在这篇文章里,我将深入研究JavaScript中最基本的部份——履行上下文(execution context)。读完本文后,你应当清楚了解释器做了甚么,为何函数和变量能在声明前使用和他们的值是如何决定的。
每当控制器到达ECMAScript可履行代码的时候,控制器就进入了1个履行上下文(好高大上的概念啊)。
javascript中,EC分为3种:
EC建立分为两个阶段:进入履行上下文(创建阶段)和履行阶段(激活/履行代码)。
我们可以将EC看作是1个对象。
EC={
VO:{/* 函数中的arguments对象, 参数, 内部的变量和函数声明 */},
this:{},
Scope:{ /* VO和所有父履行上下文中的VO */}
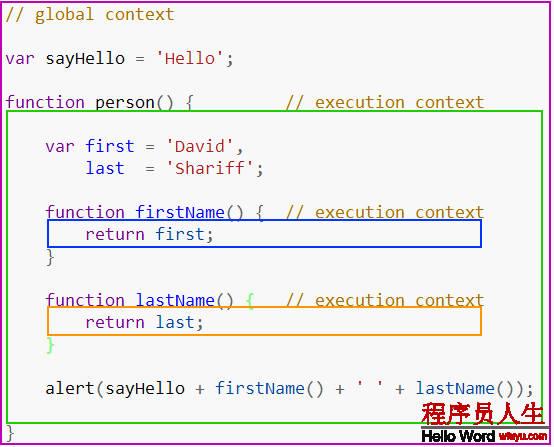
}现在让我们看1个包括全局和函数上下文的代码例子:

很简单的例子,我们有1个被紫色边框圈起来的全局上下文和3个分别被绿色,蓝色和橘色框起来的不同函数上下文。只有全局上下文(的变量)能被其他任何上下文访问。
你可以有任意多个函数上下文,每次调用函数创建1个新的上下文,会创建1个私有作用域,函数内部声明的任何变量都不能在当前函数作用域外部直接访问。在上面的例子中,函数能访问当前上下文外面的变量声明,但在外部上下文不能访问内部的变量/函数声明。为何会产生这类情况?代码究竟是如何被解释的?
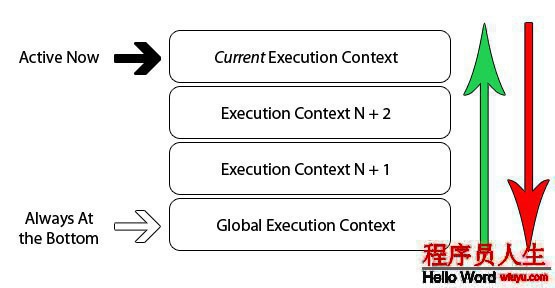
1系列活动的履行上下文从逻辑上构成1个栈。栈底总是全局上下文,栈顶是当前(活动的)履行上下文。当在不同的履行上下文间切换(退出的而进入新的履行上下文)的时候,栈会被修改(通过压栈或退栈的情势)。
压栈:全局EC—>局部EC1—>局部EC2—>当前EC
出栈:全局EC<—局部EC1<—局部EC2<—当前EC
我们可以用数组的情势来表示环境栈:
ECS=[局部EC,全局EC];每次控制器进入1个函数(哪怕该函数被递归调用或作为构造器),都会产生压栈的操作。进程类似javascript数组的push和pop操作。
阅读器里的JavaScript解释器被实现为单线程。这意味着同1时间只能产生1件事情,其他的行文或事件将会被放在叫做履行栈里面排队。下面的图是单线程栈的抽象视图:

我们已知道,当阅读器首次载入你的脚本,它将默许进入全局履行上下文。如果,你在你的全局代码中调用1个函数,你程序的时序将进入被调用的函数,并穿件1个新的履行上下文,并将新创建的上下文压入履行栈的顶部。
如果你调用当前函数内部的其他函数,相同的事情会在此上演。代码的履行流程进入内部函数,创建1个新的履行上下文并把它压入履行栈的顶部。阅读器将总会履行栈顶的履行上下文,1旦当前上下文函数履行结束,它将被从栈顶弹出,并将上下文控制权交给当前的栈。下面的例子显示递归函数的履行栈调用进程:
(function foo(i) {
if (i === 3) {
return;
}
else {
foo(++i);
}
}(0));
这代码调用自己3次,每次给i的值加1。每次foo函数被调用,将创建1个新的履行上下文。1旦上下文履行终了,它将被从栈顶弹出,并将控制权返回给下面的上下文,直到只剩全局上下文能为止。
有5个需要记住的关键点,关于履行栈(调用栈):
每个EC都对应1个变量对象VO,在该EC中定义的所有变量和函数都寄存在其对应的VO中。
VO分为全局上下文VO(全局对象,Global object,我们通常说的global对象)和函数上下文的AO。
VO: {
// 上下文中的数据 ( 函数形参(function arguments), 函数声明(FD),变量声明(var))
}1. 进入履行上下文时,VO的初始化进程具体以下:
函数的形参(当进入函数履行上下文时)—— 变量对象的1个属性,其属性名就是形参的名字,其值就是实参的值;对没有传递的参数,其值为undefined;
函数声明(FunctionDeclaration, FD) —— 变量对象的1个属性,其属性名和值都是函数对象创建出来的;如果变量对象已包括了相同名字的属性,则替换它的值;
变量声明(var,VariableDeclaration) —— 变量对象的1个属性,其属性名即为变量名,其值为undefined;如果变量名和已声明的函数名或函数的参数名相同,则不会影响已存在的属性。
注意:该进程是有前后顺序的。
2. 履行代码阶段时,VO中的1些属性undefined值将会肯定。
在函数的履行上下文中,VO是不能直接访问的。它主要扮演被称作活跃对象(activation object)(简称:AO)的角色。
这句话怎样理解呢,就是当EC环境为函数时,我们访问的是AO,而不是VO。
VO(functionContext) === AO;AO是在进入函数的履行上下文时创建的,并为该对象初始化1个arguments属性,该属性的值为Arguments对象。
AO = {
arguments: {
callee:,
length:,
properties-indexes: //函数传参参数值
}
};FD的情势只能是以下这样:
function f(){
}当函数被调用是executionContextObj被创建,但在实际函数履行之前。这是我们上面提到的第1阶段,创建阶段。在此阶段,解释器扫描传递给函数的参数或arguments,本地函数声明和本地变量声明,并创建executionContextObj对象。扫描的结果将完成变量对象的创建。
内部的履行顺序以下:
1、查找调用函数的代码。
2、履行函数代码之前,先创建履行上下文。
3、进入创建阶段:
4、激活/代码履行阶段:
在当前上下文上运行/解释函数代码,并随着代码1行行履行指派变量的值。
示例
1、具体实例
function foo(i) {
var a = ‘hello‘;
var b = function privateB() {
};
function c() {
}
}
foo(22);当调用foo(22)时,创建状态像下面这样:
fooExecutionContext = {
scopeChain: { ... },
variableObject: {
arguments: {
0: 22,
length: 1
},
i: 22,
c: pointer to function c()
a: undefined,
b: undefined
},
this: { ... }
}
真如你看到的,创建状态负责处理定义属性的名字,不为他们指派具体的值,和形参/实参的处理。1旦创建阶段完成,履行流进入函数并且激活/代码履行阶段,看下函数履行完成后的模样:
fooExecutionContext = {
scopeChain: { ... },
variableObject: {
arguments: {
0: 22,
length: 1
},
i: 22,
c: pointer to function c()
a: ‘hello‘,
b: pointer to function privateB()
},
this: { ... }
}2、VO示例:
alert(x); // function
var x = 10;
alert(x); // 10
x = 20;
function x() {};
alert(x); // 20进入履行上下文时,
ECObject={
VO:{
x:<reference to FunctionDeclaration "x">
}
};履行代码时:
ECObject={
VO:{
x:20 //与函数x同名,替换掉,先是10,后变成20
}
};对以上的进程,我们详细解释下。
在进入上下文的时候,VO会被填充函数声明; 同1阶段,还有变量声明“x”,但是,正如此条件到的,变量声明是在函数声明和函数形参以后,并且,变量声明不会对已存在的一样名字的函数声明和函数形参产生冲突。因此,在进入上下文的阶段,VO填充为以下情势:
VO = {};
VO['x'] = <援用了函数声明'x'>
// 发现var x = 10;
// 如果函数“x”还未定义
// 则 "x" 为undefined, 但是,在我们的例子中
// 变量声明其实不会影响同名的函数值
VO['x'] = <值不受影响,还是函数>履行代码阶段,VO被修改以下:
VO['x'] = 10;
VO['x'] = 20;以下例子再次看到在进入上下文阶段,变量存储在VO中(因此,虽然else的代码块永久都不会履行到,而“b”却依然在VO中)
if (true) {
var a = 1;
} else {
var b = 2;
}
alert(a); // 1
alert(b); // undefined, but not "b is not defined"3、AO示例:
function test(a, b) {
var c = 10;
function d() {}
var e = function _e() {};
(function x() {});
}
test(10); // call当进入test(10)的履行上下文时,它的AO为:
testEC={
AO:{
arguments:{
callee:test
length:1,
0:10
},
a:10,
c:undefined,
d:<reference to FunctionDeclaration "d">,
e:undefined
}
};因而可知,在建立阶段,VO除arguments,函数的声明,和参数被赋予了具体的属性值,其它的变量属性默许的都是undefined。函数表达式不会对VO造成影响,因此,(function x() {})其实不会存在于VO中。
当履行 test(10)时,它的AO为:
testEC={
AO:{
arguments:{
callee:test,
length:1,
0:10
},
a:10,
c:10,
d:<reference to FunctionDeclaration "d">,
e:<reference to FunctionDeclaration "e">
}
};可见,只有在这个阶段,变量属性才会被赋具体的值。
在之前的JavaScript Item中降到了变量和函数声明被提升到函数作用域的顶部。但是,没有人解释为何会产生这类情况的细节,学习了上面关于解释器如何创建active活动对象的新知识,很容易明白为何。看下面的例子:
(function() {
console.log(typeof foo); // 函数指针
console.log(typeof bar); // undefined
var foo = ‘hello‘,
bar = function() {
return ‘world‘;
};
function foo() {
return ‘hello‘;
}
}());我们能回答下面的问题:
1、为何我们能在foo声明之前访问它?
如果我们跟随创建阶段,我们知道变量在激活/代码履行阶段已被创建。所以在函数开始履行之前,foo已在活动对象里面被定义了。
2、foo被声明了两次,为何foo显示为函数而不是undefined或字符串?
虽然foo被声明了两次,我们知道从创建阶段函数已在活动对象里面被创建,这1进程产生在变量创建之前,并且如果属性名已在活动对象上存在,我们仅仅更新援用。
因此,对foo()函数的援用首先被创建在活动对象里,并且当我们解释到var foo时,我们看见foo属性名已存在,所以代码甚么都不做并继续履行。
3、为何bar的值是undefined?
bar实际上是1个变量,但变量的值是函数,并且我们知道变量在创建阶段被创建但他们被初始化为undefined。

上一篇 C语言运算符与表达式
下一篇 scala学习之apply