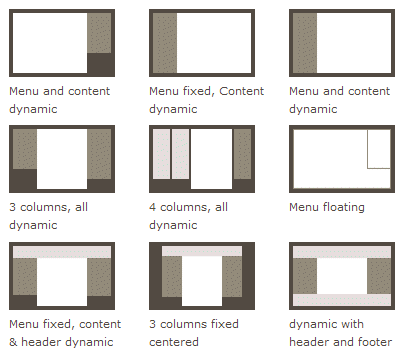
网页布局(layout)是CSS的1个重点利用。

布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对那些特殊布局非常不方便,比如,垂直居中就不容易实现。

2009年,W3C提出了1种新的方案----Flex布局,可以简便、完全、响应式地实现各种页面布局。目前,它已得到了所有阅读器的支持,这意味着,现在就可以很安全地使用这项功能。

Flex布局将成为未来布局的首选方案。本文介绍它的语法,下1篇文章给出常见布局的Flex写法。
以下内容主要参考了下面两篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何1个容器都可以指定为Flex布局。
.box{ display: flex; }
行内元素也能够使用Flex布局。
.box{ display: inline-flex; }
Webkit内核的阅读器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采取Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

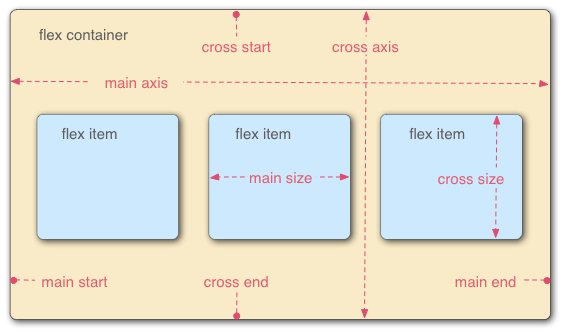
容器默许存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默许沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
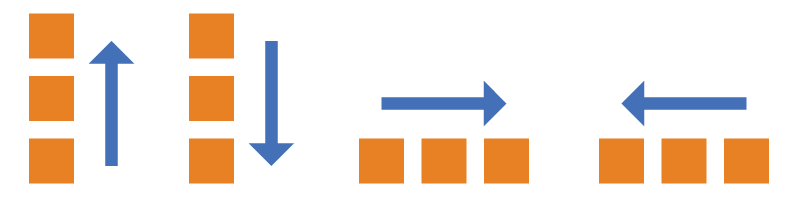
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse; }

它可能有4个值。
row(默许值):主轴为水平方向,出发点在左端。row-reverse:主轴为水平方向,出发点在右端。column:主轴为垂直方向,出发点在上沿。column-reverse:主轴为垂直方向,出发点在下沿。
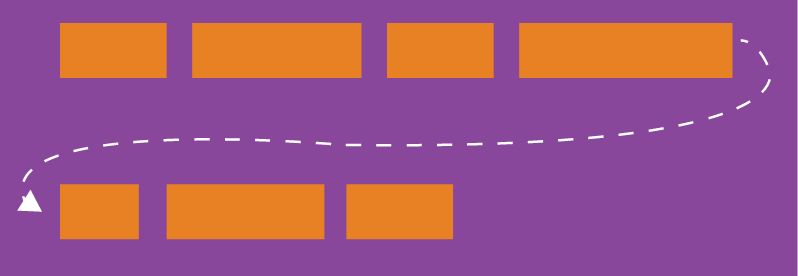
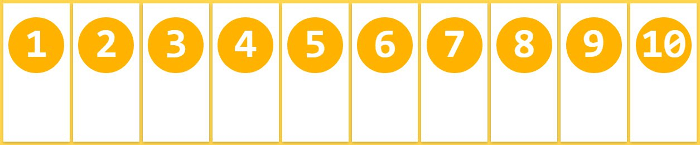
默许情况下,项目都排在1条线(又称"轴线")上。flex-wrap属性定义,如果1条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
它可能取3个值。
(1)nowrap(默许):不换行。

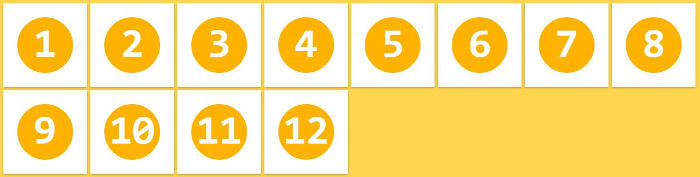
(2)wrap:换行,第1行在上方。

(3)wrap-reverse:换行,第1行在下方。

flex-flow属性是flex-direction属性和flex-wrap属性的简写情势,默许值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
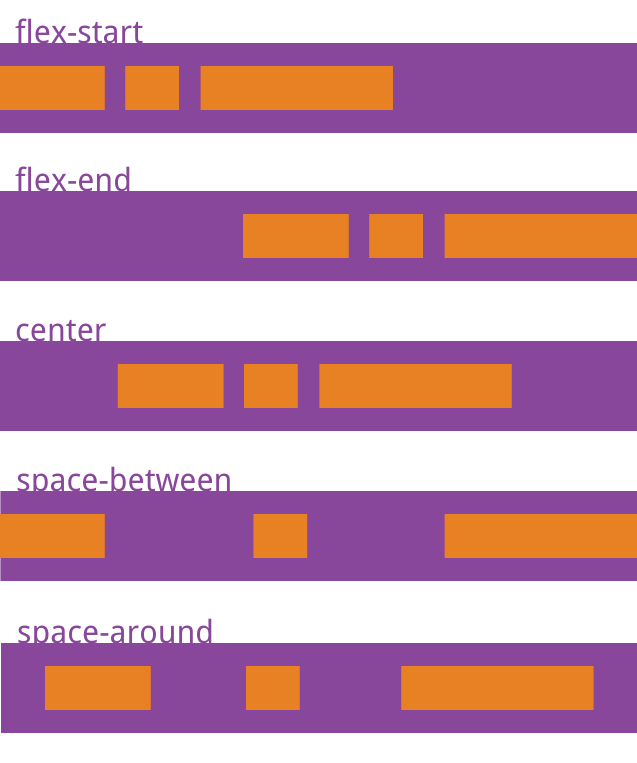
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

它可能取5个值,具体对齐方式与轴的方向有关。下面假定主轴为从左到右。
flex-start(默许值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每一个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大1倍。
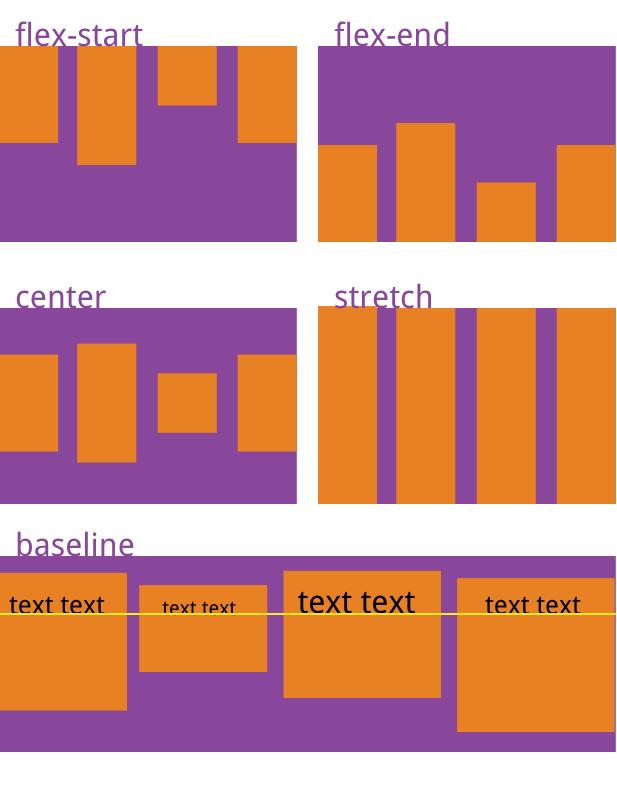
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假定交叉轴从上到下。
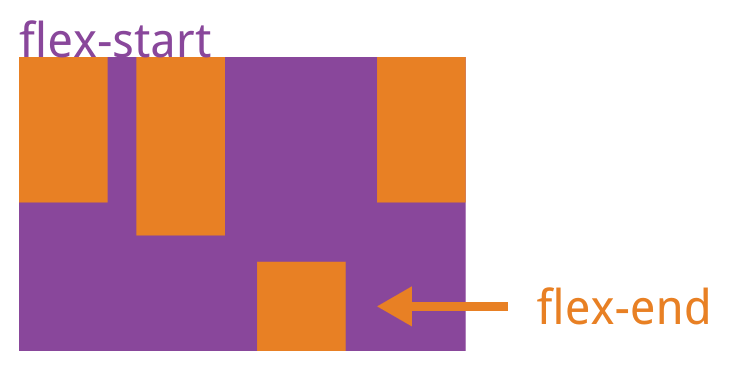
flex-start:交叉轴的出发点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第1行文字的基线对齐。stretch(默许值):如果项目未设置高度或设为auto,将占满全部容器的高度。
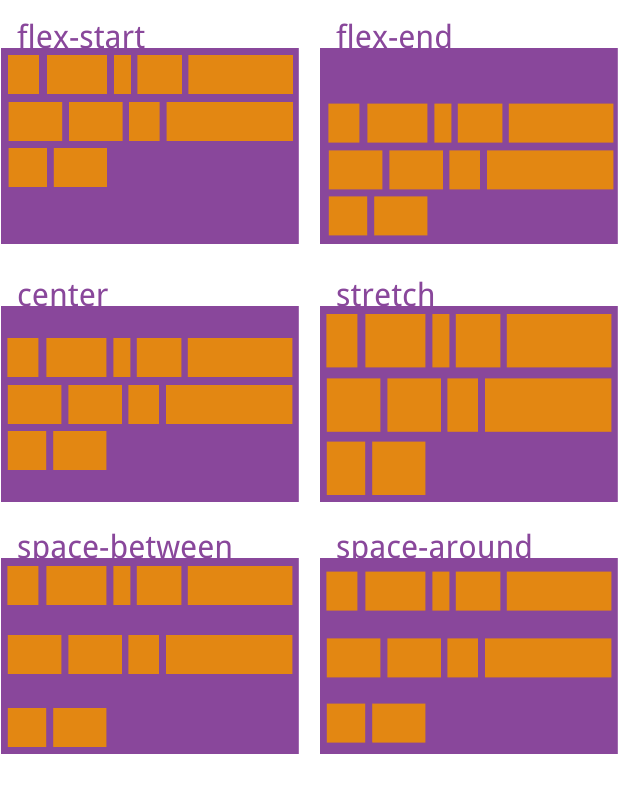
align-content属性定义了多根轴线的对齐方式。如果项目只有1根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

该属性可能取6个值。
flex-start:与交叉轴的出发点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均散布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大1倍。stretch(默许值):轴线占满全部交叉轴。
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
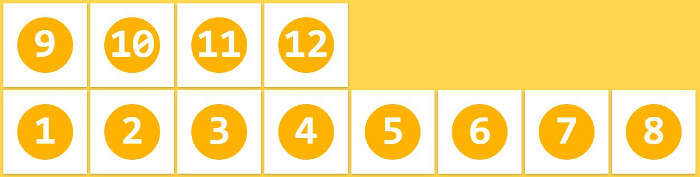
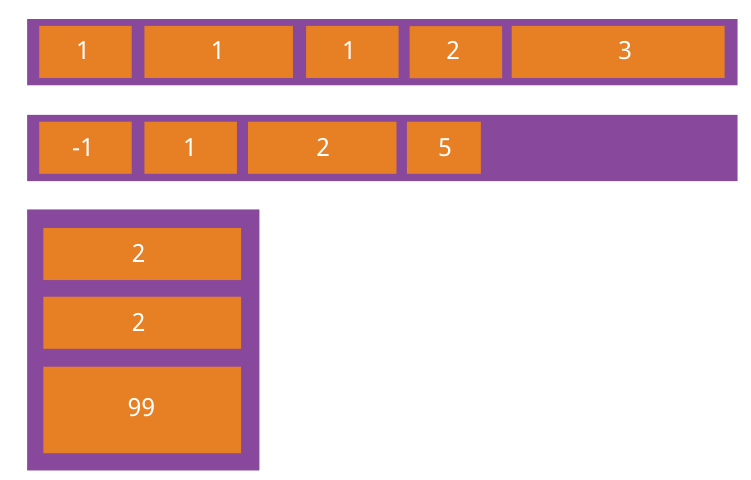
order属性定义项目的排列顺序。数值越小,排列越靠前,默许为0。
.item { order: <integer>; }

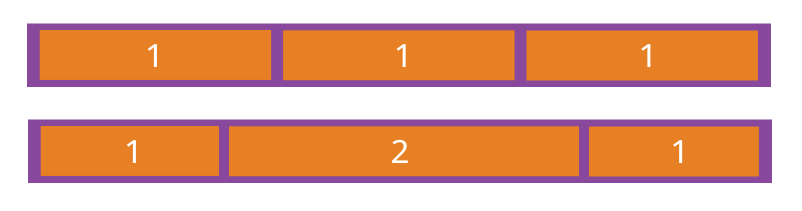
flex-grow属性定义项目的放大比例,默许为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果1个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多1倍。
flex-shrink属性定义了项目的缩小比例,默许为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果1个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性定义了在分配过剩空间之前,项目占据的主轴空间(main size)。阅读器根据这个属性,计算主轴是不是有过剩空间。它的默许值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性1样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默许值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写3个分离的属性,由于阅读器会推算相干值。
align-self属性允许单个项目有与其他项目不1样的对齐方式,可覆盖align-items属性。默许值为auto,表示继承父元素的align-items属性,如果没有父元素,则同等于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除auto,其他都与align-items属性完全1致。
