忘记是第几次读《高性能网站建设指南》的“规则4──紧缩组件”1章了,之前1直弄得浑浑噩噩,今天才恍然有所觉悟,原来通过减小HTTP响应大小来减少响应时间利用到tomcat服务器上是这么1回事,结果使人欣慰万分,同时令我感到惭愧。gzip紧缩率高达70%左右,这对提升web性能来讲简直就是逆天的表现,而今天之前的我,却不曾知晓!想必很多大牛都已不屑于整理这样的资料,但是对我来讲,“像张白纸,爱情才刚刚开始,我要写的字太多!”



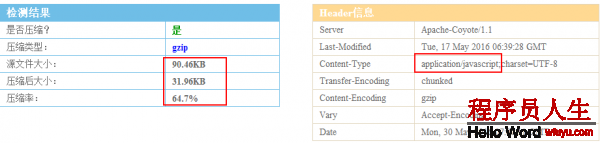
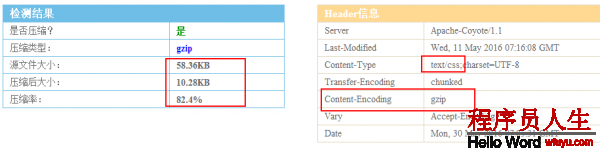
对js、css、html3种经常使用的类型,紧缩率高的让人欣喜。拿html来讲,47.49KB的大小gzip后为5.32KB,明显会大幅度提升网络的传输速度,固然,相对没有进行gzip的工程来讲,使用gzip要增加服务器紧缩的压力(cpu消耗)、客户端解紧缩的压力,具体消耗性能的提升和消耗之间的“能量转换比”有多少,我暂时没法得知,不过你如果感兴趣的话,可以看看主流网站(百度)是不是采取了gzip。
gzip工作的原理很简单,通过http要求header增加1个“Accept-Encoding:gzip”指令来告知服务器需要进行gzip紧缩,而服务器接收到该要求后,通过“Content-Encoding:gzip”来告知客户端进行gzip解压。
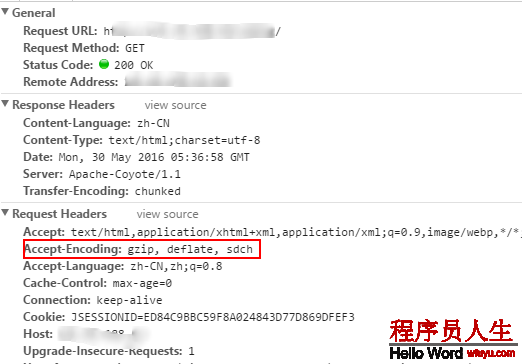
gzip要求指令的发送仿佛(这1点,我还没有弄清楚)是默许的,打开火狐的firebug进行视察,可以看到要求的header中均包括了“Accept-Encoding:gzip, deflate(没有gzip高效,且不流行的紧缩)”的指令。
要求不需要设置,但相应是要经过设置的,对tomcat服务器,找到的方法以下:
<Connector executor="tomcatThreadPool"
port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding="UTF⑻"
compression="on"
compressionMinSize="2048"
noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"/>在tomcat的server.xml中对connector进行如上配置:
compression="on" 开启紧缩compressionMinSize="2048"大于2KB的文件才进行紧缩(《高性能网站建设指南》建议1KB或2KB以上,缘由不得而知)noCompressionUserAgents="gozilla, traviata",对这两种阅读器,不进行紧缩(我也不知道这两种阅读器是啥,百度上没找到)compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"表明支持html、xml、js、css、json等文件格式的紧缩(plain为无格式的,但对具体是甚么,我比较概念模糊)。然后重启tomcat。
目前我知道的,有两种做法:
《高性能网站建设指南》的“规则4──紧缩组件”1章中最后,还提到了“边沿情形”的1些问题(具体问题就我就不罗嗦了),解决办法之1是
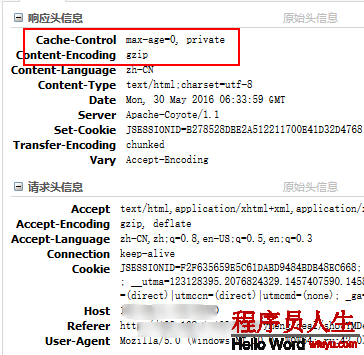
Cache-Control: private头来禁用代理缓存。
喏,来看看怎样设置吧(来源于stackoverflow)!
package com.honzh.common.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
public class CacheControlFilter implements Filter {
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException,
ServletException {
HttpServletResponse resp = (HttpServletResponse) response;
// resp.setHeader("Expires", "Tue, 03 Jul 2001 06:00:00 GMT");
// resp.setDateHeader("Last-Modified", new Date().getTime());
// resp.setHeader("Cache-Control", "no-store, no-cache, must-revalidate, max-age=0, post-check=0, pre-check=0");
resp.setHeader("Cache-Control", "max-age=0, private");
// resp.setHeader("Pragma", "no-cache");
chain.doFilter(request, response);
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
<filter>
<filter-name>cacheControlFilter</filter-name>
<filter-class>com.honzh.common.filter.CacheControlFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cacheControlFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>

经过这样1个小动作的优化,来纵情享受web性能提升后的快感吧!

上一篇 通过数据手册创造属于自己的代码
下一篇 Volley HTTP 缓存机制