HTML5 表单属性
来源:程序员人生 发布时间:2016-07-07 18:59:54 阅读次数:4738次
1、HTML5 新的表单属性
HTML5 的 <form> 和 <input>标签添加了几个新属性.
<form>新属性:autocomplete、novalidate
<input>新属性:autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height and width、list、min and max、multiple、pattern (regexp)、placeholder、required、step
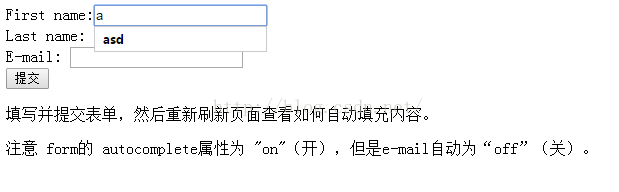
2、<form> / <input> autocomplete 属性
autocomplete 属性规定 form 或 input 域应当具有自动完成功能。当用户在自动完成域中开始输入时,阅读器应当在该域中显示填写的选项。
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 <form> 标签,和以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 和 color。除opera不支持。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
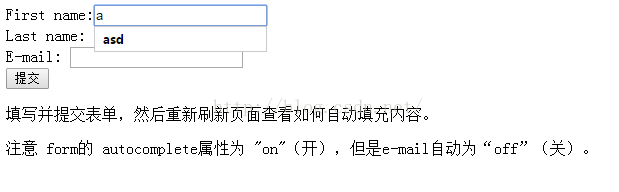
<p>填写并提交表单,然后重新刷新页面查看如何自动填充内容。</p>
<p>注意 form的 autocomplete属性为 "on"(开),但是e-mail自动为“off”(关)。</p>
</body>
</html>

提示:某些阅读器中,您可能需要启用自动完成功能,以使该属性生效。
3、<form> novalidate 属性
novalidate 属性的1个boolean 属性。novalidate 属性规定在提交表单时不应当验证 form 或 input 域。除Safari其他都支持。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>
<p><strong>Note:</strong> The novalidate attribute of the form tag is not supported in Internet Explorer 9 and earlier versions, or in Safari.</p>
</body>
</html>
4、<input> autofocus 属性
autofocus 属性是1个 boolean 属性.autofocus 属性规定在页面加载时,域自动地取得焦点。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname" ><br>
Last name: <input type="text" name="lname"autofocus><br>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input标签的 autofocus 属性。</p>
</body>
</html>

5、<input> form 属性
form 属性规定输入域所属的1个或多个表单。提示:如需援用1个以上的表单,请使用空格分隔的列表。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
</form>
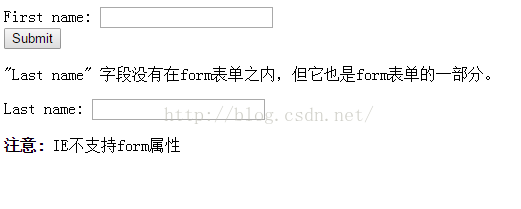
<p> "Last name" 字段没有在form表单以内,但它也是form表单的1部份。</p>
Last name: <input type="text" name="lname" form="form1">
<p><b>注意:</b> IE不支持form属性</p>
</body>
</html>

6、<input> formaction 属性
formaction 属性用于描写表单提交的URL地址.formaction 属性会覆盖<form> 元素中的action属性.注意: formaction 属性用于 type="submit" 和 type="image".
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formaction="demo-admin.php" value="Submit as admin">
</form>
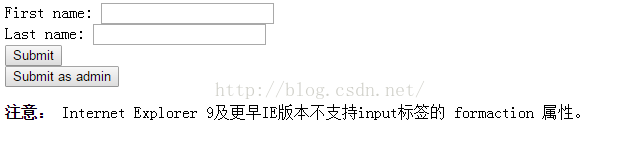
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input标签的 formaction 属性。</p>
</body>
</html>

7、<input> formenctype 属性
formenctype 属性描写了表单提交到服务器的数据编码 (只对form表单中 method="post" 表单)formenctype 属性覆盖 form 元素的 enctype 属性。主要: 该属性与 type="submit" 和 type="image" 配合使用。
<!DOCTYPE html>
<html>
<body>
<form action="demo-post-enctype.php" method="post">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
<input type="submit" formenctype="multipart/form-data" value="Submit as Multipart/form-data">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input标签的 formenctype 属性。</p>
</body>
</html>

8、<input> formmethod 属性
formmethod 属性定义了表单提交的方式。formmethod 属性覆盖了 <form> 元素的的method 属性。注意: 该属性可以与 type="submit" 和 type="image" 配合使用。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
<input type="submit" formmethod="post" formaction="demo-post.php" value="Submit using POST">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input标签的 formmethod 属性。</p>
</body>
</html>

9、<input> form novalidate 属性
novalidate 属性是1个 boolean 属性.novalidate属性描写了 <input> 元素在表单提交时无需被验证。form novalidate 属性会覆盖 <form> 元素的novalidate属性.注意: formnovalidate 属性与type="submit1起使用
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formnovalidate="formnovalidate" value="Submit without validation">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Safari不支持input标签的 formnovalidate 属性。</p>
</body>
</html>

10、<input> formtarget 属性
formtarget 属性指定1个名称或1个关键字来指明表单提交数据接收后的展现。formtarget 属性覆盖 <form>元素的target属性.注意: formtarget 属性与type="submit" 和 type="image"配合使用.
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit as normal">
<input type="submit" formtarget="_blank" value="提交到1个新的页面上">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input标签的 formtarget 属性。</p>
</body>
</html>

11、<input> height 和 width 属性
height 和 width 属性规定用于 image 类型的 <input> 标签的图象高度和宽度。注意: height 和 width 属性只适用于 image 类型的<input> 标签。
提示:图象通常会同时指定高度和宽度属性。如果图象设置高度和宽度,图象所需的空间 在加载页时会被保存。如果没有这些属性, 阅读器不知道图象的大小,其实不能预留 适当的空间。图片在加载进程中会使页面布局效果改变 (虽然图片已加载)。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
</form>
</body>
</html>

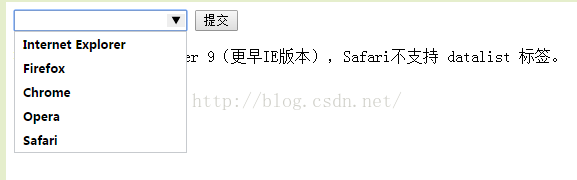
12、<input> list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p>
</body>
</html>

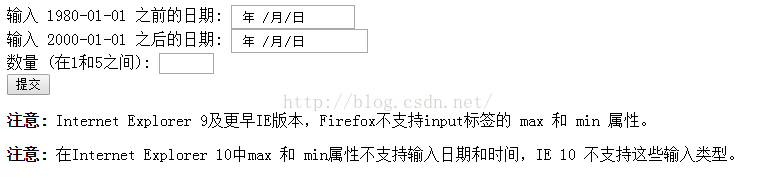
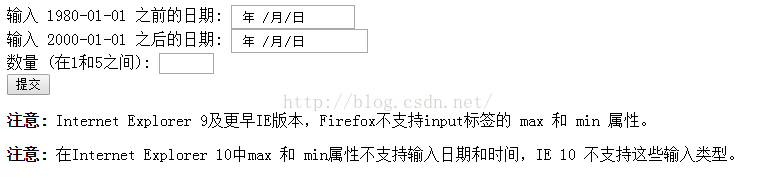
13、<input> min 和 max 属性
min、max 和 step 属性用于为包括数字或日期的 input 类型规定限定(束缚)。注意: min、max 和 step 属性适用于以下类型的 <input> 标签:date pickers、number 和 range。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
输入 1980-01-01 之前的日期:
<input type="date" name="bday" max="1979⑴2⑶1"><br>
输入 2000-01-01 以后的日期:
<input type="date" name="bday" min="2000-01-02"><br>
数量 (在1和5之间):
<input type="number" name="quantity" min="1" max="5"><br>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,Firefox不支持input标签的 max 和 min 属性。</p>
<p><strong>注意:</strong>
在Internet Explorer 10中max 和 min属性不支持输入日期和时间,IE 10 不支持这些输入类型。</p>
</body>
</html>

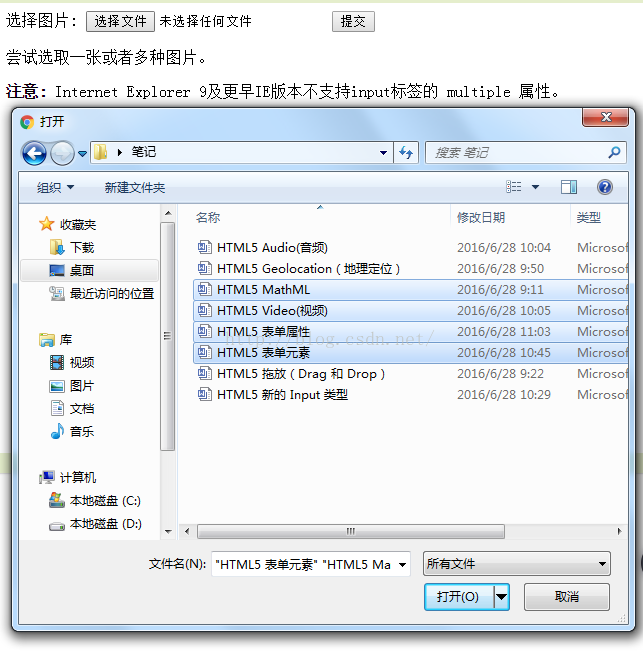
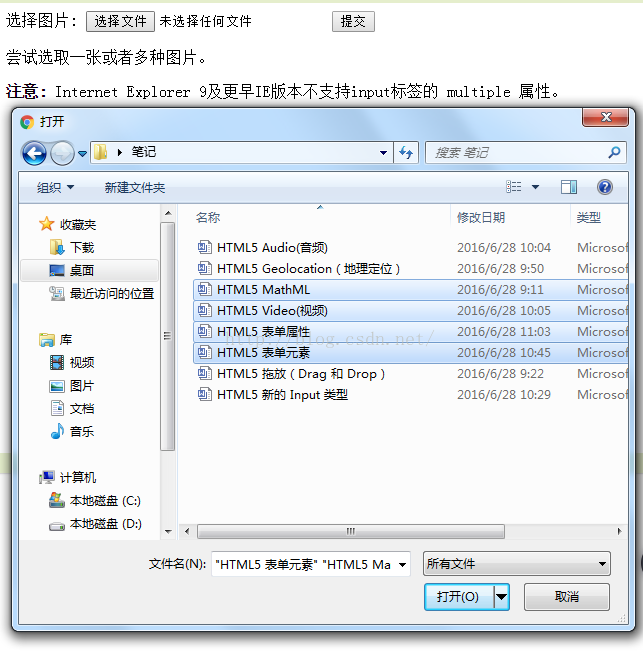
14、<input> multiple 属性
multiple 属性是1个 boolean 属性.multiple 属性规定<input> 元素中可选择多个值。注意: multiple 属性适用于以下类型的 <input> 标签:email 和 file。: email, and file.
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
选择图片: <input type="file" name="img" multiple>
<input type="submit">
</form>
<p>尝试选取1张或多种图片。</p>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input标签的 multiple 属性。</p>
</body>
</html>

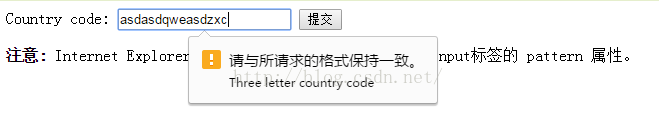
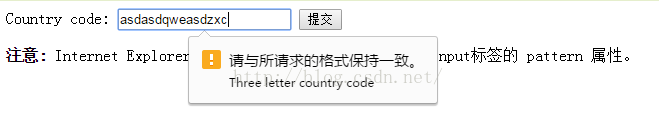
15、<input> pattern 属性
pattern 属性描写了1个正则表达式用于验证 <input> 元素的值。注意:pattern 属性适用于以下类型的 <input> 标签: text, search, url, tel, email, 和 password.
提示: 是用来全局 title 属性描写了模式.
提示: 您可以在我们的 JavaScript 教程中学习到有关正则表达式的内容
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Safari不支持input标签的 pattern 属性。</p>
</body>
</html>

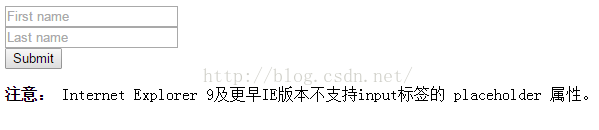
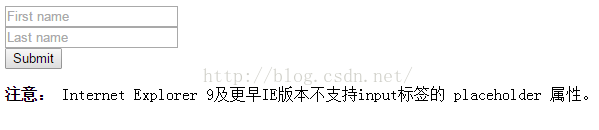
16、<input> placeholder 属性
placeholder 属性提供1种提示(hint),描写输入域所期待的值。简短的提示在用户输入值前会显示在输入域上。
注意: placeholder 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 和 password。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
<input type="text" name="fname" placeholder="First name"><br>
<input type="text" name="lname" placeholder="Last name"><br>
<input type="submit" value="Submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input标签的 placeholder 属性。</p>
</body>
</html>

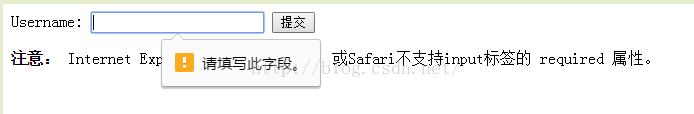
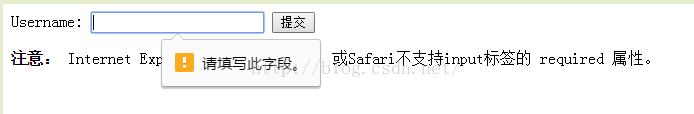
17、<input> required 属性
required 属性是1个 boolean 属性.required 属性规定必须在提交之前填写输入域(不能为空)。
注意:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 和 file。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Safari不支持input标签的 required 属性。</p>
</body>
</html>

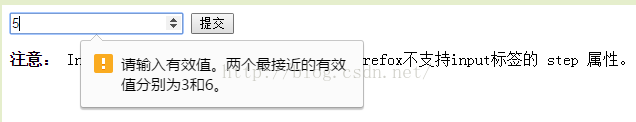
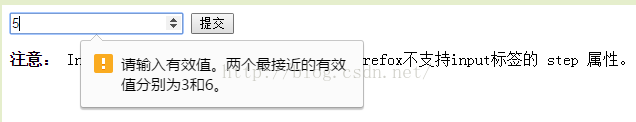
18、<input> step 属性
step 属性为输入域规定合法的数字间隔。如果 step="3",则合法的数是 ⑶,0,3,6 等
提示: step 属性可以与 max 和 min 属性创建1个区域值.
注意: step 属性与以下type类型1起使用: number, range, date, datetime, datetime-local, month, time 和 week.
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
<input type="number" name="points" step="3">
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Firefox不支持input标签的 step 属性。</p>
</body>
</html>

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠