背景: 最近收到很多童鞋的问题:gulp和webpack 甚么关系,是1种东西吗?可以只用gulp,不用webpack吗 或反过来?
基于此问: 我简单归结了1下区分和概念,让需要的同学浏览理解,从而不把时间浪费到这类模糊不清的选择问题上!
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
gulp是工具链、构建工具,可以配合各种插件做js紧缩,css紧缩,less编译 替换手工实现自动化工作
1.构建工具
2.自动化
3.提高效力用
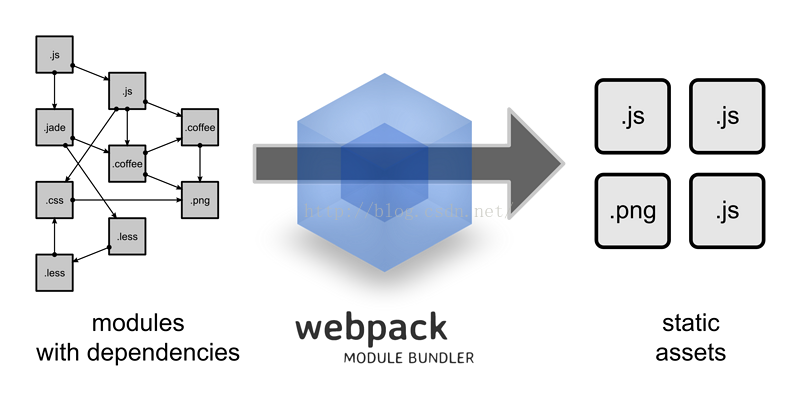
webpack是文件打包工具,可以把项目的各种js文、css文件等打包合并成1个或多个文件,主要用于模块化方案,预编译模块的方案
1.打包工具
2.模块化辨认
3.编译模块代码方案用
所以定义和用法上来讲 都不是1种东西,无可比性 ,更不冲突!【固然,也有类似的功能,比如合并,辨别,但各有各的优势】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Gulp:解释图【纯原创】转载请注明出处


-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Webpack:解释图【来自网络和官网】

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
基于此问: 来自知乎的1篇回答!够白话文了:
怎样解释呢?由于 Gulp 和 browserify / webpack 不是1回事
Gulp应当和Grunt比较,他们的区分我就不说了,说说用途吧。Gulp / Grunt 是1种工具,能够优化前端工作流程。比如自动刷新页面、combo、紧缩css、js、编译less等等。简单来讲,就是使用Gulp/Grunt,然后配置你需要的插件,就能够把之前需要手工做的事情让它帮你做了。
说到 browserify / webpack ,那还要说到 seajs / requirejs 。这4个都是JS模块化的方案。其中seajs / require 是1种类型,browserify / webpack 是另外一种类型。
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
加入: JS前端开发 QQ群 :147250970 欢迎加入~!气氛热忱,欢乐多,妹子多!
![]() web前端 聚集地,会聚了全国顶尖的web前端酷爱者,最新技术,最炫潮流,最靠谱的话题:
web前端 聚集地,会聚了全国顶尖的web前端酷爱者,最新技术,最炫潮流,最靠谱的话题:
做好现在!技术只是为了改变生活!JS前端实用开发QQ群 :147250970
