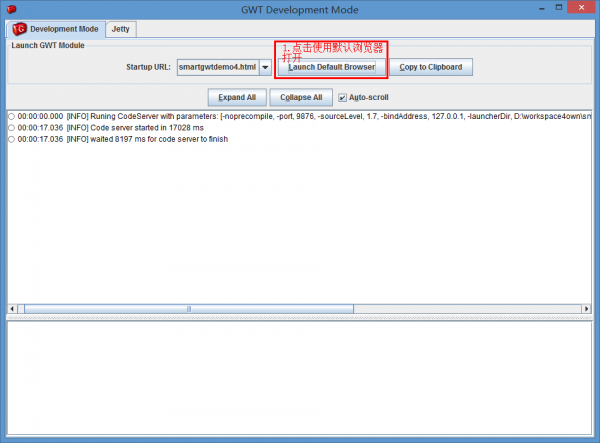
打开窗口

gwt:clean gwt:runRun按钮GWT Developement Mode以下图所示: