本课程为网易云课堂 - - 前端开发工程师 - - 《页面架构》学习总结
居中布局
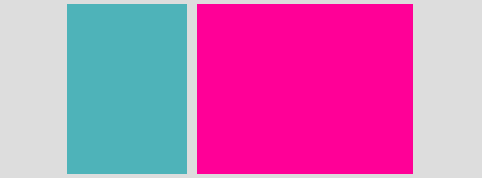
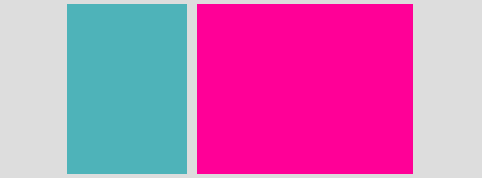
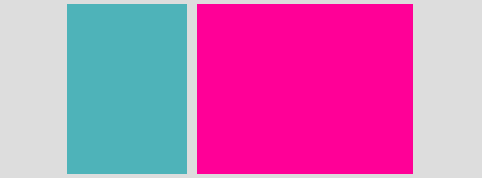
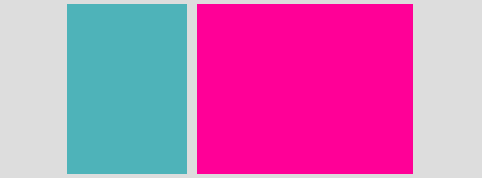
问题1:水平列表的底部对齐
如图所示,1个水平排列的列表,每项高度都未知,但要求底部对齐,有哪些方法可以解决呢?

解决方案:
-
方法1:子元素设置:display:inline-block + vertical-align:bottom
<html> <head> <meta charset="utf⑻"> <title>水平列表的底部对齐title> <style type="text/css"> .parent{ height:500px; width:800px; border:1px solid #CCC; text-align:center; } .child{ display:inline-block; vertical-align:bottom; } .child_a{ width:150px; height:100%; background:red; } .child_b{ width:150px; height:75%; background:green; } .child_c{ width:150px; height:50%; background:black; } .child_d{ width:150px; height:25%; background:yellow; } style> head> <body> <div class="parent"> <div class="child child_a">我是最左侧的div> <div class="child child_b">我是老2,嘿嘿div> <div class="child child_c">我是倒数第2!能看到我吗?div> <div class="child child_d">我是倒数第1吆~div> div> body> html>
-
方法2:position:relative + 子元素:position:absolute + bottom:0
<html> <head> <meta charset="utf⑻"> <title>水平列表的底部对齐title> <style type="text/css"> .parent{ height:500px; width:800px; border:1px solid #CCC; text-align:center; position:relative; } .child{ position:absolute; bottom:0; } .child_a{ width:150px; height:100%; left:15px; background:red; } .child_b{ width:150px; left:180px; height:75%; background:green; } .child_c{ width:150px; left:345px; height:50%; background:black; } .child_d{ width:150px; left:510px; height:25%; background:yellow; } style> head> <body> <div class="parent"> <div class="child child_a">我是最左侧的div> <div class="child child_b">我是老2,嘿嘿div> <div class="child child_c">我是倒数第2!能看到我吗?div> <div class="child child_d">我是倒数第1吆~div> div> body> html>
-
方法3:父元素:dispaly:flex + align-items:flex-end
<html> <head> <meta charset="utf⑻"> <title>水平列表的底部对齐title> <style type="text/css"> .parent{ height:500px; width:800px; border:1px solid #CCC; text-align:center; display:flex; align-items:flex-end; } .child{ margin-left:15px; } .child_a{ width:150px; height:100%; background:red; } .child_b{ width:150px; height:75%; background:green; } .child_c{ width:150px; height:50%; background:black; } .child_d{ width:150px; height:25%; background:yellow; } style> head> <body> <div class="parent"> <div class="child child_a">我是最左侧的div> <div class="child child_b">我是老2,嘿嘿div> <div class="child child_c">我是倒数第2!能看到我吗?div> <div class="child child_d">我是倒数第1吆~div> div> body> html>
相干重点文章推荐:
《CSS3实战》笔记–弹性盒模型(1)
《CSS3实战》笔记–弹性盒模型(2)
《CSS3实战》笔记–弹性盒模型(3)
<html> <head> <meta charset="utf⑻"> <title>水平列表的底部对齐title> <style type="text/css"> .parent{ height:500px; width:800px; border:1px solid #CCC; display:box; // 设置为盒子显示 display:-moz-box; display:-webkit-box; orient:horizontal; // 定义父元素内子元素的活动 -mozbox-orient:horizontal; -webkit-orient:horizontal; box-align:end; -moz-box-align:end; -webkit-box-align:end; } .child{ } .child_a{ width:200px; height:500px; background:red; } .child_b{ background:green; width:200px; height:350px; } .child_c{ background:black; height:250px; width:200px; } .child_d{ width:200px; height:150px; background:yellow; } style> head> <body> <div class="parent"> <div class="child child_a">我是最左侧的div> <div class="child child_b">我是老2,嘿嘿div> <div class="child child_c">我是倒数第2!能看到我吗?div> <div class="child child_d">我是倒数第1吆~div> div> body> html>
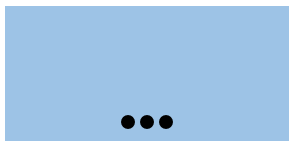
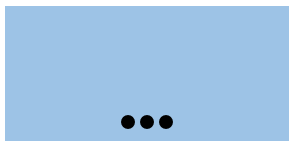
问题2:实现1个幻灯布局
1个幻灯片效果如图:

已知结构以下:
<div class="slide"> <div class="pointer"><i>i><i>i><i>i>div> div>
要求以下:幻灯(slide)宽高未知,唆使器(pointer)在底部且水平居中,距离底部10px,唆使器中的圆直径为10px,个数未知,背景为黑色,间距为5px,请完成CSS。
解答:
<html> <head> <meta charset="utf⑻"> <title>幻灯图title> <style type="text/css"> .slide{ width:600px; height:300px; background:#9dc3e6; position:relative; } .pointer{ position:absolute; left:50%; transform:translate(-50%); bottom:10px; } .pointer i{ display:block; float:left; margin-right:5px; width:10px; height:10px; border-radius:50%; background-color:black; } .pointer i:last-child{ margin-right:0; } style> head> <body> <div class="slide"> <div class="pointer"> <i>i> <i>i> <i>i> div> div> body> html>
多列布局
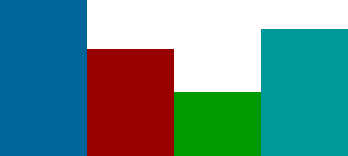
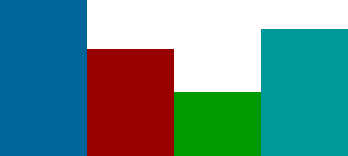
问题1:1个全等4宫格的实现
1个未知宽高的容器,要被均分为4个相同大小格子(即4个容器),且格子间有10px间距(即10字型空隙),有哪些方法可以解决呢?

方法1:(效果不好,Firefox阅读器效果基本可以,需要css微调)
<html> <head> <meta charset="UTF⑻"> <title>1个全等4宫格的实现title> <style type="text/css"> *{margin:0;padding:0;} .parent{ border:1px solid #CCC; margin:0 auto; width:420px; height:420px; } .box{ background:#009999; height:200px; width:200px; display:inline-block; } .box:nth-child(1){ margin:0 17px 0 0; } .box:nth-child(even){ margin:0 0 0 -2px; } .box:nth-child(3){ margin:17px 17px 0 0; } style> head> <body> <div class="parent"> <div class="box box1">div> <div class="box box2">div> <div class="box box3">div> <div class="box box4">div> div> body> html>
方法2: (display:flex)
<html> <head> <meta charset="UTF⑻"> <title>1个全等4宫格的实现title> <style type="text/css"> .parent{ width:410px; height:410px; border: 1px solid #CCC; display:flex; flex-direction:row; flex-wrap:wrap; justify-content:space-between; } .box{ width:200px; height:200px; background:#009999; } .box3{ align-self:flex-end; } .box4{ align-self:flex-end; } style> head> <body> <div class="parent"> <div class="box box1">div> <div class="box box2">div> <div class="box box3">div> <div class="box box4">div> div> body> html>
方法3:box-sizing:border-box; background-clip:content-box;
<html> <head> <meta charset="UTF⑻"> <title>1个全等4宫格的实现title> <style type="text/css"> html,body{height:100%;} .parent{ width:50%; height:50%; border: 1px solid #CCC; } .box{ background:#009999; float:left; width:50%; height:50%; box-sizing:border-box; background-clip:content-box; } .box1{ padding-right:10px; padding-bottom:10px; } .box2{ padding-bottom:10px; } .box3{ padding-right:10px; } style> head> <body> <div class="parent"> <div class="box box1">div> <div class="box box2">div> <div class="box box3">div> <div class="box box4">div> div> body> html>
全屏布局
问题:已知HTML结构和效果图以下:
<div class="a">
<div class="b">Hello Worlddiv>
div>
假定以上父元素称为A,子元素称为B

请写出CSS以实现以下弹窗需求:弹窗(B)固定在阅读器窗口中间,弹窗背风景为白色,弹窗宽高由其内容决定,弹窗4周为黑色半透明(0.5透明度)遮罩。
HTML代码:
<div class="a"> <div class="b"> Hello World div> div>
CSS代码:
.a { position: fixed; height: 100%; width: 100%; background-color: #000; opacity: 0.5; filter: alpha(opacity=50); } .b { background-color: #fff; display: inline-block; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); }
响应式
高清屏的背景图片适配
当我们把1个图标做成CSS中的背景图,在视网膜屏上预览时会发现图标是模糊的,所以我们会同时准备1个2倍大小的图标给高清屏,那末问题来了,怎样实现在普通屏下是普通背景图,而在高清屏下是用的高清图呢?
解答:
方法1:![]() 标签援用的图片
标签援用的图片
通过js做自动适配
<img class="photo" src="./photo.jpg" style="width:300px;height:200px;" /> <script type="text/javascript">$(document).ready(function () { if (window.devicePixelRatio > 1) { var images = $("img.photo");
images.each(function(i) { var x1 = $(this).attr('src'); var x2 = x1.replace(/(.*)(\.\w+)/, "$1@2x$2");
$(this).attr('src', x2);
});
}
});script>
Retina.js 提供了更加完善的解决方案,自动匹配屏幕分辨率的同时,还可以检测服务器上是不是存有当前图片的 @2X 版本,以决定是不是替换。
优点:
操作简单
普通屏幕下不会加载 @2X 的大尺寸图片,节俭带宽
缺点:
Retina 屏幕下,标准图片和高清的图片都会被加载
图片在显示进程中会被重绘
有些老版本阅读器下存在兼容问题(1些老版本阅读器如 IE6、7 会显示得非常失真)
方法2:CSS的media标签
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min--moz-device-pixel-ratio: 1.5), /* 注意这里的写法比较特殊 */
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
#logo {
background-image: url(./logo@2x.png);
background-size: 100px auto;
}}
优点:
只会加载匹配当前装备的最适图片
跨阅读器兼容
缺点:
如果背景图片很多的话,需要编写非常冗杂的代码
方法3:css的image-set方法
background-image: -webkit-image-set(url(./logo.png) 1x, url(./logo@2x.png) 2x)
**优点:**css中编写,图片集中,代码量少
缺点:存在兼容性问题,仅支持background-image属性,而不能使用在“![]() ”标签中,是css4的草案。
”标签中,是css4的草案。
问题:完成响应式布局的实现
已知1个自适应布局的HTML结构以下:
<div class="parent">
<div class="side">div>
<div class="main">div>
div>
请完成以下响应式要求:
-
默许情况,PC电脑(假定视窗都大于等于1000px)访问:两列布局,.parent宽960px且水平居中,左列.side宽300px,右列.main宽650px,列间距10px。

-
当用平板(假定视窗都大于400px且小于1000px)访问:两列布局,.parent宽度撑满,右列.main自适应剩余宽度,两列间距仍旧为10px。

-
当用手机(假定视窗都小于等于400px)访问:上下两行布局,.parent宽度撑满,.side和.main宽度也撑满,行间距为10px。

解答
<html lang="en"> <head> <meta charset="UTF⑻"> <title>完成响应式布局的实现title> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/> <style type="text/css"> html, body { margin: 0; padding: 0; height: 100%; background-color: lightgray; } .parent { width: 960px; height: 100%; margin: 0 auto; } .side { float: left; background-color: lightblue; width: 300px; height: 100%; }




标签援用的图片
”标签中,是css4的草案。